
React로 Modal 구현하기
엄청 자주 구현하는 modal..
react-modal 같은 라이브러리도 있지만 간단하게 구현 가능해서 직접 구현했다.
예제 코드
modal component 만들어서 children으로 내용 받아서 사용하는 방법으로 구현했다.
✔️ modal component
// Modal.tsx
import React, { ReactNode, TouchEvent } from 'react';
type ModalProps = {
setIsOpen: Dispatch<boolean>;
children: ReactNode;
};
const Modal = ({ children, setIsOpen }: ModalProps) => {
const closeModal = (e: TouchEvent<HTMLDivElement>) => {
if ((e?.target as Element)?.contains(e?.currentTarget)) {
setIsOpen(false);
}
};
return (
<Wrapper onTouchEnd={(e) => closeModal(e)}>
<div>{children}</div>
<Close onTouchEnd={() => setIsOpen(false)}>X</Close>
</Wrapper>
);
};
export default Modal;
const Close = styled.button`
position: fixed;
top: 50px;
right: 50px;
color: white;
font-size: 22px;
cursor: pointer;
`;✔️ children 받아 사용하기
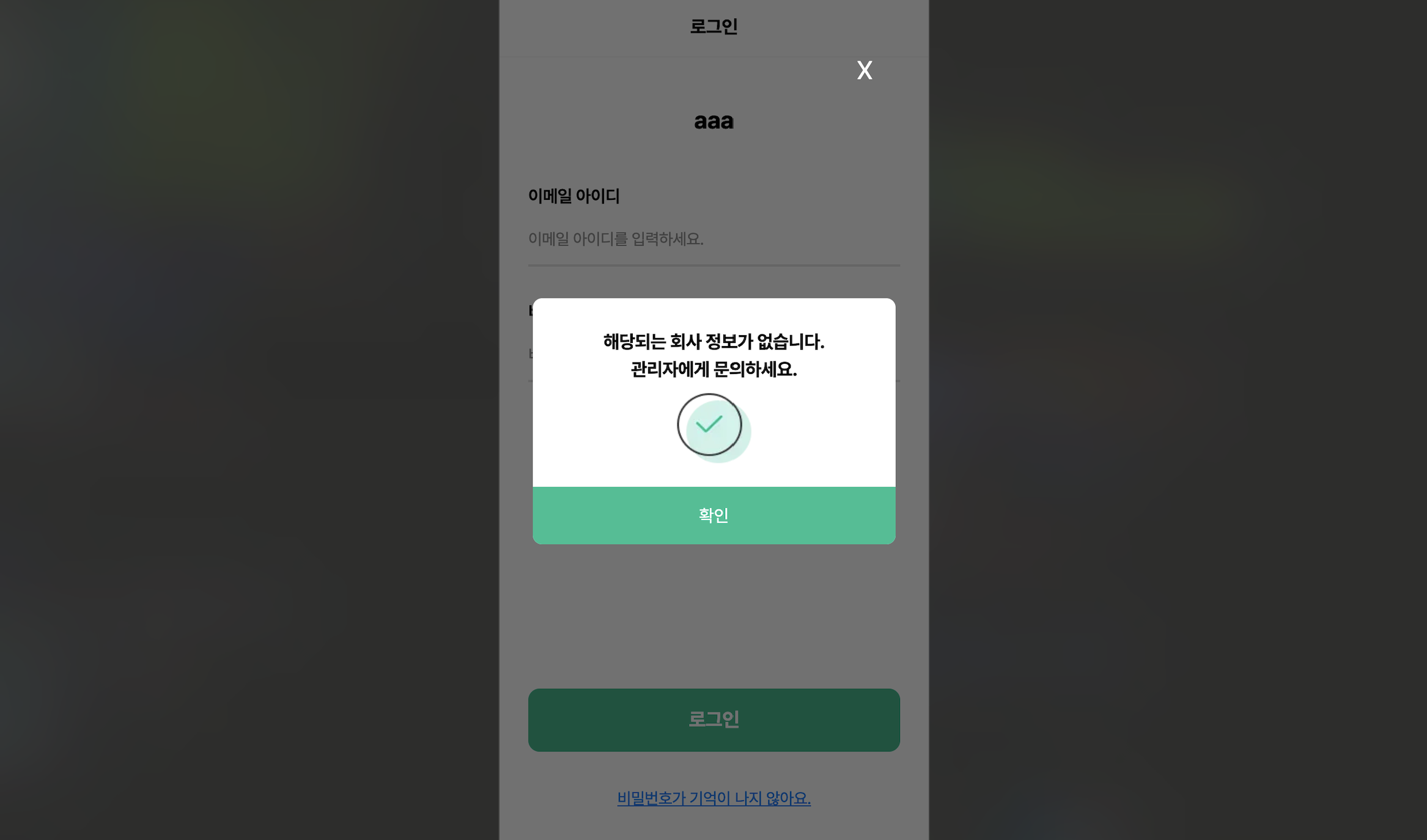
Alert component 도 미리 만들어서 사용하기..😆
// Modal.tsx
import React, { useCallback, useEffect, useState } from 'react';
import styled from 'styled-components';
const App = ({ children }: ReactNode) => {
const [isOpen, setIsOpen] = useState<boolean>(false);
// ...
return (
<>
{isOpen && (
<Modal>
<Alert
onTouchEnd={() => setIsOpen(false)}
>
<ModalInner>
<Text as="h3" variant="title04">
해당되는 회사 정보가 없습니다. <br />
관리자에게 문의하세요.
</Text>
<img
alt="check"
src="/images/check.png"
/>
</ModalInner>
</Alert>
</Modal>
)}
// ...
</>
);
};
export default App;
const ModalInner = styled.div`
padding: 26px 20px 10px;
text-align: center;
`;한 번 만들어두면 여기저기 가져다 쓸 수 있어서 편하다 👍
