테스팅을 해야하는 이유?
- 디버깅 시간을 단축!
- 만약 데이터가 잘못 나왔다면 그것이 UI의 문제인지 DB의 문제인지 등 전부 테스트를 해봐서 찾아야 하는데
- 테스팅 환경이 구축되어 있다면 자동화 된 유닛 테스팅으로 특정 버그를 쉽게 찾아 낼 수 있다.
- 더욱 안정적인 어플리케이션!
- 많은 테스트 코드와 함께 작성된 코드의 어플리케이션이 되기 때문에 훨씬 안정적인 어플리케이션이 된다.
이밖에도.. 재설계 시간의 단축, 추가로 무언가를 더 구현해야 할 때 더 용이하게 할 수 있는 등의 이점들이 있다.
React Testing Library
Create React App로 리액트 앱을 생성하면
기본적으로 테스팅을 위한React Testing Library가 내장되어 있다
리액트 컴포넌트를 테스트하는 가벼운 솔루션!
-
React Testing Library는React구성 요소 작업을 위한API를 추
가하여DOM Testing Library위에 구축. -
DOM Testing Library란Dom 노드(Node)를 테스트하기 위한 매
우 가벼운 솔루션. -
Create React App으로 생성된 프로젝트는 즉시React Testing Library를 지원. 그렇지 않은 경우 npm을 통해 추가 가능.npm install --save-dev @testing-library/react -
React Testing Library는 에어비앤비에서 만든Enzyme을 대체하는 솔루션.
| 구분 | 방법 | 설명 |
|---|---|---|
| Enzyme | 구현 주도 테스트 (Implementation Driven Test) | UI를 테스트할 때 어떤 태그가 사용되었고 어떤 문자가 추가되었는지를 테스트 함. 그래서 만약 <p>태그를 <h2>태그로 바꾸면 에러 발생... |
| React Testing Library | 행위 주도 테스트 (Behavior Driven Test) | 사용자의 입장에서 테스트하기 때문에 어떤 태그가 사용되었는지 보다 어떠한 이벤트를 발생시켰을 때 화면이 어떻게 변화가 되는지 등의 테스트가 주를 이룬다 |
Jest란,
https://jestjs.io/docs/getting-started
https://github.com/testing-library/jest-dom
- FaceBook이 만든 테스팅 프레임워크.
- 최소한의 설정으로 동작하며 Test Case를 만들어서 어플리케이션 코드가
잘 돌아가는지 확인한다. - 단위 (Unit) 테스트를 할 때 사용.
Jest 시작하기
1. Jest 라이브러리 설치
npm install jest --save-dev
yarn add --dev jest
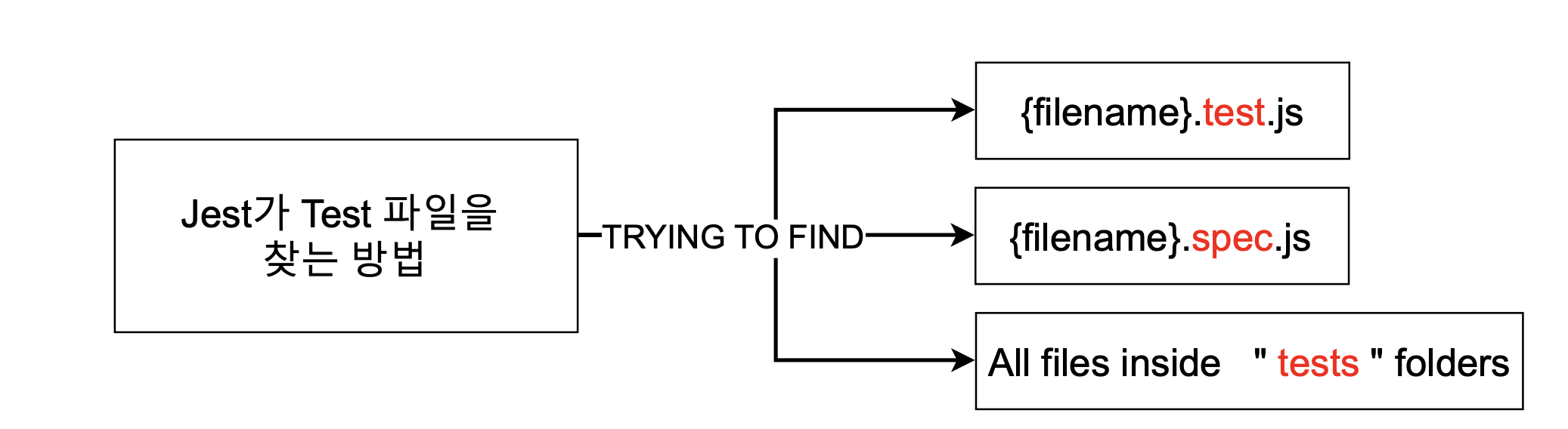
2. Jest 파일 구조 & 사용법



3. React Testing Library 주요 API
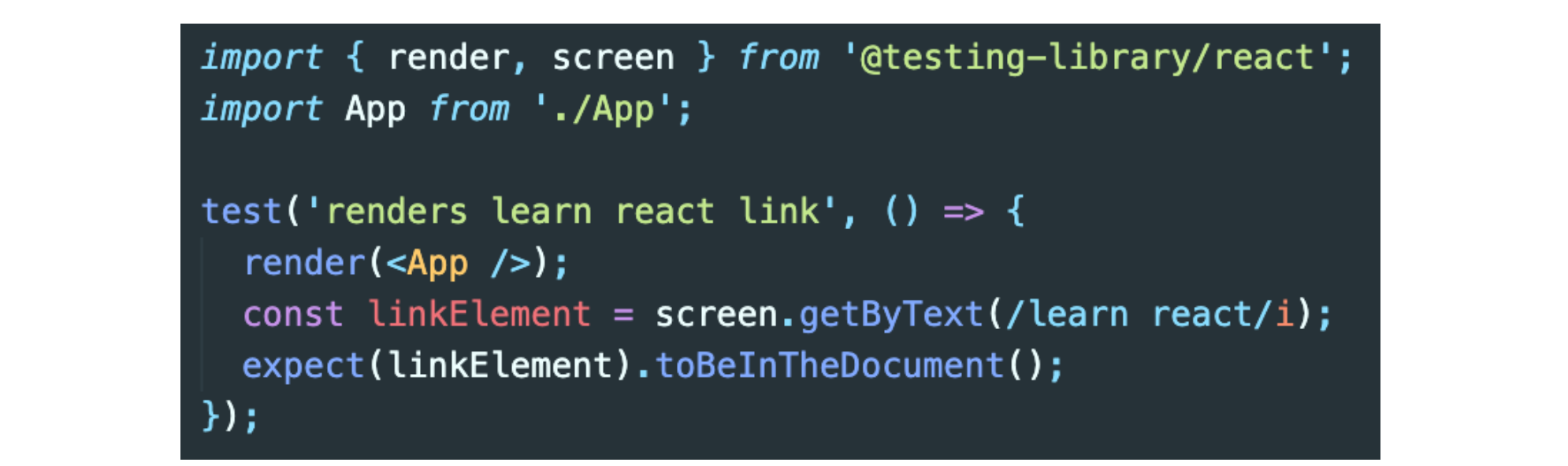
App.test.js
App컴포넌트를 렌더링 시켰을 때, learn react 라는 텍스트가Document에 있는가?

render 함수
- DOM에 컴포넌트를 렌더링하는 함수. 인자로 랜더링할 React컴포넌트가 들어감
Return은RTL에서 제공하는 쿼리 함수와- 기타 유틸리티 함수를 담고 있는 객체를 리턴
- Destructuring 문법으로 원하는 쿼리 함수만 얻어올 수 있다
- 소스 코드가 복잡해지면 비추!!
screen객체를 사용하기!- 사용해야 할 쿼리가 많아질수록 코드가 복잡해질 수 있음
- Destructuring 문법으로 원하는 쿼리 함수만 얻어올 수 있다
쿼리 함수
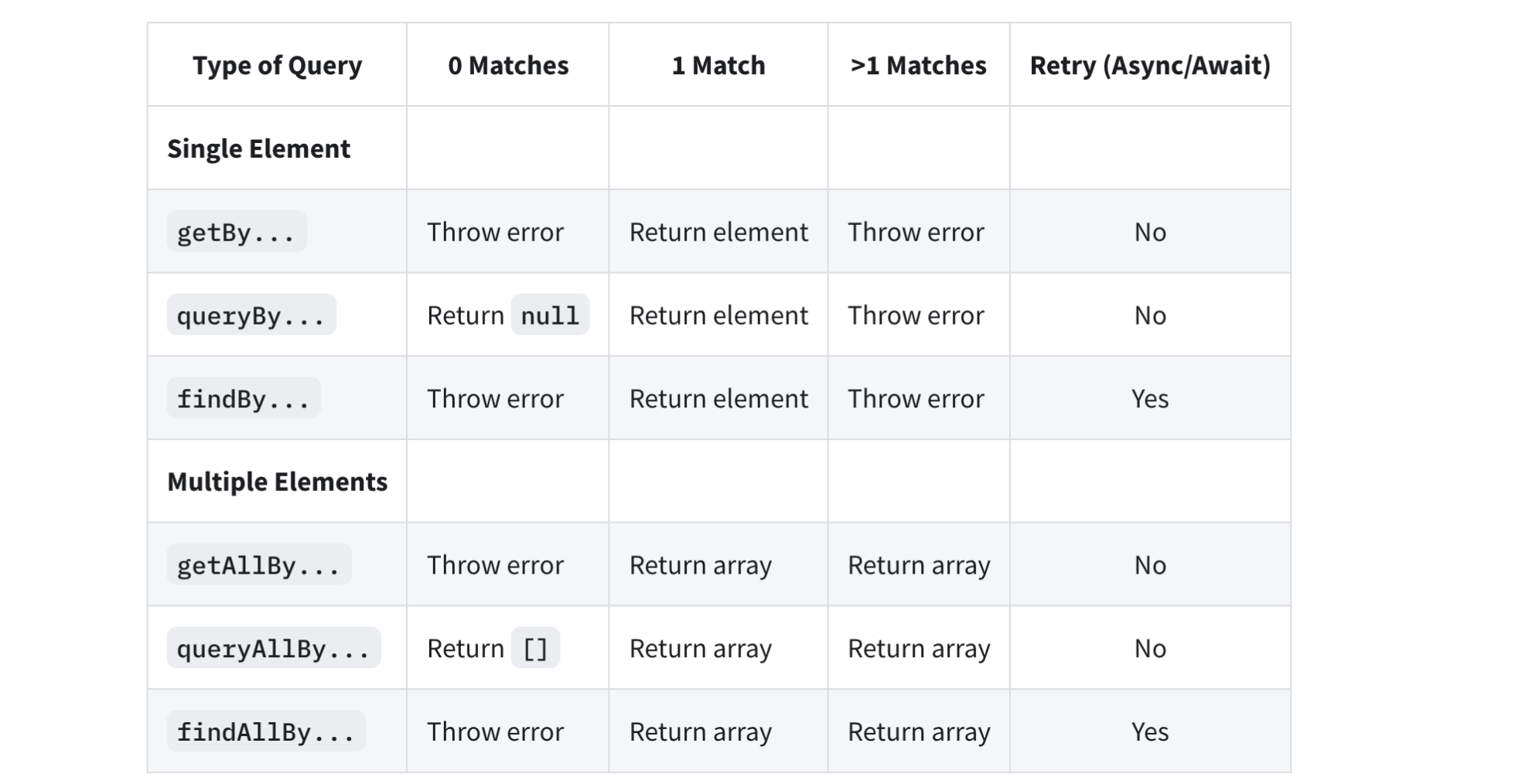
- 쿼리는 페이지에서 요소를 찾기 위해 테스트 라이브러리가 제공하는 방법.
get,find,query등 여러 유형의 쿼리가 있다.
- 차이점은 요소가 발견되지 않으면 쿼리에서 오류가 발생하는지 또는- Promise를 반환하고 다시 시도하는지 여부.
| 쿼리 | 설명 |
|---|---|
| getBy.. | 쿼리에 대해 일치하는 노드를 반환하고 일치하는 요소가 없거나 둘 이상이면 에러 반환 둘 이상의 요소가 예상되는 경우 대신 getAllBy.. 사용. |
| queryBy.. | 쿼리에 대해 일치하는 노드를 반환하고 일치하는 요소가 없으면 null을 반환. 존재하지 않는 요소를 확인할 때 유용. 일치하는 요소가 둘 이상이면 에러 반환. |
| findBy.. (getBy + waitFor = findBy) | 주어진 쿼리와 일치하는 요소가 발 견되면 Promise를 반환. 요소가 발견되지 않거나 기본 제한 시간인 1000ms 후에 둘 이상의 요소가 발견되면 거부. 둘 이상의 요소를 찾아야 하는 경우 findAllBy를 사용. |