테스트 주도 개발(Test Driven Development)
TDD 란?
선 개발 후 테스트 방식이 아닌 선 테스트 후 개발 방식의 프로그래밍 방법을 말한다.
다시 말해 먼저 자동화된 테스트 코드를 작성한 후 테스트를 통과하기 위한 코드를 개발하는 방식의 개발 방식을 말한다.

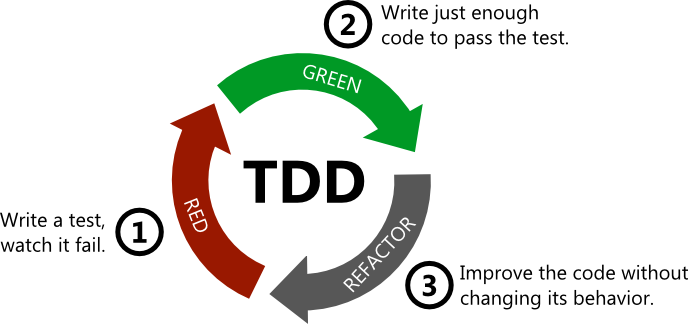
① [Red] 실패하는 테스트 코드 먼저 작성
② [Green]테스트 코드를 성공시키기 위한 프로덕션 코드 작성
③ [Black] 중복 코드 제거, 일반화 등의 리팩토링
TDD를 하면 좋은 점
- 객체 지향적인 코드 개발
- 설계 수정시간의 단축
- 유지보수(리팩토링)의 용이성
- 테스트 문서의 대체 가능
TDD 실습해보기!
Counter를 만든다는 가정하에..
1. 기능 정의: 해야할 일은?
- Counter는 0부터 시작
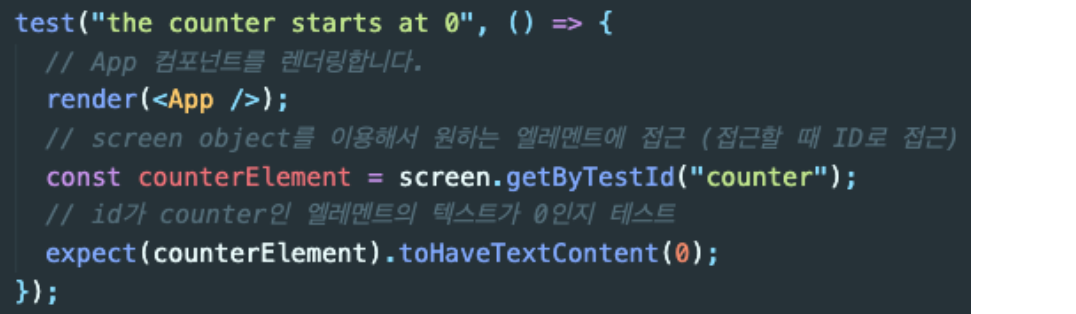
2. 테스트 코드 작성
사용자 흐름에 따라 테스트 코드 작성
- 컴포넌트를 렌더링 했을 때,
counter라는 Id를 가진 요소를 가져와서 0인지 확인

3. 테스트 실행: 실패
- 테스트를 실행하면 실패가 확인된다.
- 테스트 코드는 작성되었으나, 실제 컴포넌트 작성은 되지 않았으므로...
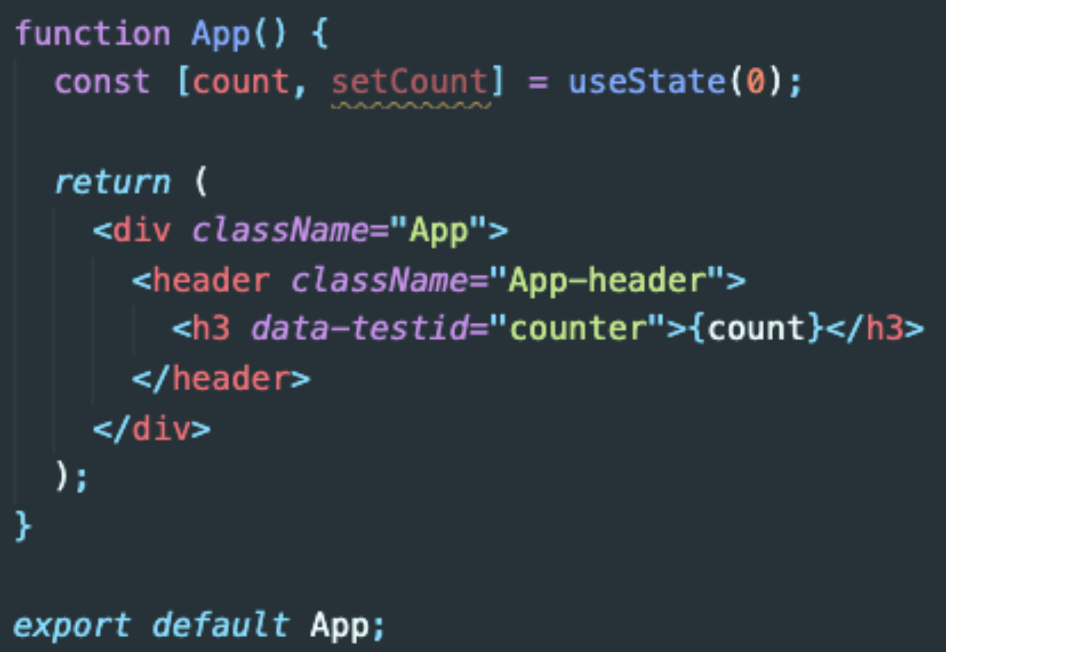
4. 테스트에 대응하는 실제 코드 작성

5. 테스트 실행: 성공
- 실제 코드 작성 후 테스트 재 실행.
- 성공한다면 끝
- 실패한다면 테스트 코드 수정 후 재 실행
더 나은 테스팅 코드 작성을 위해!
screen.getByTestId()
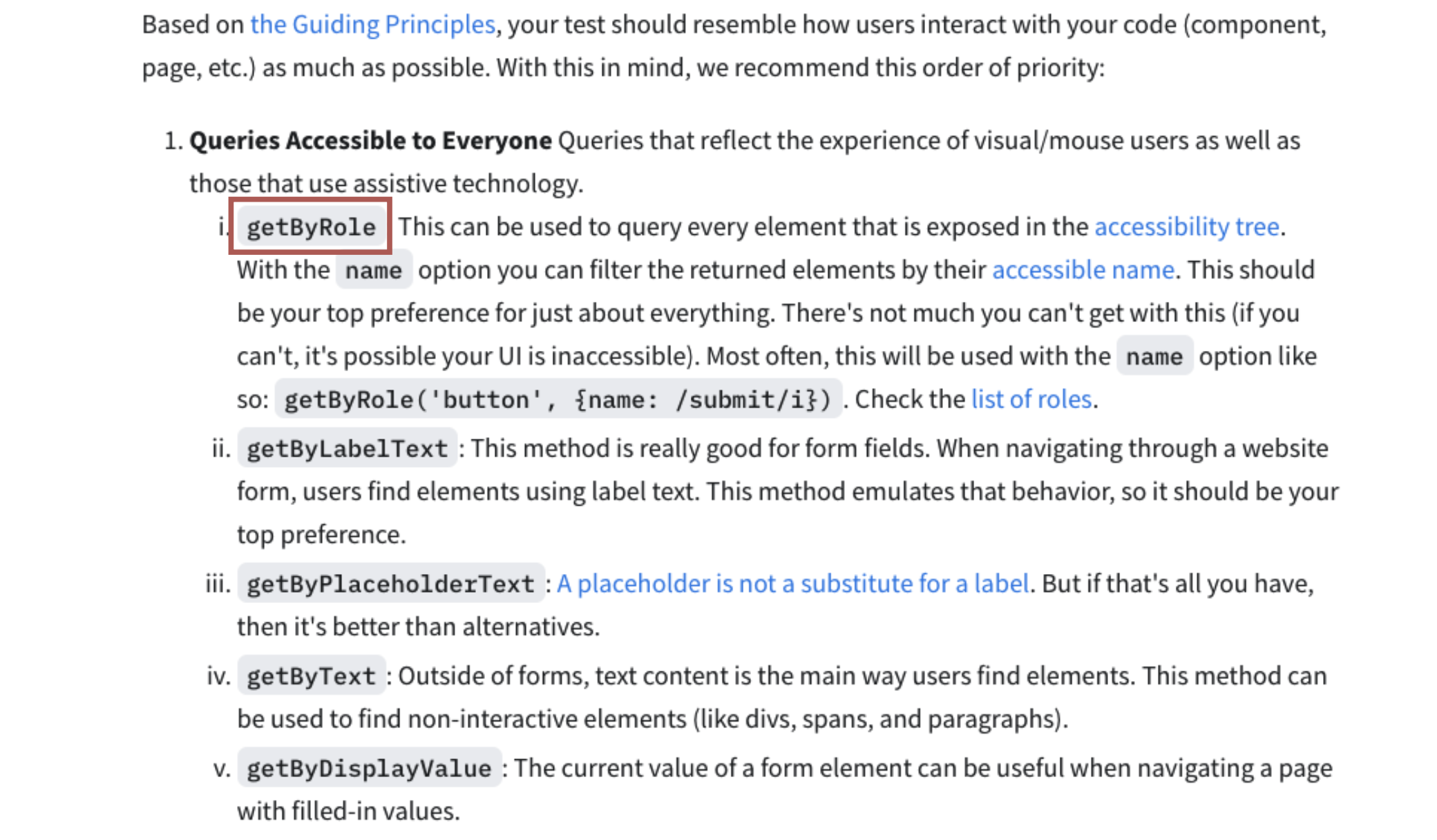
getByTestId 쿼리를 이용해서 엘레멘트에 접근. 편리하긴 하지만 testing library에서 추천하는 쿼리 사용 우선 순위가 있으므로 더 나은 코드를 작성하기 위해 살펴보자!

userEvent
실제 유저의 행위가 더 잘 표현되기에
userEvent가 추천되는 방법이다.
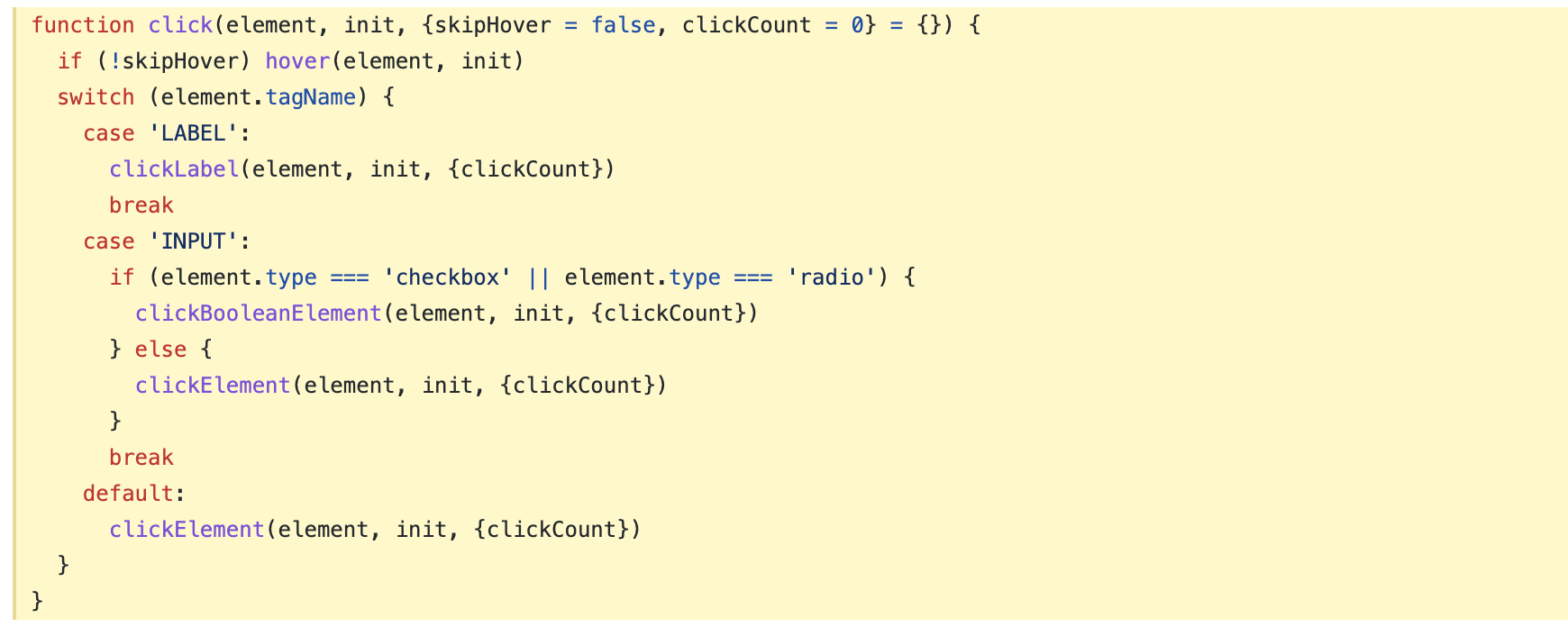
userEvent는fireEvent를 사용해서 만들어졌다.userEvent의 내부 코드를 보면fireEvent를 사용하면서 엘리먼트의 타입에 따라서Label을 클릭했을 때,checkbox,radio을 클릭했을 때 그 엘리먼트 타입에 맞는 더욱 적절한 반응을 보여준다.
예를 들어서 fireEvent로 버튼을 클릭하면 fireEvent.click(button) 버튼이 focus 되지 않습니다. 하지만 userEvent로 클릭하면 userEvent.click(button) 버튼이 focus된다.