
개인 공부를 위해 작성했습니다
Westagram 코드에 대한 Refactoring 리뷰
●🎁선물같은 Westagram
- 1주차는 replit 풀면서 HTML, CSS, Javascript에 대한 개념에 대해 익혔다면,
- 2주차는 1주차에 배웠던 HTML, CSS, Javascript를 활용해서 Westagram을 작업한다.
- 2주차 금요일은 한 주 동안 작업했던 Westagram 코드에 대한 Refactoring을 끝으로 Pre-course가 마무리 된다
🎁무언가 결과가 눈으로 직접 보이니 뿌듯하기도 하고, 무언가 구현했다는 것에 신기하기도 하고, 의도한대로 구현되지 않은 점은 아쉽기도 하고.. 그렇지만 내겐, 눈으로 확인되는 첫 결과이기에 선물같았던 Westagram🎀
○Westagram 구현 사항
✅필수
- Mission1 | 로그인 페이지 레이아웃
- Mission2 | id, pw 입력 시 로그인 버튼 활성화 기능
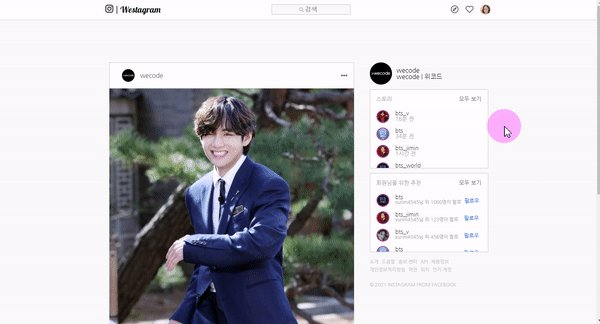
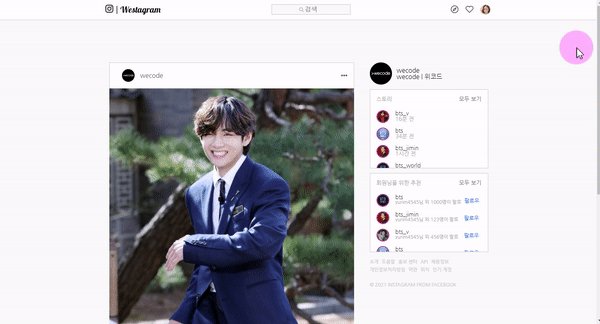
- Mission3 | 메인 페이지 레이아웃
- window resize event에 따라 article과 aside의 위치가 깨지지 않게 구현하며 익힌
getBoundingClientRect()
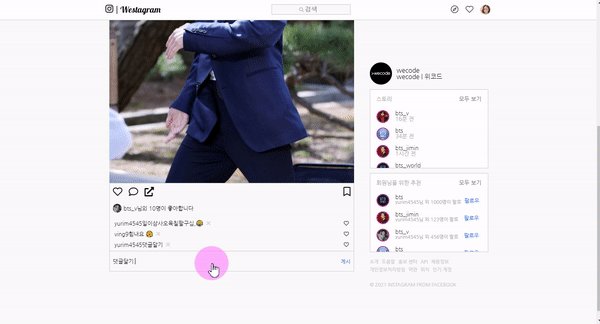
- Mission4 | 댓글 내용 입력 후 Enter press, 혹은 게시 버튼 클릭 시 댓글 추가 기능
- 댓글 함수 만들기
const onAdd = () => {
const comment = textArea.value;
const newDiv = document.createElement('div');
newDiv.className = 'delList'; // 댓글 삭제 기능을 위해 className 추가
commentList.append(newDiv);
// 새로 생성한 div에 코드 통째로 밀어넣기
newDiv.innerHTML = `<div><span>yurim4545</span>${comment}<span class="delBtn"><i class="fas fa-times"></i></span></div><button><i class="far fa-heart"></i></button>`;
textArea.value = ''; // 입력창 초기화
addBtn.className = 'addBtnReset'; // 게시 버튼 비활성화를 위한 className 추가
}- Enter press 혹은 버튼 클릭에 따라 댓글 추가하기
- 아쉬운 점 각각 이벤트를 추가하기 보단,
querySelectorAll을 사용하여 요소를 배열에 담아 반복문으로 이벤트를 추가하는 방법을 알게 되어, 보다 효율적인 코드 작성을 위해 더 공부해야겠다....ㅠㅠ 😭
- 아쉬운 점 각각 이벤트를 추가하기 보단,
textArea.addEventListener('keyup', (e) => {
addBtn.className = 'addBtnColor';
if (e.keyCode === 13 ) {
onAdd ();
}
});
addBtn.addEventListener('click', () => {
onAdd ();
})추가🎈
- Mission 5 | ID, PW validation
- Mission 6 | 댓글 좋아요 / 삭제 기능
- 댓글 클릭 시
i tag바꿔치기로 구현. - 아쉬운 점 CSS속성을 직접적으로 바꿔주면 인라인으로 적용되고, 추 후 코드 확장 및 개선에 어려움이 있으므로, 가급적 class를 추가하여 CSS 파일에서 적용할 수 있도록 하자!
commentList .addEventListener('click', (e) => {
if (e.target.className == 'far fa-heart') {
const heart=e.target.parentNode;
heart.innerHTML = `<i class="fas fa-heart"></i>`;
heart.style.color = 'red';
}
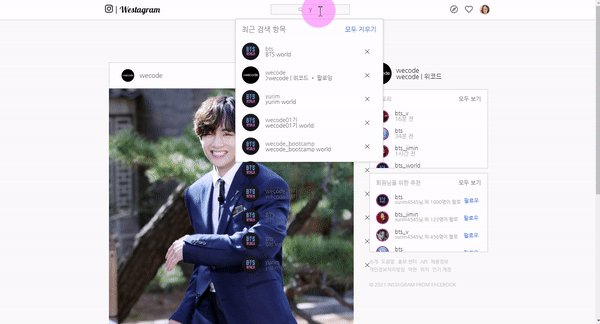
})- Mission 7 | 아이디 검색 기능
.includes()조건에 맞는지 확인해서.filter()조건에 맞는 값만 다시 배열로 리턴해서.forEach()배열 마다 돌면서 검색된 리스트 구현- 반만 구현된.. 1회용 기능?!😭 아쉽다...ㅠ
const idArr = ['yurim', 'wecode01기', 'wecode_bootcamp', 'wecode10기', 'wecode20기', 'BTS', 'bts'];
const searchResult = idArr => {
const idFilter = idArr.filter(x => x.includes(search.value))
idFilter.forEach(elem => {
const newDivList= document.createElement('li');
searchList.append(newDivList);
newDivList.innerHTML = `
<a href="#"><img alt="bts" src="imgs/btsjpg.jpg" /><div><div><p>${elem}</p><p>${elem} world</p></div><button class="searchDel">×</button></div></a>
`;
});
}- Mission 8 | nav 프로필 사진 클릭 시 메뉴 박스 생성
profileImg.addEventListener('click', () => {
profilePage.style.display = "block";
})- 메뉴 박스 바깥 영역 클릭 시에는 다시 닫히도록 구현
- 😭😭😭이 부분이 가장 어려웠는데.. 클릭 이벤트 대상이 의도대로 선택되지 않아.. 마찬가지로 반만 구현.. 언제쯤 완벽히 구현할 수 있을까...
- ⭐⭐⭐ 요소 클릭 시 상위
tagName또는className은 어떻게 선택되게 할 수 있을까? 앞으로 추가로 공부해야할 부분!!!! ⭐⭐⭐
window.addEventListener('click', (e) => {
if (e.target.tagName !== 'IMG'){
profilePage.style.display = "none"
}
})- Mission 9 | 반응형 구현
○Westagram 작업하며 알게된 기능에 대한 기록
getBoundingClientRect()window를 기준으로 특정 엘리먼트의 위치 값 구하는 함수
window.addEventListener('resize', () => {
let x = article.getBoundingClientRect();
aside.style.left = `${x.left+660}px`;
}).remove()댓글 삭제 기능 구현하며 알게된 속성. 클릭한 이벤트 타겟의 상위 요소를 삭제하기 위해 사용했다
commentList.addEventListener('click', (e) => {
if (e.target.className == 'fas fa-times') {
const delList =e.target.parentNode;
delList.parentNode.parentNode.remove();
}
})●코드다운 코드로의 변신, Refactoring
리팩토링이란?
리팩토링은 소프트웨어의 겉보기 동작은 그대로 유지한 채, 코드를 이해하고 수정하기 쉽도록 내부 구조를 변경하는 기법
Refactoring Checklist
- console.log 지우기
- id, class 이름, 변수명, 함수명
- 의미가 직관적으로 드러날 수 있도록
- Sematic tag
- 가독성 측면에서도, SEO 측면에서도 너무나 중요한 시멘틱 태그!
- css 속성 순서
- 레이아웃에 영향을 많이 주는 순서대로 , 인접 속성끼리 묶어서 작성
- Layout Properties (position, float, clear, display)
- Box Model Properties (width, height, margin, padding)
- Visual Properties (color, background, border, box-shadow)
- Typography Properties (font-size, font-family, text-align, text-transform)
- Misc Properties (cursor, overflow, z-index)
- Self Closing Tag
- img alt 속성
- 이미지가 로딩되지 않을 경우 alt 속성에 적힌 값이 보여짐
- 시각장애인의 경우 alt 속성을 통해 어떤 이미지가 보여지는지 알 수 있음
- SEO 검색엔진 최적화에서 어떤 img인지 인식하는 코드는 alt 속성임
- 들여쓰기
- 가독성을 위해!!!
- 다른 CSS 선택자들 사이 한줄 띄우기
- 가독성을 위해!!!
- 불필요한 style 속성 작성 지양
- 최소한 block 요소에
display:block;부여하거나 불필요하게width:100%를 부여하지 말자!
참고자료_CSS Default Values Reference
최소한 9가지 항목은 꼭 체크하고 리뷰 요청하자!
✅ 목표!
- HTML 태그를 적절하게 사용하여 페이지 레이아웃을 구현할 수 있다
- CSS 기초 개념을 활용하여 원하는 디자인을 요소에 적용할 수 있다.
- 개발자 도구를 활용하여 실제 페이지 레이아웃의 구성과 적용된 스타일을 확인할 수 있고 필요한 정보를 얻을 수있다.
- 로그인 기능을 구현하며 input 태그 활용법에 대해 익힌다.
- 댓글 기능을 구현하며 DOM 의 개념을 확실히 이해한다.
- 로그인 기능, 댓글 기능을 통해 JavaScript 이벤트를 구현할 수 있다.
- Refactoring! 최소한 9가지 항목은 꼭 체크하고 리뷰 요청하자!
