- 전체보기(10)
- JavaScript(8)
- 자바스크립트(3)
- 실행컨텍스트(1)
- 함수 호출(1)
- 클로저(1)
- 기본타입과 표준 메서드(1)
- 함수 정의(1)
- this 바인딩(1)
- 연산자(1)
[Begachu]JavaScript에서의 객체지향 프로그래밍
이번주에는 Javascript에서의 객체지향 프로그래밍에 대해 공부해보고자 합니다. 클래스 기반 vs 프로토타입 기반 언어 객체지향 언어는 크게 클래스 기반 언어와 프로토타입 기반 언어가 존재합니다. 클래스 기반 언어는 클래스를 이용해서 객체의 형태와 기능을 정의하
[purplepig4657] 자바스크립트의 클로저
클로저는 '함수'이다. 어떤 함수가 외부 함수의 지역변수에 접근한다면 그 함수는 '클로저'라 한다. 다음 예제를 보자.다음 예제에서 함수 a에서 함수 b가 리턴된다. 여기서 b는 외부 함수의 변수 x를 참조한다. 이렇게 a함수 바깥에서 x가 참조될 수 있었고, 이것을
.png)
[ire4564]실행 컨텍스트와 클로저
오늘은 JavaScript의 기본이 되는 실행 컨텍스트와 스코프, 클로저에 대해서 배워보자. 이를 이해하지 못하면 자바스크립트 코드를 매우 이해하기 어렵고, 활용하기 불편할 것이기 때문에 꼭 필수 개념이다.기존에 다른 언어를 배웠다면 콜 스택(Call Stack)을

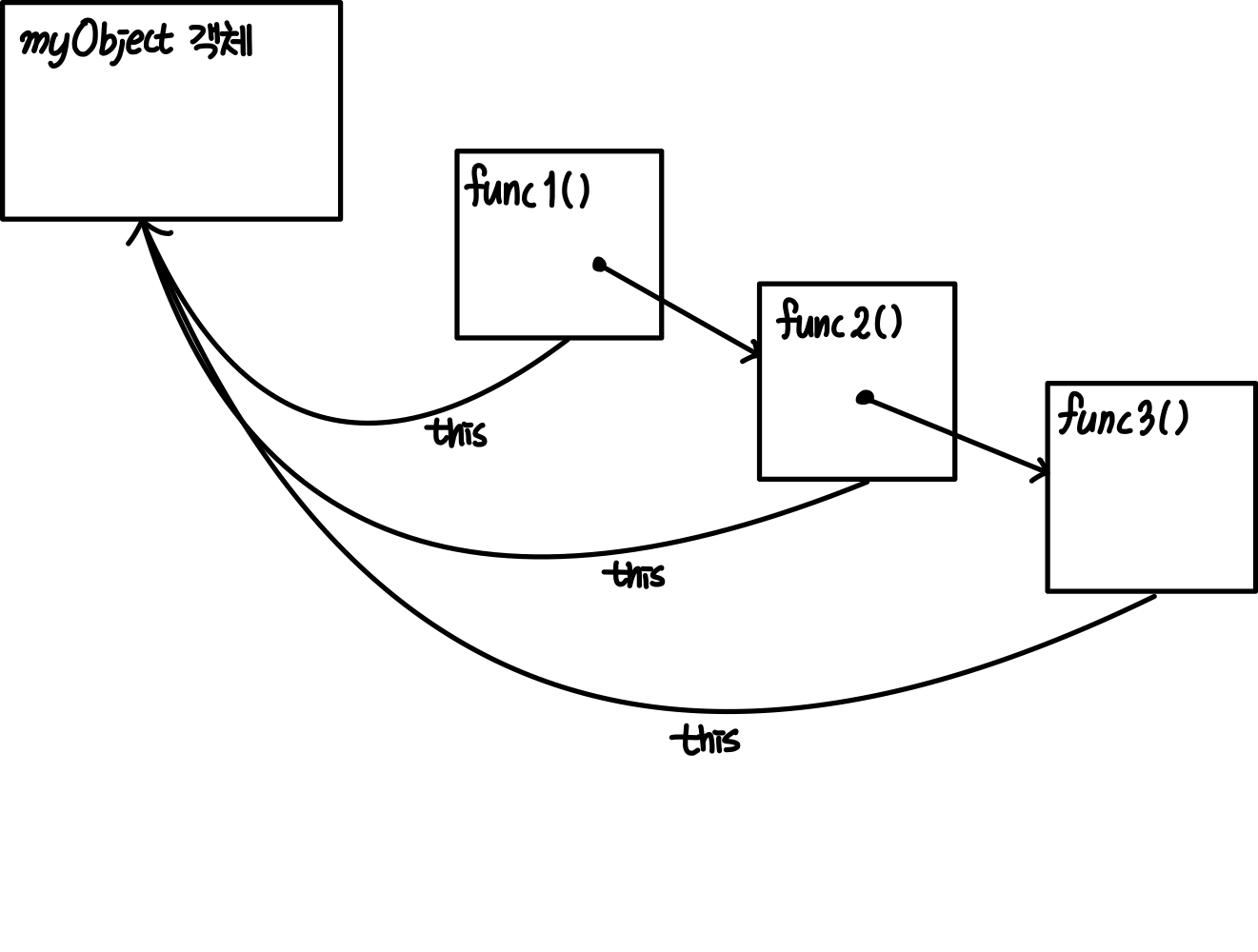
[Begachu]함수 호출과 this / 프로토타입 체이닝에 대해 알아보자
오늘은 Javascript에서의 함수 호출과 this에 대해 공부해보고자 합니다. 또한 프로토타입 체이닝에 대해서도 간단히 알아봅시다. 💡함수 호출과 this 함수의 기본적인 기능은 당연하게도 함수를 호출하여 코드를 실행하는 것입니다. 저번 시간에서도 다루었듯이 J
[purplepig4657]함수 객체와 함수의 다양한 형태
자바스크립트에서 함수는 객체다 자바스크립트에서 함수는 '코드의 실행'뿐만 아니라 함수 자체가 객체처럼 프로퍼티(property)를 가질 수 있다. 함수를 생성할 때, 함수 코드는 함수 객체의 \[\[Code\]\] 내부 프로퍼티에 저장된다. 함수는 프로퍼티

[h01010] 프로토타입과 배열
자바 스크립트 연산자의 대부분은 다른 언어와 유사하지만, 주의해야 할 연산자들이 아래와 같이 몇몇 있다.1) +\+연산자는 더하기 연산과 문자열 연결 연산을 수행한다.2) typeoftypeof 연산자는 피연산자의 타입을 문자열 형태로 리턴한다.숫자 : number문자

[ire4564] 기본 타입과 연산자 & 함수 정의
자바스크립트는 숫자, 문자열, 불린 값에 대해 각 타입별로 호출 가능한 표준 메서드를 정의하고 있다.하지만 기본 타입의 경우에는 객체가 아닌데 어떻게 객체를 호출할 수 있을까. 기본 타입들에 대해서 객체 형태로 메서드를 호출할 경우, 메서드 처리 순간 각 타입별 표준
[purplepig4657] 자바스크립트 핵심 개념
자바스크립트의 데이터 타입 자바스크립트의 데이터 타입은 크게 '기본 타입'과 '참조 타입'으로 나뉜다. 기본 타입 - boolean, number, string, null, undefined 참조 타입 - object (array, function, regule
[Begachu]JavaScript의 데이터 타입에 대해 알아보자
오늘은 JavaScript의 데이터 타입의 종류 및 각각의 특징에 대해 알아보고자 합니다.JavaScript의 데이터 타입에 대해 공부하기 전에 알아두어야 할 JavaScript는 기본적으로 타입 체크가 느슨한 언어입니다.타입 체크가 엄격한 언어인 C, Java의 경우

