1. 프로젝트 생성
cmd 혹은 소스 코드 편집툴의 터미널에서 실행
$ vue create 프로젝트명** 프로젝트명을 카멜식(ex:applePie)으로 입력할 경우 에러 발생. 반드시 케밥식으로 작성(ex:apple-pie)
vue/cli 버전 3.x 미만(1.x 혹은 2.x)일 경우: vue init webpack 프로젝트명
**cli 버전이 3.x 이상일 경우 [vue init] 명령어는 모두 에러 발생
2. 설치 옵션 선택
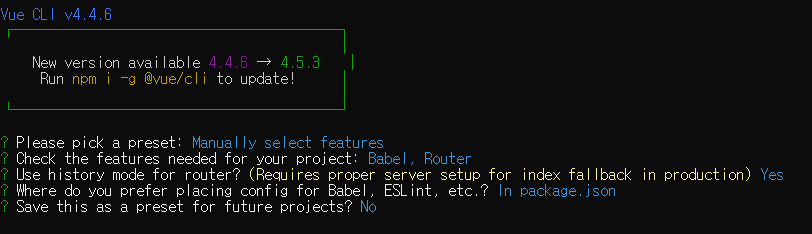
? Please pick a preset: (Use arrow keys)
=> default(Babel, eslint) 선택 시 바로 설치 진행
=> Manually select features 선택 시 아래 질문 사항 진행
? Check the features needed for your project:
=> Babel, Router
? Use history mode for router? (Requires ~ in production) (Y/n)
=> Y
? Where do you prefer placing config for ~
=> In package.json
? Save this as a preset for future project? (Y/n)
=> nex)

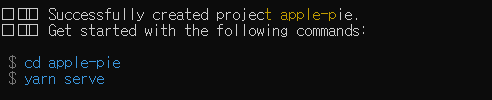
** 정상적으로 설치가 완료 된 경우 아래와 같은 문장이 표시 됨
🎉 Successfully created project 프로젝트명.
👉 Get started with the following commands:
$ cd apple-pie
$ yarn serveex)

3. 서버 실행
$ cd 프로젝트명
$ yarn serve
혹은
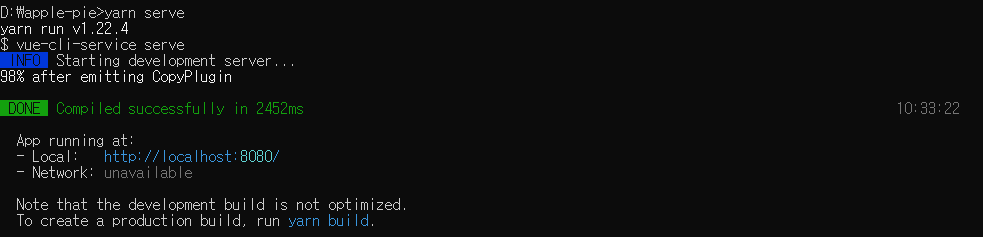
$ npm run serve** 정상적으로 서버가 실행된 경우 아래와 같은 화면이 표시됨. localhost 뒤의 port는 상황에 따라 8080이 아닐 수 있음.
DONE Compiled successfully in 2452ms 10:33:22
App running at:
- Local: http://localhost:8080/
- Network: unavailable
Note that the development build is not optimized.
To create a production build, run yarn build.
ex)

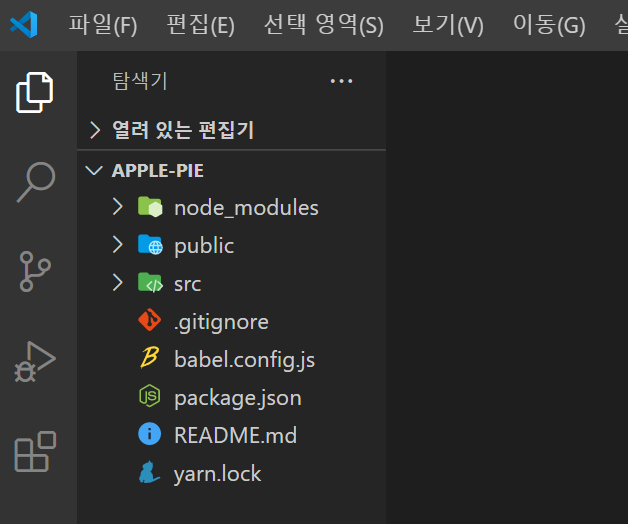
4. 소스 코드 편집기에서 프로젝트 열기
ex)

5. 브라우저 접속
3번째 단계의 서버 실행 후 [Local]에 표시된 url을 ctrl과 함께 클릭하거나
크롬 브라우저에서 해당 url로 접속하면 아래와 같은 vue 프로젝트 시작화면이 표시됨.