개발 환경
- OS: Window
이 단계는 크게 git 저장소(로컬) 연동과 github 저장소(원격) 연동 과정으로 분류됩니다.
1. 로컬 저장소(git) 연동
1-1. git 설치여부 확인
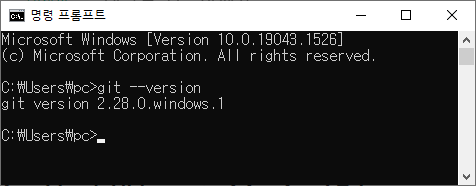
cmd에서 git -version을 입력해봅니다. 아래와 같이 버전이 정상적으로 출력되지 않는다면 git download에서 깃을 다운로드/설치 합시다.

1-2. git 저장소 생성
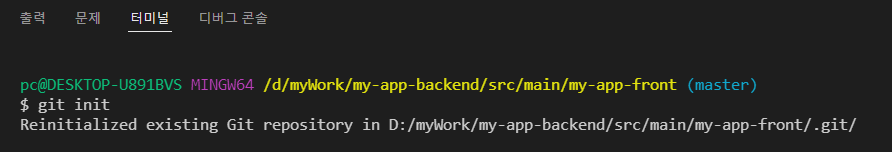
프로젝트가 열려있는 vsCode에서 터미널에 아래 명령어를 입력합니다. 현재 경로에 git 저장소를 생성(초기화)하겠다는 뜻입니다.
git init

재초기화 되었네요!
* react 프로젝트는 생성될 때 .gitignore가 같이 자동 생성되므로 추가로 파일을 생성할 필요가 없습니다.
1-3. git 저장소 상태 확인, add, commit
아래 1)~4) 단계는 앞으로도 프로젝트의 형상관리를 위해 반복할 과정입니다.
1) git 저장소 상태 확인
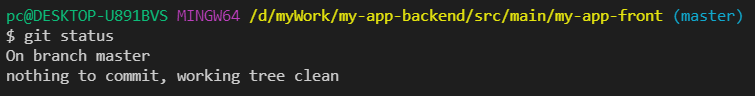
git status 명령어로 디렉토리에 변경사항이 있는지 확인할 수 있습니다.
변경사항이 없다면 아래처럼 보입니다.
(Spring Boot 연동 시 아래처럼 working tree clean 상태여야만 오류가 나지 않습니다.)

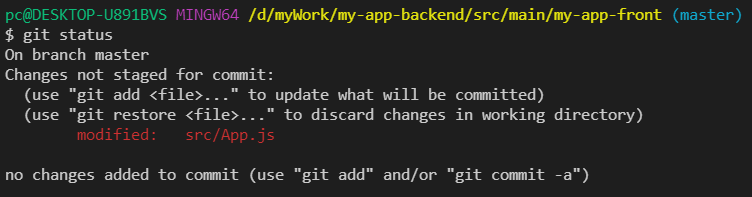
변경사항이 있다면 아래처럼 보입니다. 커밋되지 않은 변경 내역들이 출력됩니다.

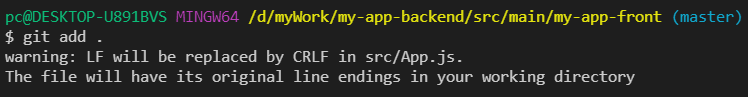
2) 변경사항 add
add가 불필요한 변경 파일이 있을 경우 git rm --cached 파일명 -r로 status 목록에서 지워줍니다.
add 할 목록을 확인 후 git add .을 입력합니다. add와 . 사이엔 공백이 있습니다.

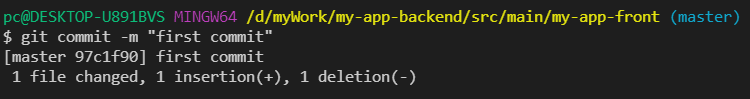
2) 변경사항 commit
git commit -m "메세지"로 커밋합니다.

이후 다시 git status로 working tree를 확인하면 working tree가 비워진 걸 확인할 수 있습니다.
2. 원격 저장소(github) 연동
내친 김에 vsCode에서 github 연동까지 해둡니다.
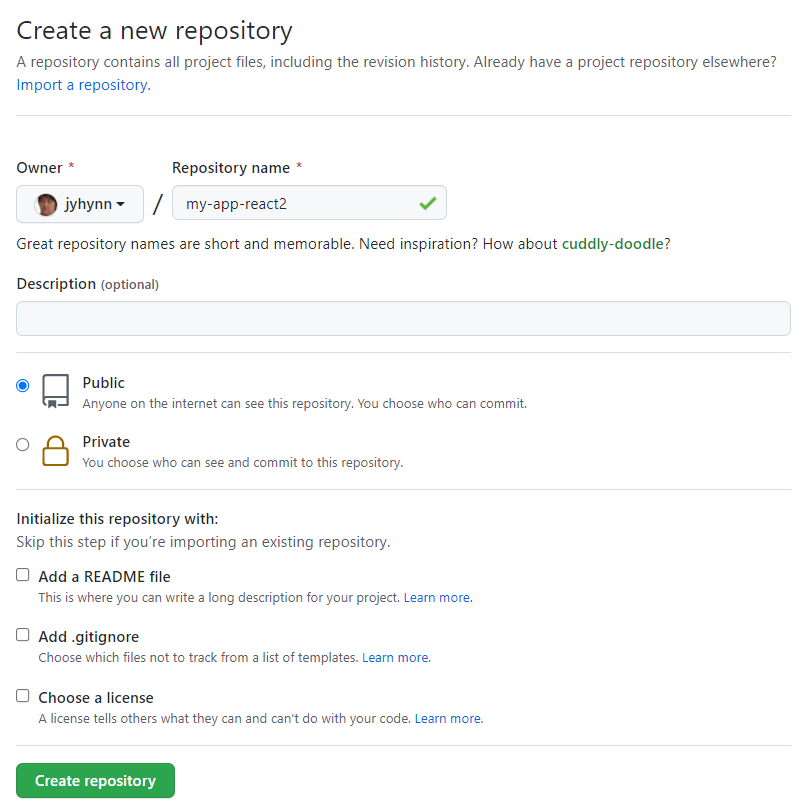
2-1. github에 repository 생성
깃헙에 프론트엔드 프로젝트용 레파지토리를 생성합니다. README.md는 지금 미리 생성하지 않아도 됩니다.

2-1. github repository 연동
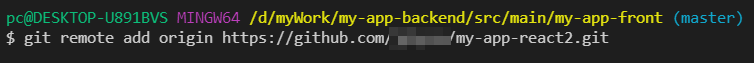
아래 명령어를 차례로 입력해 연동합니다.
git remote add origin [깃헙 리포지토리 저장소 URL].git
git branch -M main : 메인 브랜치 연결
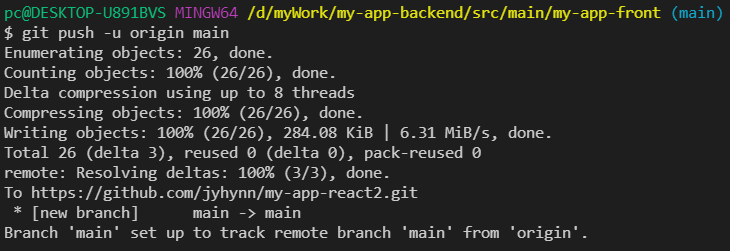
git push -u origin main : git commit 내용 push



위처럼 보인다면 성공적으로 연동된 겁니다. github 레파지토리에서 확인 가능합니다.