
🚨 문제 발생
안드로이드 스튜디오에서 Button 색상을 변경하려는데 적용이 안되고 Default 값인 보라색으로 나온다.

버튼 스타일 관련 xml을 drawable에 따로 만들어서 적용할 xml의 android:background에 파일명을 잘 썼는데...😭
검색을 하고 Chat GPT한테도 물어봤는데 그냥 버튼 스타일 변경하는 방법만 뜨고 왜 이게 적용이 안되는지는 안나왔다.
그러다가 'xml 버튼 색상 적용 안됨'이라고 검색하니까 나왔다. 이건 내 검색 문제였다ㅠㅠㅜㅠ다음부터는 키워드를 확실히 잡고 검색해야지!!
🔎 발생 이유
Button은android.widget.Button클래스의 축약된 형태로, 서로 같은 클래스를 가리키지만 조금 다르다.
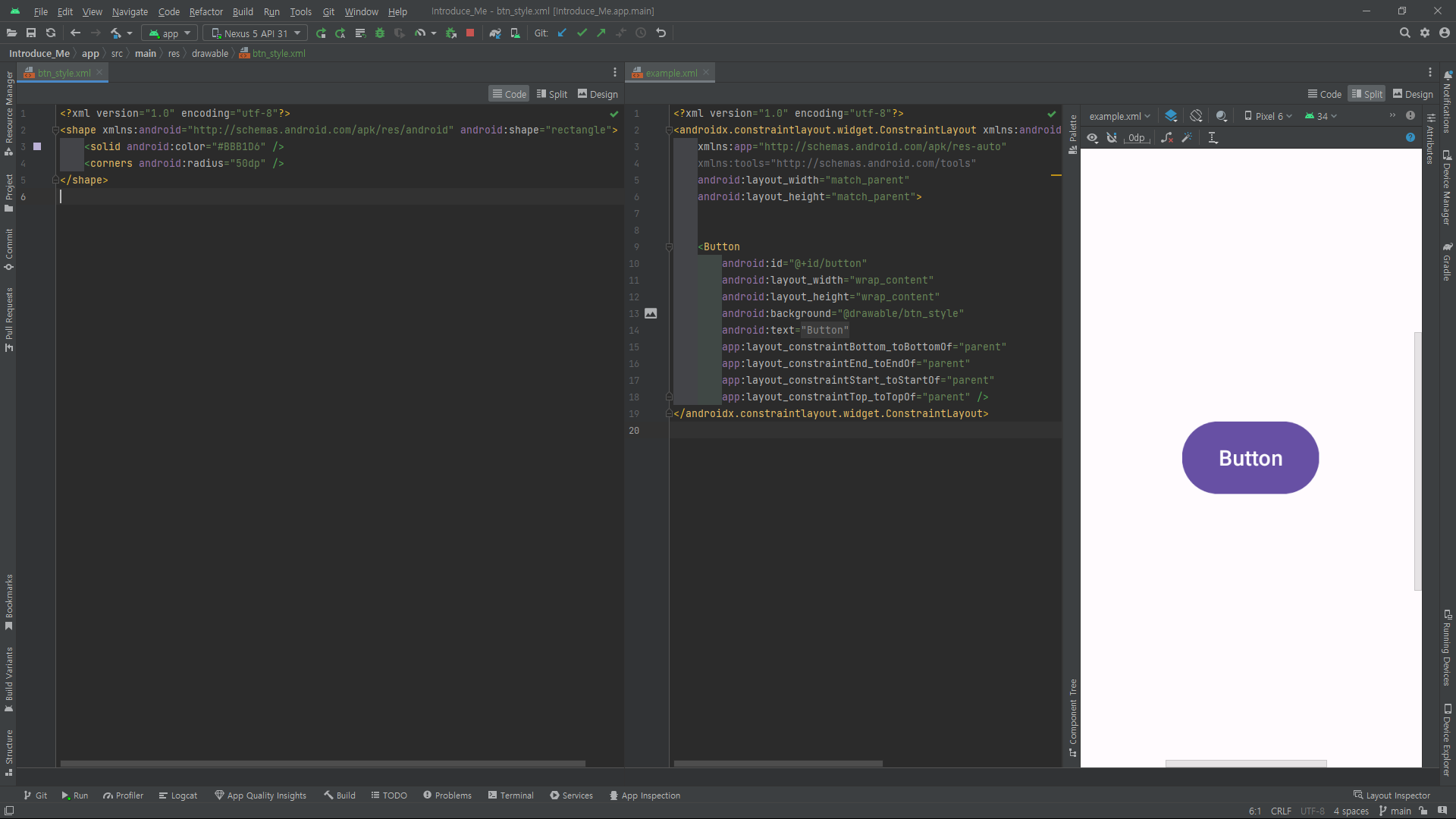
Button은 안드로이드 시스템이 기본적으로 제공하는 버튼 스타일이 적용된다.
android.widget.Button은 직접 만든 디자인을 적용하는 등 더 많은 컨트롤을 할 수 있다.

개인적으로 요소를 추가할 때 Palette에서 끌어다 쓴다.
Button도 Palette에서 끌어다 쓰면 아래와 같은 형태로 코드가 쓰일 것이다.
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" /><Button> 태그를 사용하면 미리 정의된 기본 스타일을 따르게 된다. 그리고 내가 만든 버튼 스타일은 반영되지 않는다.
💡 해결방법
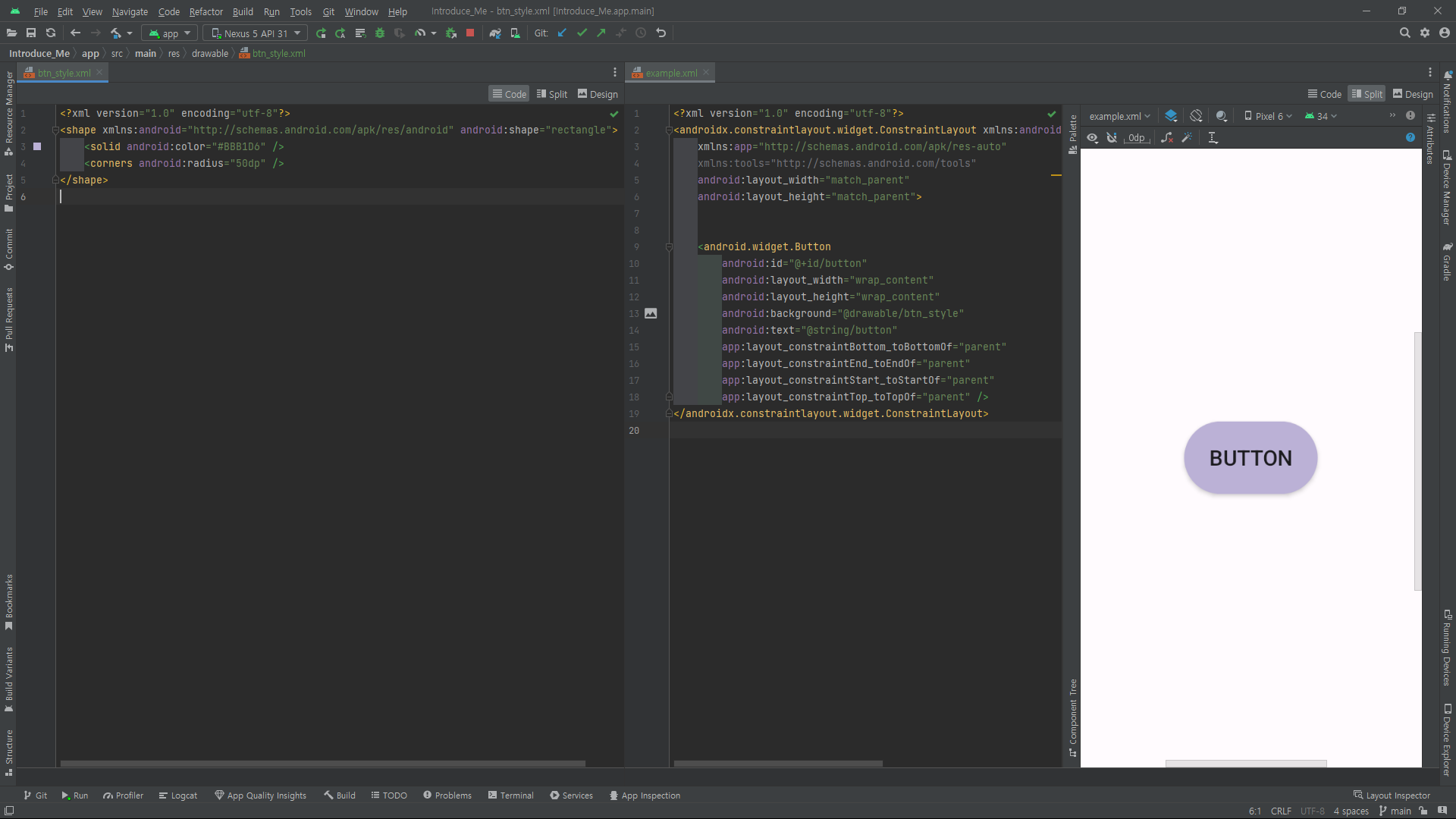
<Button>을 <android.widget.Button> 로 변경하기만 하면 된다!
기본 스타일로 할 거라면Button, 다른 스타일을 지정하고 싶다면android.widget.Button을 쓰면 된다!
<android.widget.Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />👍 결과

➕ 버튼의 스타일을 적용하고 싶다면?
<Button> 태그 안에 아래와 같이 입력하면 된다!
android:background="@drawable/btn_style"
android:background="@drawable/<버튼스타일 xml 파일명>"[참고 사이트]
'add buttons to your app', developers
'안드로이드스튜디오 - 버튼 색상 변경 적용 안되는 경우', guri.log
