
개인과제를 다 마쳐서 개인적으로 날씨 앱을 만들려고 한다.
Philipp Lackner의 'How to Hide & Protect API Keys in Your Android App (Reverse Engineering)'를 보면서 하고 있다.
오늘은 UI 구성을 했으며, API 연결도 하려고 했는데 오류가 생겨서 지금 고생중이다...😂
🎨 UI
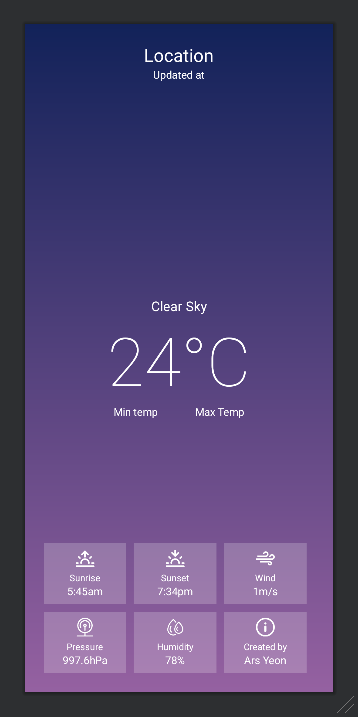
먼저 결과물을 보자!

큰 틀은 RelativeLayout으로 작성했고, LinearLayout으로 TextView, ImageView를 가로/세로 배치를 했다. 아직 API를 연결하지 않아서 데이터는 임의의 값을 적어둔 것이다.
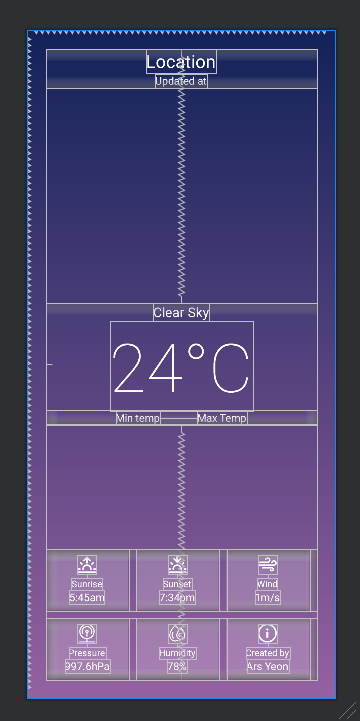
아래 스크린샷으로 하나씩 뜯어서 보자.

1. mainContainer
아래 코드처럼 mainContainer 안에 크게 addressContainer, overviewContainer, detailsContainer 3개 영역으로 만들었다.
<RelativeLayout
android:id="@+id/mainContainer"
android:visibility="visible"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/addressContainer"
android:orientation="vertical"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</LinearLayout>
<LinearLayout
android:id="@+id/overviewContainer"
android:orientation="vertical"
android:layout_centerInParent="true"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</LinearLayout>
<LinearLayout
android:id="@+id/detailsContainer"
android:orientation="vertical"
android:layout_alignParentBottom="true"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</LinearLayout>
</RelateiveLayout>2. addressContainer

Location에는 현재 위치나 날씨를 알고자 하는 곳의 위치가 뜰 예정이다.
그리고 Updated at은 몇분 또는 몇 시간 전에 업데이트가 된 것인지 표시할 예정이다.
<LinearLayout
android:id="@+id/addressContainer"
android:orientation="vertical"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/address"
android:textSize="24sp"
android:text="Location"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
<TextView
android:id="@+id/updated_at"
android:textSize="14sp"
android:text="Updated at"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
</LinearLayout>3. overviewContainer

이 부분은 기온을 나타내는 부분으로 현재의 온도와 최저기온, 최고기온을 표시할 것이다.
Clear Sky라고 써있는 부분은 현재 하늘의 상태가 어떠한지 쓸 것이다.
<LinearLayout
android:id="@+id/overviewContainer"
android:orientation="vertical"
android:layout_centerInParent="true"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/status"
android:textSize="18sp"
android:layout_gravity="center"
android:text="Clear Sky"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
<TextView
android:id="@+id/temp"
android:textSize="90sp"
android:fontFamily="sans-serif-thin"
android:layout_gravity="center"
android:text="24°C"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
<LinearLayout
android:orientation="horizontal"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/temp_min"
android:text="Min temp"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
<Space
android:layout_width="50dp"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/temp_max"
android:text="Max Temp"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
</LinearLayout>
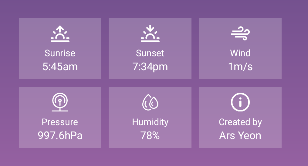
</LinearLayout>4. detailsContainer

이 부분은 3열 2행으로 되어있는데 일단 Sunrise 한 블럭만 써보자!
<LinearLayout
android:orientation="vertical"
android:layout_weight="1"
android:gravity="center"
android:padding="8dp"
android:background="#3CF1EBF1"
android:layout_width="0dp"
android:layout_height="wrap_content">
<ImageView
android:layout_width="25dp"
android:layout_height="25dp"
android:src="@drawable/sunrise"
app:tint="#FFF">
</ImageView>
<Space
android:layout_width="wrap_content"
android:layout_height="5dp"/>
<TextView
android:textSize="12sp"
android:text="Sunrise"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
<TextView
android:id="@+id/sunrise"
android:textSize="14sp"
android:text="5:38am"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
</LinearLayout>LinearLayout 안에 위젯들이 들어가있다.
Space는 위젯 사이 간격을 두기 위해 비어있는 박스를 두는 것이다.
여러 개의 LinearLayout를 배치하면 위 스크릿샷처럼 만들 수 있다.
5. loader & errortext
ProgressBar를 사용하여 데이터를 불러오는 동안 사용자에게 로딩 상태를 보여주는 등의 기능을 할 예정이다.
TextView는 앱 내 오류가 발생했을때 메시지를 표시하기 위해서 만들었다.
<ProgressBar
android:id="@+id/loader"
android:layout_centerInParent="true"
android:visibility="gone"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</ProgressBar>
<TextView
android:id="@+id/errortext"
android:layout_centerInParent="true"
android:text="Something went wrong"
android:visibility="gone"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>ProgressBar와 TextView를 android:visibility="gone"으로 해놨는데, 이건 초기 상태에는 로딩이나 오류가 없기 때문에 처음에는 안보이게 한 것이고, 필요한 상황에서 이러한 요소들이 보이도록 한 것이다.
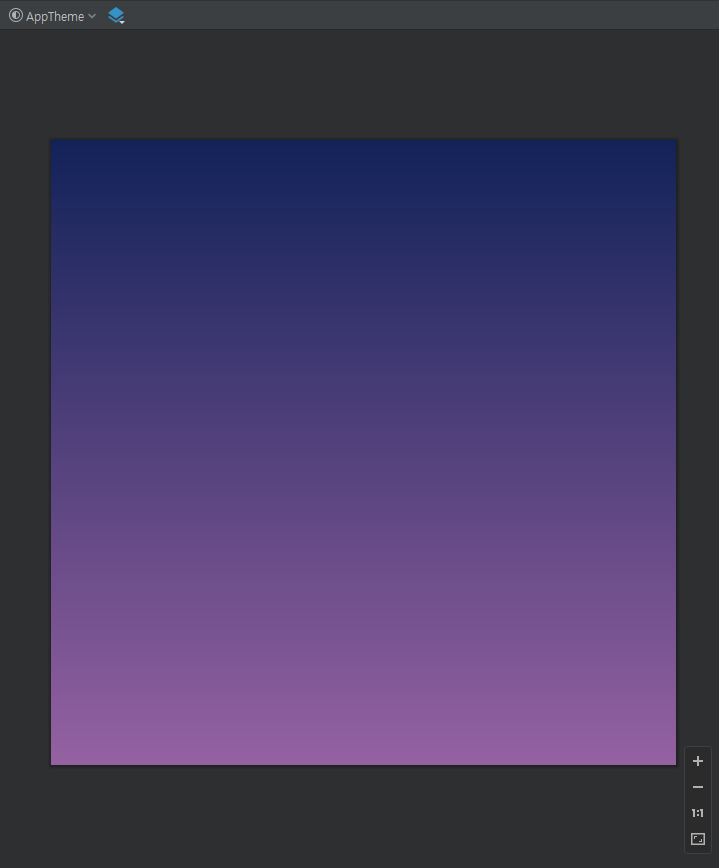
➕ gradient_bg.xml
앱의 배경 색상으로 그라데이션 컬러를 지정해보았다.

<shape
android:shape="rectangle"
xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:angle="90"
android:startColor="#9561a1"
android:endColor="#122259"
android:type="linear">
</gradient>
</shape>[참고 영상]
'How to Hide & Protect API Keys in Your Android App (Reverse Engineering)', Philipp Lackner, YouTube
