
1. Node.js
Javascript 기반의 언어인 Vue.js를 브라우저 환경이 아닌 곳에서 빌드하고 구동시키기 위해서는 별도의 Runtime 환경을 제공하는 node.js를 설치해야 한다.
Node.js, npm이 설치가 되어있지 않다면 Node.js에 가서 설치해야한다.
npm은 Node package manager의 줄임말로 Node를 설치하면 자동으로 설치가 된다.
- 설치 후 버전 확인
node --version
2. Vue.js
Vue.js는 Evan You가 만든 언어이며, React와 Angular의 장점만을 모아 만들었다고 한다.
Vue.js를 사용할 수 있는 방법은 여러 가지가 있지만,
내가 다룰 것은 NPM import, Vue CLI을 이용한 방법이다.
-
NPM을 이용하여 import 하기
-
터미널에서 npm을 사용하여 Vue 설치
npm install vue
-
설치 후 import 하여 사용
import Vue from '~/vue' const vue = new Vue({ template: '<div></div>' })
-
-
Vue CLI 이용하여 vue 프로젝트 생성
-
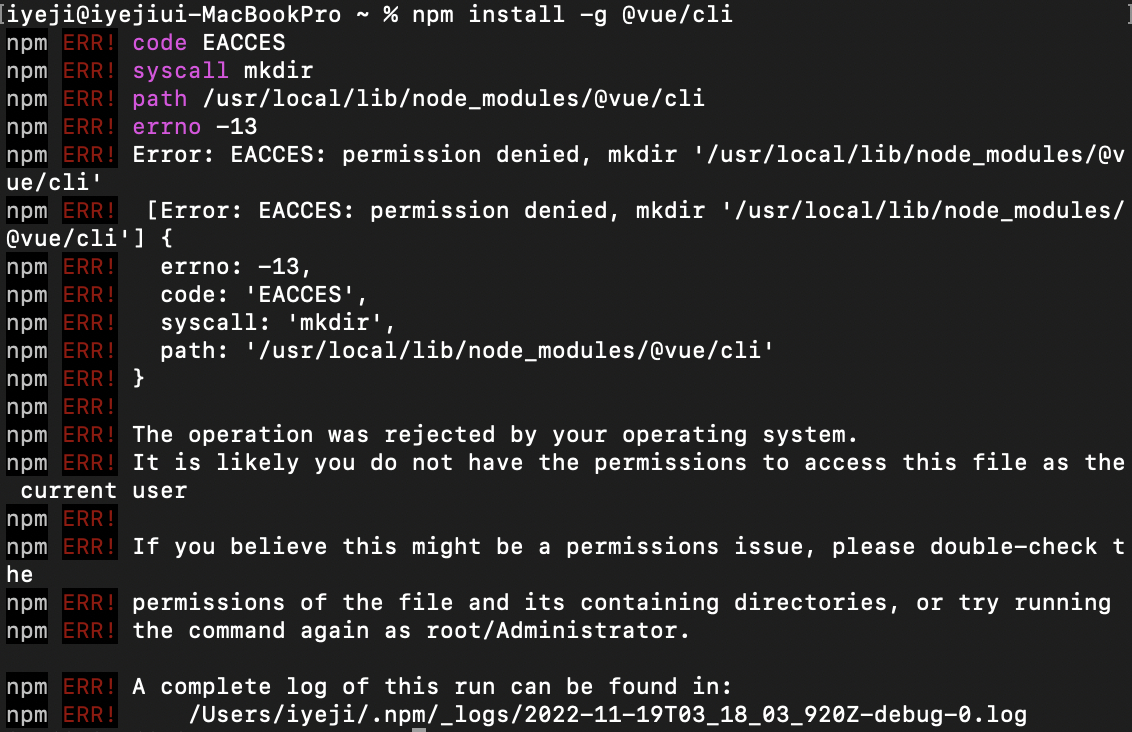
터미널에서 명령어를 통해 Vue CLI 설치
npm i -g @vue/cli ㅎㅎ오류남
ㅎㅎ오류남
permission denied 오류가 생겼을 때 해결법은 다양한데,
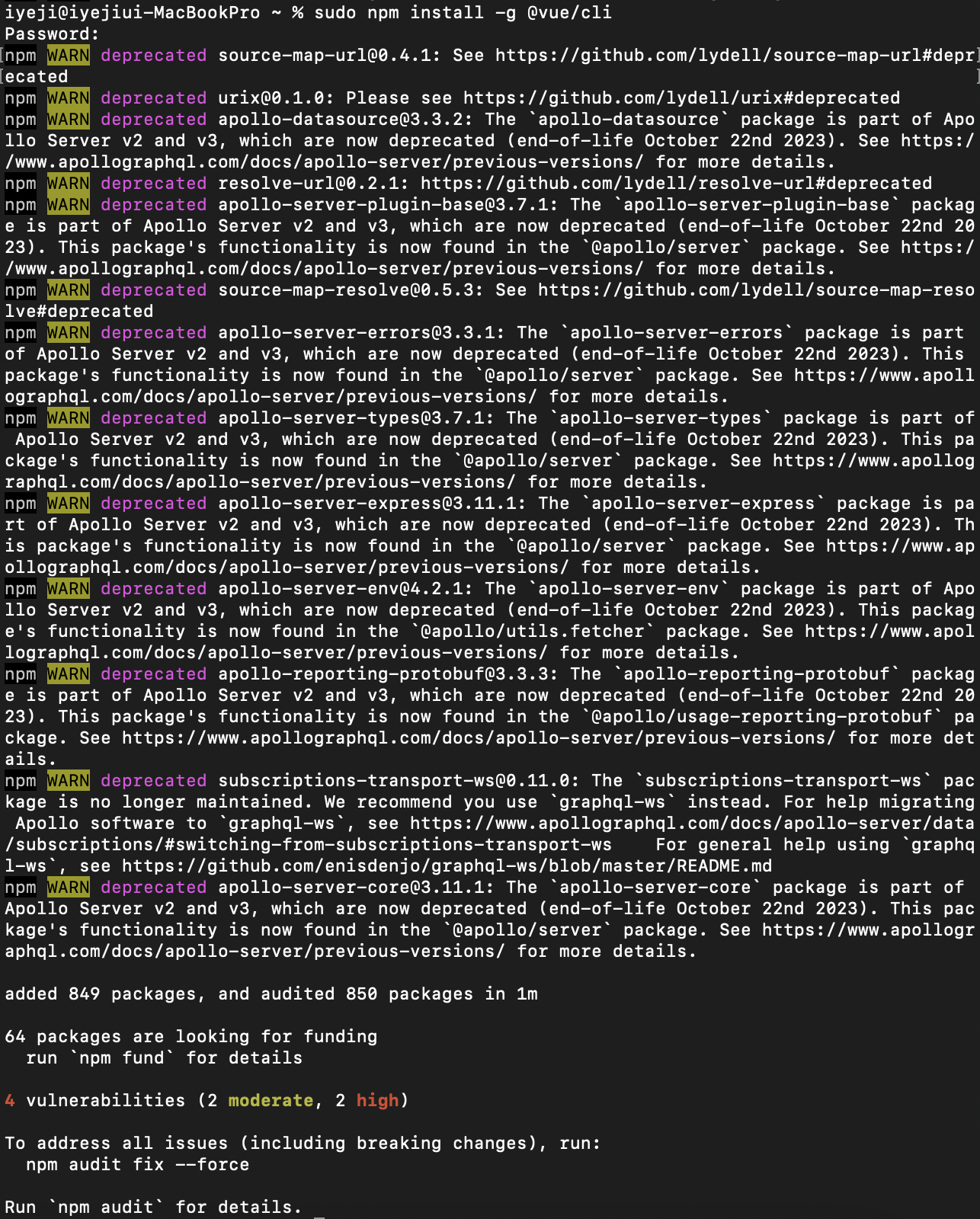
나는 앞에 sudo 명령어를 붙여 해결했다. 설치 성공
설치 성공
-
설치 후 버전 확인
vue -V vue --version
-
오류 해결
처음 Vue NPM(npm install vue)이 import 하여 사용하는 줄 모르고 버전을 확인을 해보니 오류가 났다.(당연하지,,)
결국 Vue CLI를 설치해야 한다는 걸 알았지만
그걸 몰랐을 때 오류 해결하기 위해 했던 것들을 나중에 생길 오류를 위해 적어놓는다.
command not found: vue

만약에 Vue CLI 설치 후에도 해당 오류가 뜬다면
이 오류는 Vue 명령어를 입력했을 때 Vue 프로그램을 찾아서 실행해야 하는데
환경 변수에 있는 프로그램 리스트 중 Vue 프로그램이 있는 경로를 찾지 못해서 생기는 문제라고 한다.
이를 해결하기 위해서는 터미널에서 경로를 설정해줘야 한다.
-
vim 에디터 실행
vim ~/.zshrc -
vim 에디터에서 i 를 눌러서
insert모드 진입 -
insert 모드에서 PATH(Vue가 있는 경로) 추가
export PATH="$PATH:/Users/유저이름/Vue경로~~" -
ESC를 눌러서 insert 모드 → noaml 모드 진입 → ":"를 이용하여 command-line 모드 진입
-
command-line 모드에서 저장 후 종료 (:wq)
// ESC 눌러서 nomal mode인 상태. :q // 종료 :w // 저장 :wq // 저장 후 종료 :q! // 저장하지 않고 종료 :wq! // 강제로 저장 후 종료 -
업데이트 한 내용을 적용하기 위해 source 명령어 사용
source ~/.zshrc -
설치 파일 버전 확인
vue --version
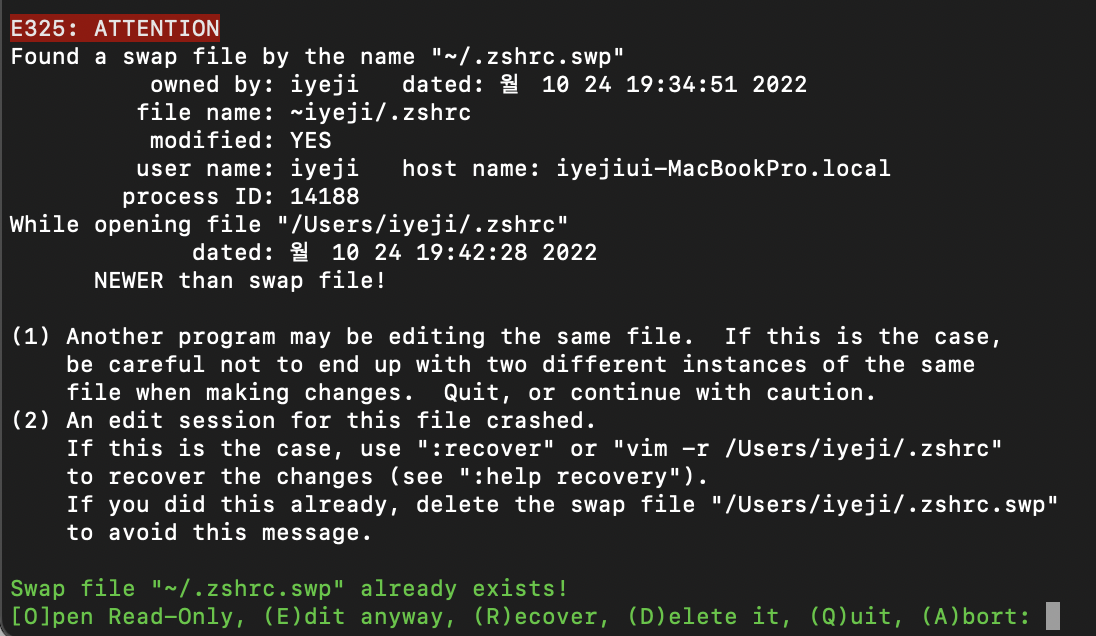
E325: ATTENTION
앞서 말한 command not found: vue 오류를 해결하기 위해
vim ~/.zshrc를 입력하니

ㅋㅋㅋ 오류가 또 뜬다
다시 검색을 해보니 비정상적인 종료 등으로 .swp 파일이 남겨져 있는 오류라고 한다.
이를 해결하기 위해서는 직접 swap 파일을 찾아 삭제해야 한다.
- Q(Quit)이나 A(Abort)를 눌러 vi/vim을 빠져나간다.
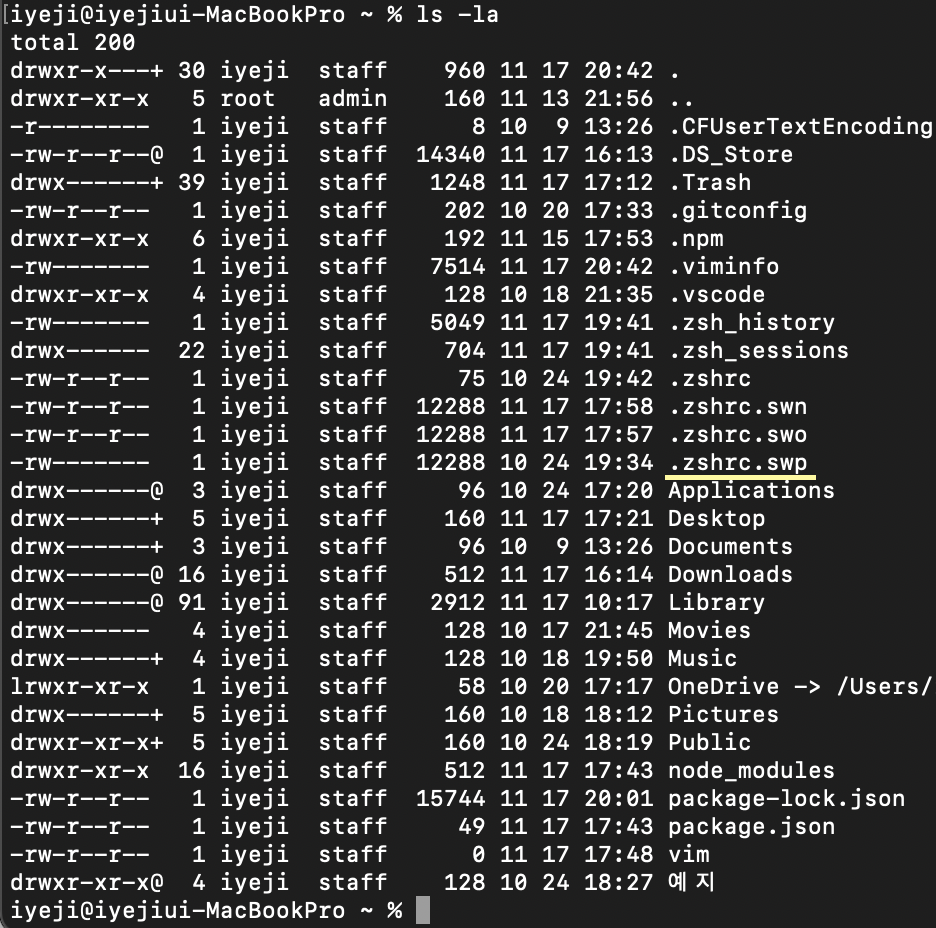
ls -la명령을 이용해 swap(.swp) 파일을 찾는다.
- swap(.swp) 파일을 확인했으면
rm명령을 이용해 삭제한다.
References
- https://deeplify.dev/front-end/vue/how-to-install
- https://vuejs.org/guide/quick-start.html#creating-a-vue-application
- https://yellongs.tistory.com/entry/1-Mac%EC%97%90%EC%84%9C-vuejs-%EC%84%A4%EC%B9%98%ED%95%98%EA%B3%A0-%ED%99%98%EA%B2%BD%EB%B3%80%EC%88%98-%EC%84%A4%EC%A0%95%ED%95%98%EA%B8%B0command-not-found-vue-%EC%98%A4%EB%A5%98-%ED%95%B4%EA%B2%B0%EB%B0%A9%EB%B2%95
- https://velog.io/@taekwon/Vue-M1-%EB%A7%A5%EB%B6%81-Vue-%EC%84%A4%EC%B9%98
- https://dream-reverseengineer.tistory.com/entry/vivim-Found-a-swap-file-by-the-name-2%EA%B0%80%EC%A7%80-%ED%95%B4%EA%B2%B0-%EB%B0%A9%EB%B2%95
- https://d-dual.tistory.com/8
- https://mingtory.tistory.com/99
