Named Routes
때로는 라우트에 연결하거나 탐색을 수행 할 때 Named Routes를 사용하는 것이 더 편리하다.
Router 인스턴스를 생성하는 동안 routes 옵션에 Named Routes를 지정할 수 있다.
const router = new VueRouter({
routes: [
{
path: '/user/:userId',
name: 'user', /* 이 부분 */
component: User
}
]
})router-link를 이용한 name route 이동<router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link> <!-- v-bind:to -->router.push를 통한 name route 이동router.push({ name: 'user', params: { userId: 123 }})
두 경우 모두 라우터는 /user/123 경로로 이동한다.
Named Views

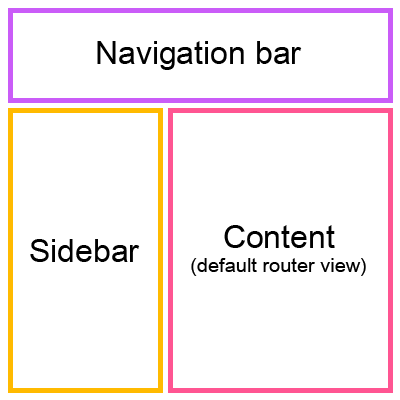
위 이미지와 같이 레이아웃을 생성하는 경우 여러 개의 뷰를 중첩하지 않고 동시에 표시해야 한다.
이때 Named Views를 사용하면 편리하다.
Named Views는 outlet( = <router-view>)을 여러 개 작성 후 각 outlet에 이름을 지정하여 사용한다.
이름이 없는 router-view는 이름으로 default가 주어진다.
<router-view class="view one"></router-view>
<router-view class="view two" name="a"></router-view>
<router-view class="view three" name="b"></router-view>const router = new VueRouter({
routes: [
{
path: '/',
components: {
default: Foo,
a: Bar,
b: Baz
}
}
]
})