프로그래밍 방식 네비게이션
<router-link>를 사용하여 선언적 네비게이션용 anchor 태그를 만드는 것과 같이
라우터의 인스턴스 메소드를 사용하여도 이를 수행할 수 있다.
router.push
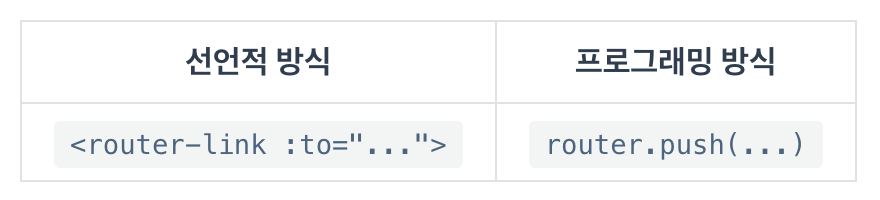
<router-link>를 클릭 할 때 내부적으로 호출되는 메소드(router.push(...))된다.
<router-link :to="...">를 클릭 시 router.push(...)를 호출하는 것과 같다.

다른 URL로 이동하려면 router.push를 사용한다.
이 메소드는 새로운 항목을 히스토리 스택에 넣기 때문에 사용자가 브라우저의 뒤로 가기 버튼을 클릭하면 이전 URL로 이동하게 된다.
// 리터럴 string
router.push('home')
// object
router.push({ path: 'home' })
// 이름을 가지는 라우트
router.push({ name: 'user', params: { userId: 123 }})
// 쿼리와 함께 사용, output : /register?plan=private
router.push({ path: 'register', query: { plan: 'private' }})선택적으로 router.push 또는 router.replace에 두번째와 세번째 전달인자로 onComplete와 onAbort 콜백을 제공한다.
router.push(location, onComplete?, onAbort?)
// or
this.$router.push(location, onComplete?, onAbort?)이 콜백은 탐색이 성공적으로 완료되거나(모든 비동기 훅이 해결된 후) 또는 중단(현재 탐색이 완료되기 전에 동일한 경로로 이동하거나 다른 경로 이동)될 때 호출된다.
router.replace

router.replace(location)
// or
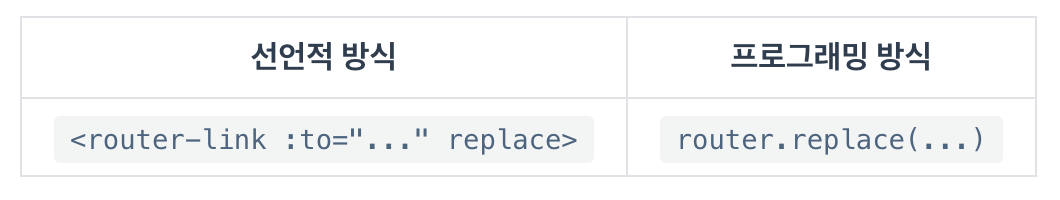
this.$router.replace(location)router.push와 같은 역할을 하지만 유일한 차이는 새로운 히스토리 항목에 추가하지 않고 탐색한다는 것이다.
이름에서 알 수 있듯이 현재 항목을 대체한다.
router.go
router.go(n)
// or
this.$router.go(n)이 메소드는 window.history.go(n)와 비슷하게 히스토리 스택에서 앞으로 또는 뒤로 이동하는 단계를 나타내는 하나의 정수를 매개 변수로 사용한다.
// 한 단계 앞으로, history.forward()와 같음
router.go(1)
// 한 단계 뒤로, history.back()와 같음
router.go(-1)
// 3 단계 앞으로
router.go(3)
// 지정한 만큼의 기록이 없으면 자동으로 실패
router.go(-100)
router.go(100)History 조작
router.push, router.replace, router.go는 window.history API를 모방하여 window.history.pushState, window.history.replaceState, window.history.go와 상응한다.
따라서 브라우저 히스토리 API에 이미 익숙하다면 vue-router를 사용하여 히스토리를 손쉽게 조작 할 수 있다.
vue-router 네비게이션 메소드(push,replace,go)는 모든 라우터 모드(history,hash 및abstract)에서 일관되게 작동한다.
