CLI-게임만들기
1.NodeJS 간단한 로그라이크 게임 만들어보기 - 간단 기획과 기초 기능 만들기

로그라이크 게임 만들어보기 복잡한 렌더링 기능이 들어있는 것이 아닌 콘솔을 이용해 로그라이크 게임을 만들어볼 예정입니다. 로그라이크(Roguelike)는 1980년대 초반에 출시된 "Rogue"라는 게임에서 유래한 게임 장르입니다. 이 장르의 게임은 무작위로 생성된
2.NodeJS 간단한 로그라이크 게임 만들어보기 - 라이브러리 작성

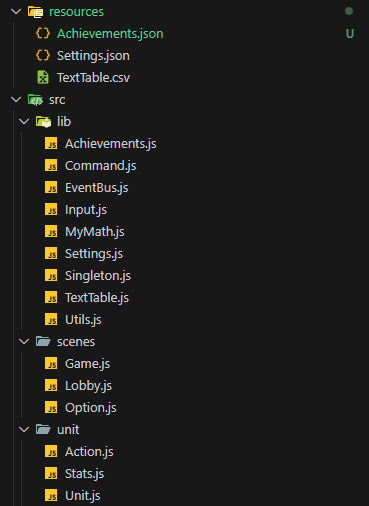
server.js - 서버라 작성되어있지만 사실은 로비입니다. 나중에 lobby.js 로 변경할 예정이에요game.js - 게임 로직입니다. 전투를 치루고 게임을 진행하는 파일입니다.게임을 진행할 때 여러 기능들이 필요합니다. 그래서 이를 미리 만들어 두려 합니다.따라
3.NodeJS 간단한 로그라이크 게임 만들어보기 - 게임 시나리오

자세한 코드는 Git 을 확인해주세요.Branch로 나누어놨습니다.로비에서 메뉴 출력"시작하기" 입력스테이지 별로 전투로비로 복귀index.js 에서 시작scenes/Lobby.js 에서 로비 시나리오 진행scenes/Game.js 에서 게임 시나리오 진행옵션 및 업적
4.NodeJS 간단한 로그라이크 게임 만들어보기 - 완성 (자세한 설명은 다음장에)

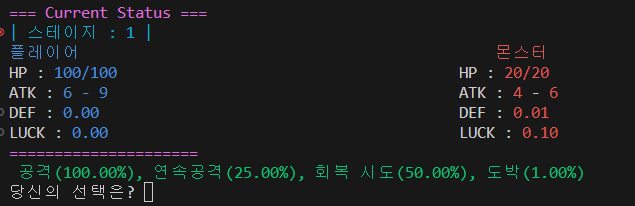
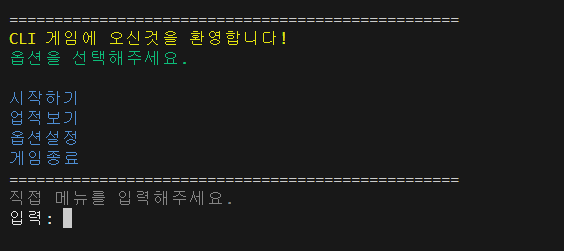
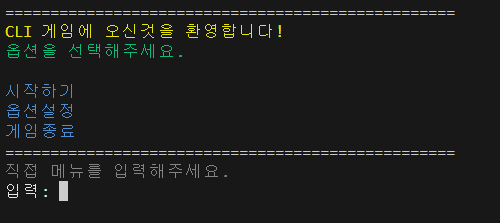
로비화면첫 실행시 업적보기는 없습니다.업적보기는 게임을 1회 이상 시작해야 나타납니다.스테이지가 시작되면 임의의 몬스터가 나타납니다. 사용자가 입력한 행동이 진행되고 현 순서의 행동에 대해 먼저 출력합니다.이전 행동에 대해선 위와 같이 로그로 출력됩니다.전투에서 승리하
5.NodeJS 간단한 로그라이크 게임 만들어보기 - 최종 설명

여태까지 간단한 기능들의 모음을 먼저 만들고 게임 시나리오를 구현하는 식으로 소개를 했었습니다.이번에는 스크립트 흐름을 통해서 어떻게 구현했는지 완전히 작성해보려 합니다.이전글에서 설명했던 디렉토리 구조입니다.루트 디렉토리에 있는 index.js로 부터 기본적인 정보를