📚금일 학습 내용
오늘은 프로젝트의 완성이자 꽃이라고 할 수 있는 배포 방식에 대해서 학습했다. 이상하게 나는 프론트엔드 개발도 재밌지만 이쪽 분야에 관심이 많아서 자체 서버를 가지고 배포를 했는데 다른 방식들에 대해서 한 번씩 경험해 볼 수 있었다.
특히 vercel은 요즘 많은 사람들이 주로 배포하는 방식이기도 해서 직접 실습을 해보았다.
📑다양한 배포 방식
아마존 EC2 아마존 EC3 + cloudfront github pages FireBase Netlify Vercel 을 하나씩 돌아가면서 로토님이 시연하시며 강의가 진행됐고 각각의 장,단점이나 특징들도 설명해주셨다.
특히 파이어베이스는 무료인데다가 굉장히 간단한 개인 프로젝트들을 배포하기에는 좋아보였는데 백엔드의 지식이 없는 프론트의 입장에서 더더욱 매력적으로 느껴졌다. 현재 팀원들과 하는 프로젝트를 firebase로 배포할 예정인데 개인적으로 관심이 가서 주도적으로 참여해보고자 한다.
그리고 저 위의 방식 중 어제 내가 배포했던 개인 서버와 달리, vercel을 이용해서 배포해보고자 했다.
📺fork후 vercel로 배포해보기
https://fedc-5-5-project-notion-vanilla-js-alpha.vercel.app/
결론적으로 위 링크로 배포가 잘 되었지만 수 많은 우여곡절이 있었다.
🔽전체 브랜치 fork해오기
배포를 하려면 내 브랜치를 배포해야한다. 그렇게 하기 위해서는 일단 fork를 이용해서 내 계정에 리포지토리를 만들고 해당 리포지토리에서 내 브랜치를 선택해서 배포하고자 했다.
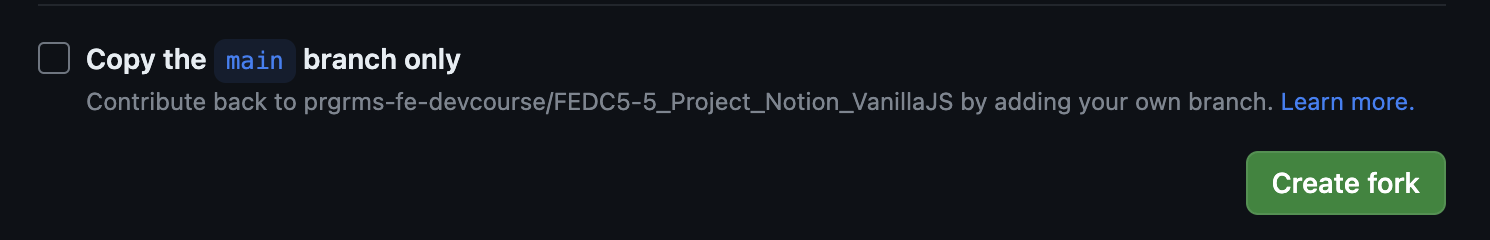
우선 포크할 때 모든 branch를 가져와야 하므로 main만 가져온다는 아래 체크를 해지해주고 가져왔다.
아래 처럼 포크가 잘 되었다.

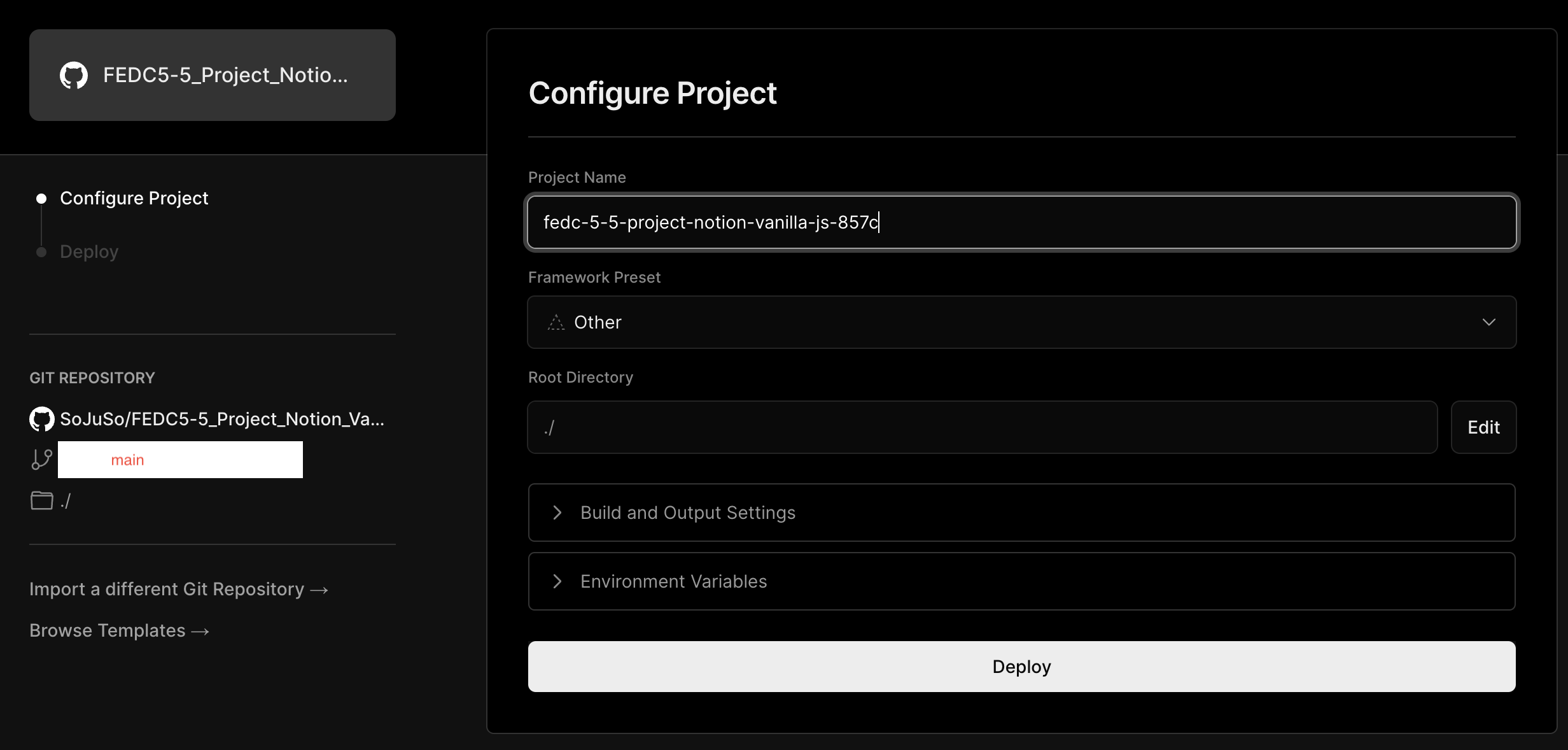
이후 fork한 프로젝트에서 내 브랜치를 배포하려고 했으나...아래 빨간 줄 친 부분이 문제였다.

default branch가 메인으로 설정되어 있어서 자꾸 메인을 배포하려고 했고 당연히 우리 레포에 main 브랜치는 아무 파일도 없기에 오류가 났다.
🔽default branch 설정
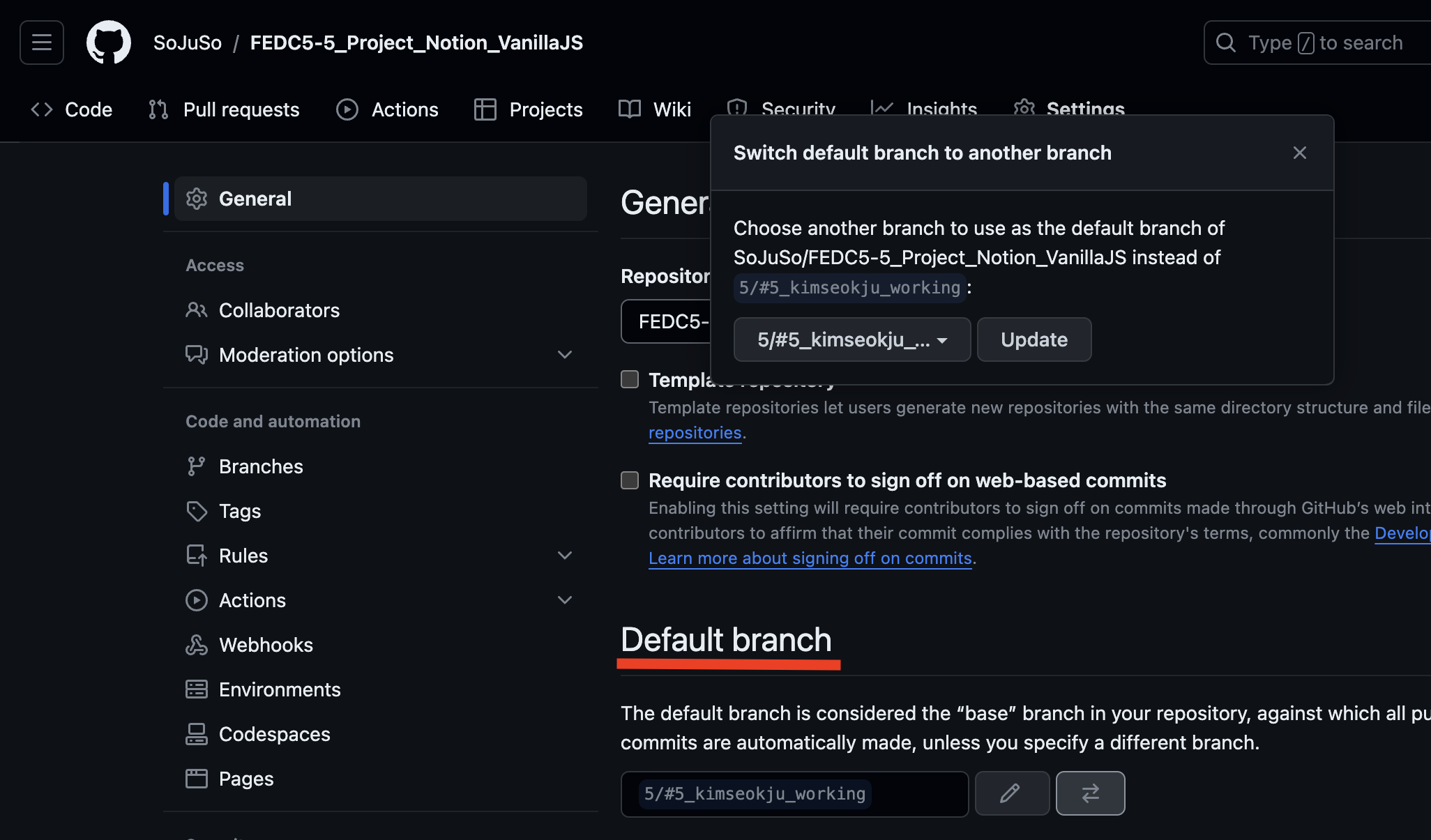
해결 방법을 리서치 해보던 중 fork한 나의 계정 레포지토리에서 default branch를 변경해서 해결 할 수 있다는 것을 확인했고 바로 Setting에서 들어가자마자 보여서 default branch를 내가 작업한 branch로 바꿔주었다.

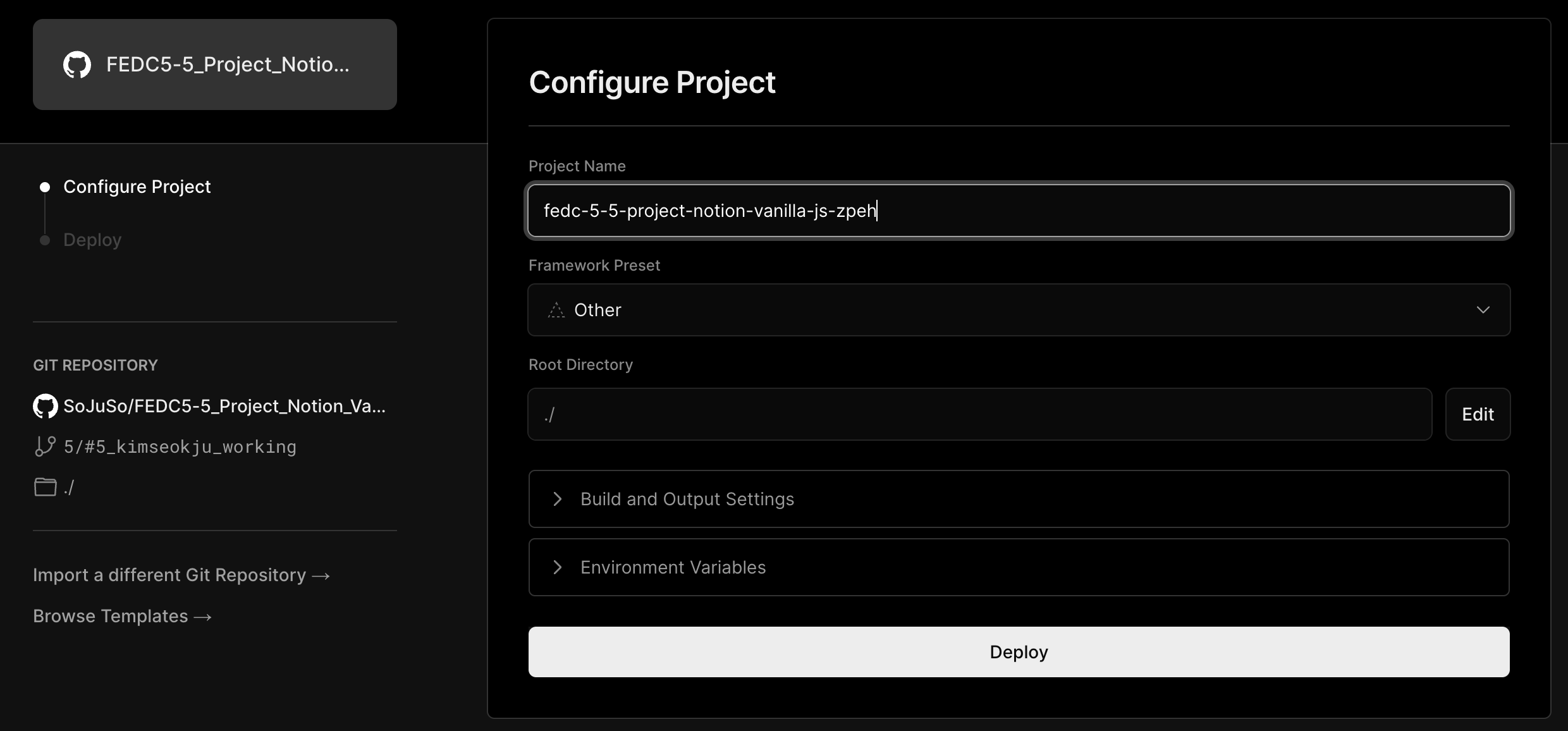
두둥..! 이제 default branch가 내가 작업한 branch가 됐고 잘 인식한다!! 그래서 deploy를 눌렀는데...

spa 에 해당하는 설정을 안해줘서 새로고침에서 오류가 났다...머쓱;;

바로 vercel.json에 rewrites를 추가해서 해결해줬다. rewrites는 쉽게 말하자면 url을 바꿔주는데 사용자 화면에서의 URL은 수정하지 않고 표시된다. 그렇기 때문에 rewrites로 destination을 "/"로 하면 항상 최상위 index.html으로 불러오고 그 안에서 내가 라우팅 처리한대로 처리가 되겠지만 사용자에게는 "/"이 아니라 URL이 바뀌는 것처럼 보인다.
위 문서에서는 api 주소를 감추는 것으로 예시가 있지만 spa를 구현할때도 사용하기도 하는 것 같다. 이런 개념을 url 프록시라고 한다는데 더 찾아봐야겠다.
{
"rewrites": [
{"source": "/(.*)", "destination": "/"}
]
}📖소회
 오늘 코어타임 진행 중 기분 좋은 문자를 받았다! 월간 TIL 챌린지에 선정된 것이다! 나름 한달 간의 나의 노력을 보상받는 것 같으면서도 MIL에는 선정되지 않았다는 것에, 역시 글은 잘 읽히도록 쓰는 것이 능력이라고 느꼈다. 그래도 기분은 좋다.
오늘 코어타임 진행 중 기분 좋은 문자를 받았다! 월간 TIL 챌린지에 선정된 것이다! 나름 한달 간의 나의 노력을 보상받는 것 같으면서도 MIL에는 선정되지 않았다는 것에, 역시 글은 잘 읽히도록 쓰는 것이 능력이라고 느꼈다. 그래도 기분은 좋다.
오늘 강의들으면서 느낀 건데 은근히 서버, 클라우드, 배포쪽에 관심이 있었다는 걸 깨달았다. IP 고정된 서버가 2개나 있으니.. 그치만 많은 분들의 노션 PR을 보면서 내가 습득해야할 기술들은 여전히 많다고 느꼈다.
앞으로 남은 날들은 나의 강점은 강화하면서 남들의 강점들을 흡수하는 방향으로 학습을 진행해야겠다. 내일부터 2일간 주말이지만 바쁘다. 특강도 있고, 딥다이브 준비도 해야하고 오랜만에 학교 선배랑 만나서 얘기도 많이 할 것 같다. 그래도 주말이니까 조금 여유롭게...ㅎㅎ 내일도 다음주도 화이팅!!🔥