📚금일 학습 내용
CSS 정리, VSCODE 실행 안되는 거 해결하기, State구현에 대한 고민
🏫데브코스
주말이라 강의는 없었지만 CSS강의를 다시 정리해야했다. 1일차 절반 좀 넘게 정리를 했는데...분량이 상당하다. 아무래도 4일밖에 없는 시간이니 최대한 짧은 시간안에 많은 것을 알려주시려고 하시다보니 그런 것 같다. 강의 오디오가 단 1초도 비어있지 않다.
Float Position Flex 등 자주 사용했었던 기능들에 대해서 원리와 사용처에 대해서 정리할 수 있었다.
⚒️ vscode FATAL:v8_initializer.cc 해결하기
문제 시작
우리 팀의 트러블슈팅은 주말에도 멈추지 않는다. 데스크탑에서 강의를 정리하고 있었는데 바로 코드를 실행해 보아야 했던 상황이 생겼고 vscode를 켰는데 안 켜졌다. 아무리 누르고 관리자 권한으로 해도 안 켜졌는데 그래서 git bash로 실행하니 [1104/225102.314:FATAL:v8_initializer.cc(538)] Error loading V8 startup snapshot file 이런 에러가 출력되었다.
원인 탐색
뭘까 하고 검색을 해봤는데 업데이트 후 간혹 에러가 나는 경우에 이럴 수 있다는 문제점이 있었고 code --verbose 라는 코드를 실행해보라는 얘기가 있었지만 아무런 차도가 없었다.
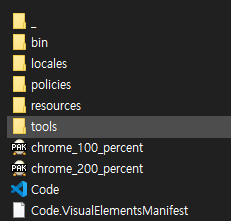
따라서 재설치를 해야하나라는 고민을 하던 찰나에 위 사이트를 알게 되었고 황급히 탐색기를 뜯어봤다.
원인 발견과 해결

결론부터 말하면 맨 위에 있는 _폴더가 문제였다. 외부에 있어야 할 파일들이 저 폴더 안에 있어서 vscode가 정상적으로 실행되지 않았던 것이였다. 이후 _폴더에 들어가서 해당 폴더 안에 있는 파일을 바깥으로 빼주기만 하니 vscode가 정상적으로 실행되었다.
아무래도 원인은 엊그제인가? 졸려서 컴퓨터를 막 끄다가 vscode 업데이트를 무시하고 꺼버렸는데 그때의 여파가 아닐까 싶다. 그래도 다행이 원인을 잘 찾아서 재설치는 피했다.
📄미니게임 프로젝트
계속 코드 구조를 개선하고 리팩토링을 하고는 있는데 자꾸 마음에 안든다. 특히 어제 localStorage에 최고 기록을 저장하는 과정을 진행하면서 App.js에서 관리하는 전체 state에 대해 다시 생각해봤는데 막상 가장 중요하게 여기는 퍼즐이 맞았는지 아닌지 판별하는 로직은 그냥 태그에서 긁어오는 형식으로 구현해놨다.
근데 여기까지는 사실 큰 문제가 아니였다. 왜냐하면 그럼 바뀌는 상태를 업데이트 해주고 setState로 바뀐 데이터를 기준으로 퍼즐이 맞았는지 판별을 해주면 되니까..? 근데 결국 상태를 바꿀때도 태그를 긁어오는 쪽으로 밖에 생각이 안났다. 오래 고민도 해보고 익준님이랑 얘기도 해봤는데 이 부분은 방법이 크게 생각나지는 않아서 해당 부분을 명시해두고 일단 PR을 올려야겠다..
📖소회
아싸 내일도 주말! 내일은 모각공을 할 겸 쿠폰도 사용할 겸 스벅으로 떠난다. 근데 맨날 같은 스벅을 가니까 지겨운데..어디 풍경 좋고 넓직한 스벅 없나?ㅎㅎ 내일은 노션을...고쳐보자...!! 재밌는 노션.. 그리고 내일은 진짜 리액트 좀 건드려봐야지. 이러다 진짜 까먹겠다ㅠㅠ
내일도 화이팅~~!!🔥🔥
TIL 작성 소요 시간 24분