📚금일 학습 내용
..역대급 강의량을 주입받은 하루. CSS마지막인 만큼 꽉꽉 강의가 가득 차 있었고 한데...너무 많으니 머리에서 자꾸 거부반응이 일어난다. 오늘은 정말 바빴고 할게 많았으니 빠르게 휙휙 요약해보자.
🏫데브코스
📌SCSS - 재활용
@mixin이라는 규칙을 통해서 스타일을 재활용 할 수 있다. 사용할 때는 반드시 @include를 통해서 사용해야 한다.
- 인수로 받을 수 있고 인수 뒤에
$size : 30px기본값을 명시해줄 수 있다. - 조건문과 삼항연산자
if(condition, true, false)도 사용할 수 있다. - 중첩도 가능하고 전개연산자(...)을 통해서 인수를 가변적으로 받을 수 있다.
- 보간 문법을 통해서 인수를 받아 사용할 수 있다.
- 인수를 순서대로 넣지 않고 키워드를 통해 원하는 값에 넣을 수 있다
- null -> 컴파일X
- @content키워드로 { 내용 } 형태의 스타일 블록을 받을 수 있다.
@mixin은 함수?라고 해야할까 포맷을 선언하고 인자를 받으며 재사용할 수 있다.
scss ⇒ sass 변환 시 아래와 같다.
@mixin ⇒ =
@include ⇒ +
📌SCSS - 확장
@extend 키워드를 사용하며 덮어쓸 수 있다! 선택자 폭발이라는 부작용이 있는데, 상속을 하다보면 의도하지 않은 상속이나 중첩이 일어날 수 있다. 따라서 중첩을 피해야한다. 그래서 영웅님은 @extend 규칙은 대부분 @mixin으로 대체할 수 있으므로 @mixin을 권장하신다.
// 선택자 폭발이라는 부작용
.container {
.item {
color: red;
.box {
@extend .item;
&::after {
content: "";
@extend .item;
}
}
}
}@mixin으로 바꿀 시 반복되는 값이 많을 때 Gzip 압축방식을 사용하면 괜찮다.
📌SCSS - 함수
@use "sass:list";와 같이 함수를 불러와서 사용할 수 있다.
@function 키워드를 통해서 함수를 선언하고 사용할 수 있다.
@error 키워드로 에러를 알려줄 수 있다. @가 매우 중요하다!
@function my-grid($col: 1, $total: 12, $rest...) {
@if($col > $total) {
// throw 와 유사하다.
@error '$col must be less than $total';
}
@if(list.length($rest) > 0){
// 에러 처리
@error "Unnecessary arguments included."
}
@return $columns-width * $col / $total;
}📌SCSS - 조건과 반복
@if, @else if, @while에서 소괄호 생략 가능!!
@each => JS에서 for ... of 나 forEach와 유사한 반복문 문법이다.
// @if 문 소괄호 생략도 된다.
@if $circle {
border-radius: $size / 2;
}
//이렇게 복잡한 el if 문도 작성할 수 있다.
// @if $direction == top {
// border-bottom-color: $color;
// } @else if $direction == right {
// border-left-color: $color;
// } @else if $direction == bottom {
// border-top-color: $color;
// } @else if $direction == left {
// border-right-color: $color;
// } @else {
// @error "Unknown direction #{$direction}.";
// }
@use "sass:list";
// 아래 형식은 배열이다 콤마로 구분!
$sizes: 20px, 40px, 80px;
// 아래는 객체다
$fruits: (apple: 'A', banana: 'B', cherry: 'C');
// List
@each $size in $sizes {
$index: list.index($sizes, $size);
.icon-#{$index} {
height: $size;
width: $size;
}
}
// Map
@each $key, $value in $fruits {
.fruit-#{$key}::after {
content: $value;
}
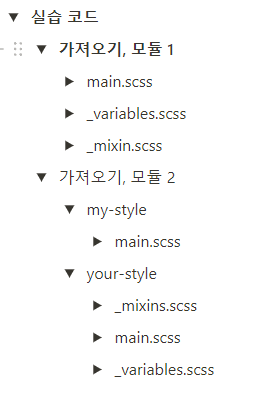
}📌SCSS - 가져오기, 모듈

너무 많아요...
깔끔 쌈박하게 기억에 남는 걸 정리해보면
- sass에서는 url() 사용 안하고 바로 경로 하면된다. 확장자 작성 안해도 됌! 확장자가 없다면 scss, sass중 알아서 판단해서 한다.
@import "./variables"; - url함수를 사용하면 -> 컴파일을 해야하는 것이구나! 라고 판단, 확장자도 같이 컴파일한다.
@import url("./variables.scss"); - namespace를 사용하면 이름 충돌과 같은 부분을 막을 수 있다. 이렇게 줄여서 사용도 가능하다.
@use "./variables" as var; - 모듈화는 무조건 use!!!
- 받아서 다시 전달해주는 포워딩
@forward "./variables" as var-*;구분하기 위해서 var-* 요런 형태로 만든다.
.my-style {
position: relative;
// $사인 다음에!!!!!!!!
border: 4px solid your.$var-error;
@include your.mix-square(700px)
}📌SCSS - 내장 모듈
Color 관련
// 어둡게
// darken($color, $amount)// 밝게
// // lighten($color, $amount)// 채도 변경
// saturate($color, $amount);// desaturate($color, $amount);
// color.adjust($color, $saturation: $amount);
// 회색으로
// grayscale(color);
데이터 관련
// append
// 새로운 데이터 추가, push와 같다.fruits, mango);
하지만 해당 중괄호 범위에서만 영향을 미친다.// join, length
// // concat과 같이 배열을 합치는 함수
// fruitsA, $fruitsB)// 길이를 반환하는 함수
// width: 100px * list.length($fruits)// n번째 자식을 반환하는 함수
//fruits, 1);
//fruits, 2);
객체 관련
// 객체의 값을 가져오는
map.get($font, line-height);// 객체가 값을 가지고 있는지 확인하는
map.has-key($font, large-size);// map.keys($fruits) 키의 이름 리스트 데이터를 반환 받는다.
// each $item in map.keys( $fruits)// map.values($fruits) 밸류의 이름 리스트 데이터를 반환 받는다.
// const item in map.values( $fruits)// 객체를 합치는
// merge
// // 키는 고유한 값이다. sass의 맵 데이터도 똑같다.
// // 만약 같은 키라면 밸류값은 뒤쪽 값이 우선된다.
// // $fruits: map.merge( $fruitsA, $fruitsB);
// $fruits: map.merge( $fruitsB, $fruitsA);// remove
// 특정한 키와 값을 제거해서 새로운 맵 데이터를 반환하는 함수
// 직접 제거하는 것은 불가능하고 덮어쓰는 형식으로 가능하다.
// $fruits: map.remove( $fruits, orange);
수학 관련
// .box {
// _ceil: math.ceil(10.47px); // 올림
// _floor: math.floor(10.47px); // 내림
// _round: math.round(10.47px); // 반올림
// _round: math.round(10.5px); // 반올림
// _max: math.max(10px, 20px, 30px); // 최대값, 인수는 쉼표로 구분된 리스트 데이터
// _min: math.min(10px, 20px, 30px); // 최소값
// _abs: math.abs(-20px); // 절댓값
// _is_unitless: math.is_unitless(20px); // 단위유무
// _is_unitless: math.is_unitless(20); // 단위유무
// _compatible: math.compatible(10px, 20px); // 연산이 가능한 데이터인지
// _compatible: math.compatible(10px, 100%); // 연산이 가능한 데이터인지
// // 근데 마지막껀 단위가 다르지만 calc로 되잖아?
// // 기준이 sass라 그런듯, calc랑은 달라요~ 라고 하심
// }
string 관련
@use "sass:string";
.box {
_quoto: string.quote(Roboto); // 따옴표가 없으면 따옴표를 붙여줘요
_unquote: string.unquote("Roboto"); // 따옴표가 있으면 따옴표를 떼줘요
_index: string.index("Roboto Bold", "Bold"); //(문자데이터, 검색하고자 하는 문자) 2번째 인수가 1번째 인수에서 몇번쨰에서 시작하는 지 반환하는 함수
_insert: string.insert("Roboto Bold", " Mono", 7); //(삽입 target 문자데이터, 삽입하려문 문자, 위치) 삽입하는 용도
_insert: string.insert("Roboto Bold", " Mono", -6); // 마이너스 가능
_length: string.length("Roboto"); // 문자열의 길이
_slice: string.slice("Roboto Bold", 8); // 8번째 해당하는 인덱스 to 끝까지
_slice: string.slice("Roboto Bold", 1, 6); // 1~6번째 해당하는 인덱스 자르기
_to-upper-case: string.to-upper-case("Roboto Bold"); // 대문자로~
_to-lower-case: string.to-lower-case("Roboto Bold"); // 소문자로~
_unique-id: string.unique-id(); // 고유한 아이디
_unique-id: string.unique-id(); // 제각각
_unique-id: string.unique-id(); // 다 다르다, 선택자나 중복되면 안되는 경우에 사용 가능
}
메타 / call
함수 선언
// @function a($callback) { // // 콜백 함수는 meta.call으로 실행할 수 있다. // // 즉 아래 코드는 b(100px)을 실행한 것 과 같다. // // 그래서 100px + 300px = 400px // $res: meta.call($callback, 100px); // @return $res; // } // @function b($size) { // @return $size + 300px; // } // @function check-type($value, $type) { // // 말 그대로 데이터 타입을 리턴하는 함수 // @return meta.type-of($value) == $type; // }
📌SCSS - 디버그
.box {
width: 100px;
height: 200px;
// 콘솔로그 같이 사용해도 되고, 애초에 콘솔로그랑 유사
// @debug "Hello SCSS!";
// 이렇게 경고로 사용해도 되고, console.warn 랑 유사
// @warn "Hello SCSS!";
// 에러는 말 그대로 에러를 일으킨다. console.error보다 throw new Error이랑 더 유사하다
// 이때 컴파일 된 결과가 정상적으로 뜨지 않는다.
@error "Hello SCSS!";
}❗ console.log()는 시간이 오래 걸린다.
스택 기초 문제를 풀던 도중 분명 문제는 무조건 맞는데 자꾸 시간초과가 났다. 그때 당시의 코드는 console.log()를 각 조건문에서 즉시 출력해주는 형태로 정답을 출력했는데 이 부분이 문제였다.
https://www.acmicpc.net/board/view/71892 에서 console.log()는 시간이 오래걸리기에 가급적 한번만 출력하라고 했고, 그래서 따로 answer 배열을 만들어서 정답 요소를 저장한 뒤에 console.log(answer.join("\n")); 형태로 출력시켜주니 바로 정답처리 되었다.
❗ sort()에서 ...으로 원본을 바꾸지 않기
코딩 테스트 문제를 풀다가
const increasing = list.sort((a, b) => (a > b ? 1 : -1));
const decreasing = list.sort((a, b) => (a > b ? -1 : 1));바보같이 위와 같은 코드를 작성하고 왜 비교가 안될까 생각하고 있었다. 답은 위에서 써 놓았듯 원본 배열 자체가 바뀌기에... 당연히 비교가 안되는 것이였다. 아직도 이런 실수를 하다니.. 그래도 레퍼런스를 참조하지 않고 혼자 문제점을 찾아냈다.
const increasing = [...list].sort((a, b) => (a > b ? 1 : -1));
const decreasing = [...list].sort((a, b) => (a > b ? -1 : 1));스프레드 연산자로 한번 꺼냈다가 다시 배열로 감싸서 정렬해주는 방식으로 원본을 건드리지 않도록 했고 그 결과 목표했던 결과값이 잘 나왔다.
📖소회

CSS를 배워서 그런지? 자꾸 블로그에 CSS 문제가 생긴다고 한다. 모바일 화면에서 가독성 문제가 자꾸 발견되는데 그래도 요즘 CSS 배운 걸 토대로 이리저리 잘 수정하고 있다. 그리고 다크모드도 적용했는데 몇몇 요소가 적용 안되는 걸 찾아내서 잘 바꿀 수 있었던 것도 재미있었다.
갑자기 빡세진(?) 강의랑 일정에 열심히 달리고는 있지만... 부족하다. 최대한 낭비하는 시간이 없도록은 하고 있는데 쉬는 시간이 많이 부족해서 걱정이다. 내일은 또 서울 나들이..! 몸 컨디션이 아직 완벽하지 않은데 또 서울이라니.. 단디 입고 가야겠다.
내일도 화이팅~🔥🔥
TIL 작성 소요시간 약 40분