📚금일 학습 내용
css 3일차, 꽉꽉 눌러담긴 고퀄리티&고퀀티티 강의, 코드리뷰, etc
🏫데브코스
CSS 3일차. 오늘 강의도 알차고 많았고 특강세션에서도 신기한 게 정말 많았다.
뭔가 기간 자체가 너무 짧다보니 핵심을 꾹꾹 눌러서 알려주시려는 것 같고 또 강의력이 너무 좋으셔서 강의 듣기가 수월하다. 다만 그래서 놓치면 한참 되돌아가야한다.
📍변수
CSS에서도 변수를 선언하고 사용할 수 있다. 몇 가지 알아야 할 점이 있는데
- 중괄호를 기준으로 구분된다. 만약 상위 요소에서 이미 선언된 변수라면 재할당이 가능하고 오직 해당요소에서 활용할 수 있다.
- :root는 문서 트리의 루트 즉, HTML이다. 보통 여기에 변수선언을 하고 사용한다고 한다.
border:10px solid var(--color-primary, red)처럼 var()을 사용해야 적용이 가능하고 첫 번째 인자로는 지정된 값을, 두 번째 인자로는 초기 값을 지정할 수 있다.
📍@supports
기능쿼리라고도 하며 브라우저의 기능 지원 여부에 따라서 CSS를 다르게 적용하는 것이다. 크로스 브라우징을 적용할 때 유용한 기능인 것 같다.
@supports (backdrop-filter: blur(10px)){
.container {
background-image: linear-gradient(orange, royalblue)
}
}
같은 형태로 사용하며 브라우저에서 해당 조건의 실행 여부에 따라서 코드를 실행한다.
@supports not (backdrop-filter: blur(10px)) 이와 같은 not이나
@supports (display:grid) and (display:flex) and, or도 사용 가능하다.
📍@media
미디어쿼리라고 하며, CSS에서 선택적인 스타일을 적용하고 싶을 때 활용한다.
@media 타입 and (기능) {스타일}의 형태로 띄며 기본적인 타입은 all으로 생략이 가능하지만 not을 사용할때는 타입을 명시해야한다.
@media not all and (max-width: 700px) and (min-width: 600px){
.box{
width:200px;
background-color:royalblue;
}
}위 코드는 브라우저의 가로 길이에 따라서 다른 css를 적용하는 코드로 이처럼 선택적인 조건에서 활용한다. 내 tistory 도 미디어 쿼리를 이용해 얼마 전 다크모드를 구현해 두었다.
<link rel="stylesheet" href="./main-md.css" media="all and (max-width: 700px)"> 와 같이 아예 따로 css파일을 할당하는 방식으로도 사용 가능하다.
🛹SCSS
📍SCSS & SASS
가장 큰 차이는 중괄호의 유무와 세미콜론의 유무이다. sass는 들여쓰기가 매우 중요하고 세미콜론이 없다. scss는 중괄호로 범위를 잡고 있다. 그리고 세미콜론으로 문장의 끝을 알려준다.
이후 실습은 모두 SCSS로 진행
📍주석 & 중첩
주석
주석은 css주석인 /* */이랑 //를 사용할 수 있는데, //는 컴파일도 안되는 주석이다.
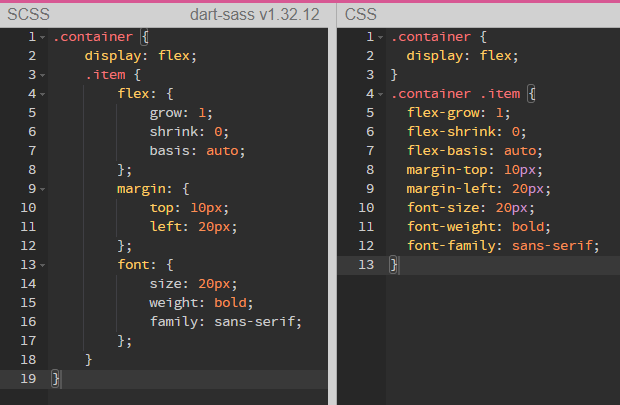
중첩

이렇게 반복되는 키워드를 중첩해서 작성할 수 있다.
📍변수
SCSS에서는 변수는 $variableName: value; 이렇게 사용할 수 있다.
유의해야할 점은 유효 범위인데 기본적으로 JS와 유사하게 전역, 지역으로 나뉘며 지역은 중괄호를 기준으로 영향을 미친다.
중괄호 안에 있는 변수라도 $w: 777px !global; 와 같이 global 플래그를 통해서 전역에서 사용할 수 있다. $primary: orange !default; 와 같이 default 플래그를 사용한다면 기존에 선언된(보통 전역) 값을 사용한다.
📍데이터
숫자, 문자열, 색상, 참.거짓, 배열과 객체 모든 것을 사용이 가능하다.
// Numbers
$number1: 1;
$number2: .82;
$number3: 20px;
$number4: 2fr;
// Strings
$string1: bold;
$string2: absolute;
$string3: "assets/images/";
// Colors
$color1: blue;
$color2: yellowgreen;
$color3: rga(255,0,0,.5);
$color4: #ffff00;
// Booleans
$boolean1: true;
$boolean2: false;
// Null
$null: null;
// Lists
// js와 다르게 대괄호가 아닌 소괄호를 사용한다.
// 아래처럼 다 사용 가능
$list1:(10px, 20px, 30px);
$list2: 10px, 20px, 30px;
$list3: 10px 20px 30px;
$list4: apple, banana, cherry;
// Maps
// { key: value }
// js와 다르게 중괄호가 아닌 소괄호를 사용한다.
// 위 배열과 달리 괄호 생략 불가
$map1: (key:value);
$map2: ( a: apple, b: banana, c: cherry);📍연산자
산술 연산자, 논리 연산자, 비교 연산자 역시 다 사용이 가능하다.
산술 연산자 에서는 다른 부분은 상관 없지만 나누기 / 연산자가 제대로 동작하지 않는데, 그 이유는 background나 font에서 /를 통해서 구분하는 것으로 이미 사용되고 있기에 제대로 동작하지 않는 문제가 발생한다. 이러한 해결방안으로 아래와 같이 3가지 방식이 존재한다. 잘 숙지하자.
// 소괄호로 묶기
top: (20px / 2);
// 변수에 담기
top: $a / 2;
// 다른 연산자와 같이 사용하기
top: 20px / 2 + 0px;비교 연산자 모두 사용이 가능한데 특이한 것은 if, else를 사용할 때 @를 붙여야한다.
.box {
$w: 100px;
@if($w == 100px){
width: $w;
} @else{
width: 200px;
}
}논리 연산자 위와 동일하고 and, or, not을 &, ||, ! 이 아닌 영어 그대로 써야한다.
.box {
$w: 100px;
$h: 200px;
$b: false;
@if($w != 100px or $h > 100px){
width: $w;
height: $h;
} @else {
width: 150px;
}
}📺특강 세션
강의의 연장선 같았던, 오히려 그래서 좋았던 영웅님의 특강세션이였다. 기본적인 내용보다는 최신 기술들 @container, @layer, @aspect-ratio 등 다양한 정보들을 알려주셨고 이후 진행된 Q&A에서도 도움되는 내용이 많았다.
- !important 키워드는 안쓰도록 노력하자
- 프론트엔드 개발자도 CSS 잘 해야한다. 라이브러리나 템플릿도 좋지만 low레벨에 해당하는 것 부터 잘 해라
- 각 css의 기본값과 우선순위에 대해 잘 숙지하자
- css 실력향상은 클론코딩(국내 말고 해외 사이트)
- flex를 많이 쓰지만 핵심적인 곳은 grid를 쓴다.
- svelte의 시대는 안온다(...)
❗console.error vs throw new Error
지난 과제에서 throw new Error를 사용하지 않고 console.error를 사용했다. 왜냐하면 나는 따로 errorcheck라는 부울 변수를 만들었고, 올바른 형태의 데이터가 아닐 시 해당 함수에서 errorcheck를 false로 반환하기에 그냥 간단히 console.error로 사용했다. 하지만 오늘 해당 부분에서 코드리뷰를 받았고 조금 알아본 결과 throw new Error를 사용하는 것이 훨씬 더 나은 방법이라는 사실을 알게 되었다.
https://stackoverflow.com/questions/60383852/should-i-use-console-error-or-throw-new-error
둘의 차이점을 비교해보려고 좀 찾아봤는데 일단 console.error, throw new Error 모두 개발자에게 에러를 잘 알려줄 수 있지만 console.error와 같은 경우에는 코드 실행을 멈추지 않는다. 그래서 오히려 더 많은 문제를 야기할 수 있어서 코드 실행을 정지시키는 throw new Error를 권장한다는 내용의 답변이 있었고 그냥 별 생각 없이 쓴 console.error이지만 앞으로는 throw new Error를 사용해야 겠다.
❗ KO MDN의 단점..?

익준님의 질문에 궁금해서 해당 mdn을 찾아봤는데,

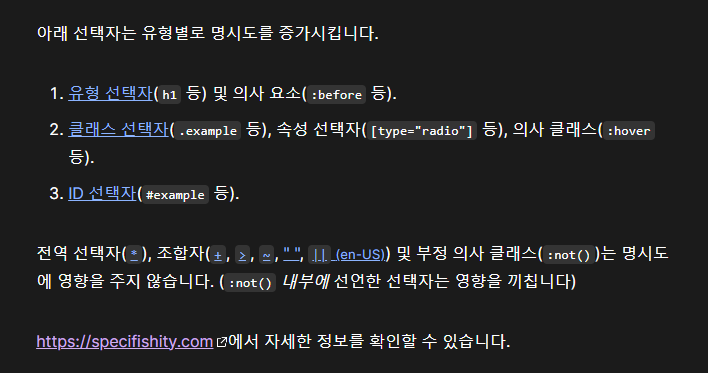
선택자 유형에 명시도 점수를 구하는 부분이 없었다. 물론 저 사이트를 명시해두긴 했지만.. 황당해하며 영어 원본 MDN을 봤더니

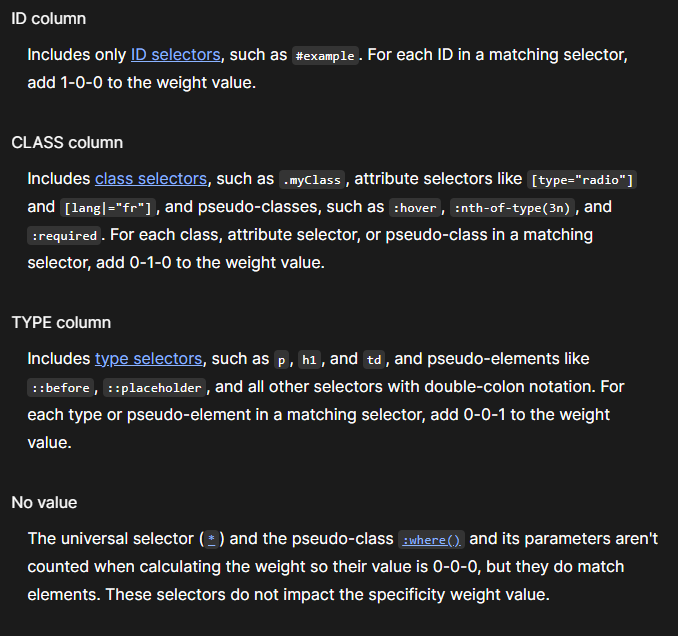
여긴 또 있다..? 뭘까..? 예전에 재우형이 알려줘서 나는 영문MDN 보는게 나름 습관은 되어있긴 한데 급할때는 그냥 한국어 MDN을 참고했다. 근데 이런 차이가 있다는게.. 뭔가 의아하고 궁금하다.
📖소회
오전에 도서관에서 너무 오래 머물렀던 것이 오늘 목표를 다 완성하지 못하게 한 것 같다. 어제 주사 맞고 약도 먹으니 약 기운 때문인지 아픈건 잘 모르겠는데... 그래서 오늘 오전을 잘 활용했어야 했는데 오랜만에 보는 책들이 너무 반갑고 재미있었다. 일단 4권을 빌려오긴했는데.. 모르겠다. 시간되면 읽고 아니면 반납하자.
그래도 밀린 강의 정리도 다 끝냈고 오랜만에 강의 TIL을 정리하는데 나름? 시간이 오래걸리지는 않았다. 내일은 과제 시작하면서 큰 틀에 대한 CSS요소들을 다 적용해놔야지. 아직 사이트를 정하지는 못했지만, 퀘이사존이나 깃허브 둘 중 하나를 하지 않을까 싶다.
내일도 열심히 달려봅시다.. 화이팅!!!🔥
TIL 작성 소요시간 약 45분