📚금일 학습 내용 KPT

오늘 오랜만에 하얗게 불태운 날이였다. 물론 저 시간 전부 코딩을 하지 않았지만 그래도 오랜만에 강의에 대한 내용이 아닌, 내가 만들고 싶은 것에 대한 공부를 열정적으로 했던 날이다.
📌Keep
- 즐겁게 코딩하기
- 배운거 생각하면서 코딩하기
❗️Problem
- 코테는 언제 준비할래..?
- CS는 언제 준비할래..?
- 오전 시간은 언제까지 날릴래..?
- 자꾸 딴짓 할래..?
📍Try
- 번뜩번뜩 떠오르는 아이디어들을 기록할 곳 찾아보기(일단은 카톡 내게 보내기)
🖐️k-age-calculator
오늘 한 게 많은데 일단 나눠서 정리해보면..
🔍기능 추가
나이 계산에 대한 로직을 더 자세히 알아보고 세분화했다. 기존 방식처럼 나이 하나를 구해서 -1, +1 해서 출력하는 형식이 아닌 각각의 나이를 따로 변수로 선언하여 계산하도록 변경하였다. 그리고 이전에는 연도까지만 고려했다면 지금은 날짜까지 고려해서 나이를 계산하도록 구현했다.

그리고 띠를 계산해서 출력해주는 기능도 추가했다.
🖥️배포
일단 vercel에 바로 다이렉트로 배포를 시켰다. 여기까지는 문제 없이 진행되었다. 배포를 위해 main브랜치와 dev브랜치를 구분한 것이 매우 유용했다. 하지만 이번 프로젝트는 더 큰 생각을 가지고 진행했다.
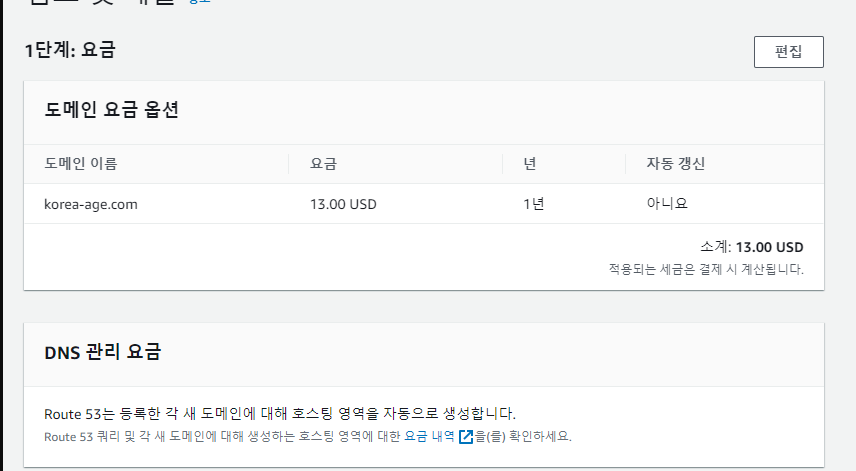
도메인을 구매해서 배포했다. 좀 더 정확히 말하면 vercel이랑 amazon route53을 통해 등록을 했다.

도메인을 일단 찾아서 구매하는 과정은 그리 어렵지 않았고, 도메인의 가격은 1년에 18,763원이다. 만약 이 사이트에서 수익이 난다면 유지하고 아니라면 포기해도 될 만한 투자하기에는 부담없는 금액이였다. 다만 도메인 이름을 너무...막 생각해서 지었나 생각이 들긴하는데, 이 또한 처음 시도하는 것에서 비롯된 시행착오일 것이다.
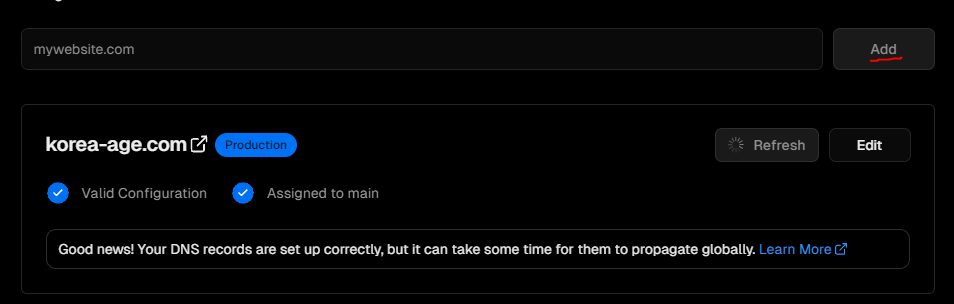
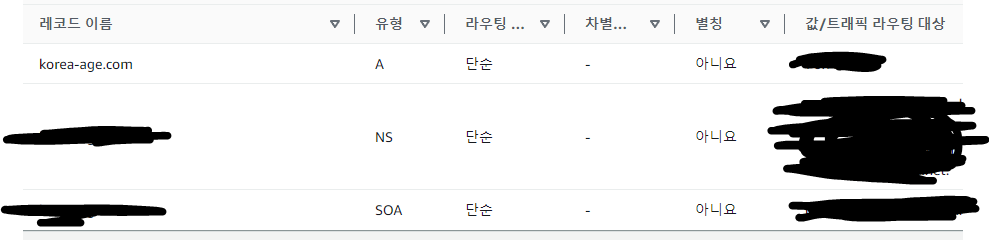
어쨌든, 도메인을 구매하고 자동으로 등록이 되고 vercel이랑 route53에서 설정을 해주어야 했다.

mywebsite.com에 구매한 도메인을 입력하면 Value라는 값을 복사할 수 있는데 IP 주소인 것 같다. 해당 IP 주소를 Route53에서 새로운 레코드로 등록해주면 나머지는 자동으로 알아서 진행된다.

📃참고한 사이트
Route 53에서 도메인 구입하는 방법
Vercel에 도메인을 연결하는 방법
❗렌더링이 왜 2번 될까요!!!
이상하게 정말 이상하게도 자꾸 초기 렌더링이 무조건 2번씩 일어나는 현상이 발생했다. setState의 문제인가? 하고 방어코드도 추가해보고(사실 여기서 알게 된 것인데 같은 값이면 알아서 업데이트를 하지 않는 로직을 가지고 있다고 한다), useEffect도 건드려보고 여러 값들도 바꿔가면서 테스트를 하다가 구글링으로 해결했다.
문제는 바로 React.StrictMode 때문이였다. 자동으로 설정된 코드라 건드리지 않았는데 이 코드 때문에 렌더링이 2번 발생했다. 바로 주석처리해서 해결하긴 했는데 아래와 같은 부분에서 장점도 있다는 사실도 알고 갈 수 있었다. 아 그리고 프로덕션 빌드에는 영향을 끼치지 않습니다 라는 중요한 사실도
- 안전하지 않은 생명주기를 사용하는 컴포넌트 발견
- 레거시 문자열 ref 사용에 대한 경고
- 권장되지 않는 findDOMNode 사용에 대한 경고
- 예상치 못한 부작용 검사
- 레거시 context API 검사
- Ensuring reusable state
📖소회
재미있었던 하루, 하지만 동시에 내일이 걱정된 하루! 강의 정리를 머쓱하게도 아직도 미루고 있어서 내일 해야하고 주말에도 다 일정이 있는데 타입스크립트 스터디 준비를 미리 하지 못했다..!!! 반성문은 쓰면 안되니까 주말에 준비 잘 해야하는데... 내일은 김장하는 날이다.. 하필 그것도 코로나 이후로 오랜만에 친척들이 모여서 말이다. 일요일에도 역시 일정이 있어서 중간 중간 시간을 잘 활용하는 수 밖에 없을 것 같다.

오늘 코딩은 재밌었다! 하지만...UI를 1도 안 만지니까 너무 초라하다. 일단 Feature1은 거의 완성했으니 UI를 조금 업데이트하고 다음 단계로 넘어가야겠다.
내일도 열심히🔥🔥
TIL 작성 소요시간 약 35분