📚금일 학습 내용 KPT
컴포넌트 연습, 보안 역사, SPA 역사 등
📌Keep
- 즐겁게 코딩하기
- 즐겁게 살기
❗️Problem
- 이제 슬슬 해야 할 것들(강의 정리, 과제 준비 등)을 해야겠지?
📍Try
- 지금처럼 운동도 열심히 하고 기분전환도 하고 밸런스 잘 찾아가기
💡배운걸 써먹어보자 Tistory Modify

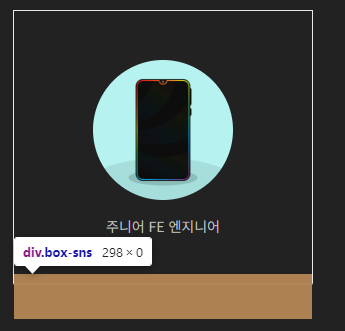
내가 사용하는 Tistory 오디세이 스킨에는 저렇게 프로필 하단에 snsbox가 따로 존재한다. 하지만 막상 내부에 여러 태그들이 있음에도 주소를 입력하지 않으면 표기되지 않았고, 또 인스타나 페이스북 같은 SNS에 대한 기능이 조금 더 강한 것 같아서 사용하지 않고 있었다. 하지만 최근에 Velog나 깃허브를 연동해두면 좋지 않을까 하는 생각이 들어서 실천에 옮겨봤다.
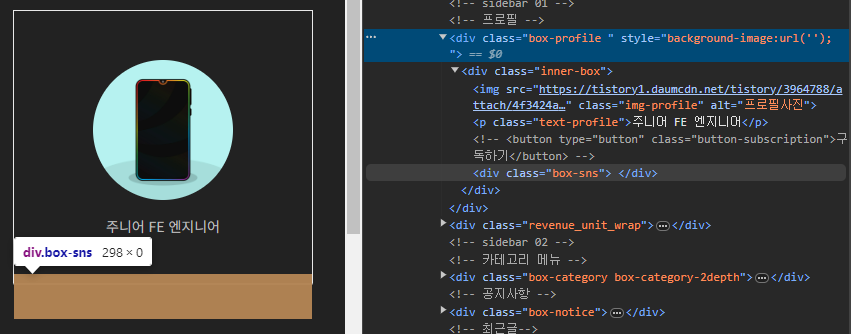
일단 태그를 뜯어보자. 어떤 태그와 클래스를 가지고 어떤 CSS로 동작하는 지 알아야 한다. 두 가지 정보를 위해 HTML, CSS를 찾아봤는데 CSS는 딱히 건들 필요 없을 것 같았고, svg를 가져와서 새로 연결해주면 알아서 될 것 같았다.

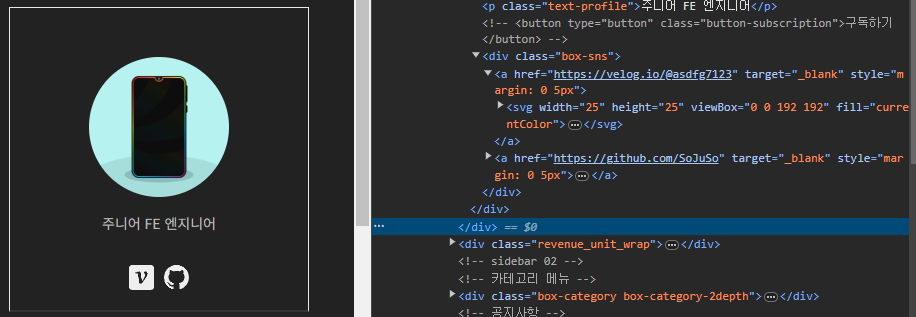
그래서 가볍게 가져와주고 딱히 CSS에서 뭔가를 처리한다기보다는 인라인 스타일을 통해서 두 버튼의 간격을 두었다. 실제로도 아래와 같은 단순한 코드를 입력했음에도 내가 의도한 동작으로 잘 동작하였다. 하지만..
<a href="https://velog.io/@asdfg7123" style="margin: 0 5px">
<svg width="25" height="25" viewBox="0 0 192 192" fill="currentColor">
<path fill-rule="evenodd" clip-rule="evenodd" d="...중략" fill="currentColor">
</path>
</svg>
</a>
<a href="https://github.com/SoJuSo" style="margin: 0 5px">
<svg width="25" height="25" aria-hidden="true" viewBox="0 0 16 16" version="1.1" data-view-component="true" class="octicon octicon-mark-github v-align-middle color-fg-default" fill="currentColor">
<path d="...중략"></path>
</svg>
</a>❕ 새 탭에서 열리지 않았다!
내가 의도한 것은 기존 Tistory탭은 남기고 새 탭에서 링크들이 열렸으면 하는 의도가 있었다. 하지만 기존의 Tistory탭에서 링크가 열려서 뒤로가기를 해야 Tistory탭을 다시 볼 수 있는 의도하지 않은 동작이 발생했다.
정말 다행인건 우리는 해결책이 많은 세상에서 살고 있다는 것이다. 이 역시도 한 블로그에서 해결책을 제시하고 있었는데 target="_blank" 옵션을 추가해주면 새 창에서 열린다는 것을 알 수 있었고 바로 적용했다. 그리고 적용함과 동시에 의도한대로 동작함을 확인할 수 있었다.
<a href="https://velog.io/@asdfg7123" target="_blank" style="margin: 0 5px">
<svg width="25" height="25" viewBox="0 0 192 192" fill="currentColor">
<path fill-rule="evenodd" clip-rule="evenodd" d="...중략" fill="currentColor">
</path>
</svg>
</a>
<a href="https://github.com/SoJuSo" target="_blank" style="margin: 0 5px">
<svg width="25" height="25" aria-hidden="true" viewBox="0 0 16 16" version="1.1" data-view-component="true" class="octicon octicon-mark-github v-align-middle color-fg-default" fill="currentColor">
<path d="...중략"></path>
</svg>
</a>이제 아이콘을 잘 확인할 수 있다.

내용이 궁금해서 조금 더 찾아봤는데 w3c에 해당 내용이 이미 정의되어 있었다.
https://www.w3schools.com/tags/att_a_target.asp
그리고 target="blank"와 target="_blank"에 대한 차이도 존재한다고 하는데 관련 포스팅을 보면 _blank 의 경우 항상 새 창을 열어주고 반면에 단순 blank의 경우에는 처음에만 새 창을 열어주고, 이후 창을 동일 창으로 열어준다고 한다.
📖소회
해당 일자보다 지난 TIL으로 소회 생략
TIL 작성시간 약 20분