📚금일 학습 내용
프로젝트 세팅
🔗 도메인 연결
우리 팀 이름은 looky이다! 개인적으로 마음에 들고 간단하고 간지난다🌟
데브코스에서 처음으로 진행하는 프로젝트에서 내가 기여할 수 있는 부분을 곰곰이 찾아보다보니, 일전에 연결했었던 도메인을 연결하는 과정이 생각이 났다. 비록 한 2~3만원 들지만 그런 투자비용은 감당 가능하다. 딱히 팀원들한테 관련해서 돈 이야기도 안 꺼내는 것이 그런 이유다. 뭐 어쨌거나 그럼 도메인을 찾아보자!
예전에 도메인을 구매했던 aws Route 53 서비스에 접속해서 looky.com 도메인을 찾아보도록 하자. 설마 있겠어..?

있어!!!!!!! 왜 있지?!?!?! 들어가보니 러시아어 사이트였다..

어쨌든 그래서 간지나는 이름... 멋진 우리 팀 이름을 포기할 뻔 하던 찰나에 일전에 나를 탈락시켰던 국내 도메인 서비스를 제공하는 가비아가 떠올랐다! 가비아에서 looky로 시작하는 뭔가 멋진 이름이 없을까 하고 설렘을 안고 딱 검색을 했는데!!
looky.co.kr 대한민국
looky.kr 대한민국
딱 2가지 URL이 최상단에 떴다!!! 둘 다 멋진 URL이지만 조금 더 간단한 looky.kr을 선택해서 고민 1도 없이 바로 결제를 진행했다. 이 도메인은 이제 제껍니다 제 마음대로 할 수 있다는 이야기죠.

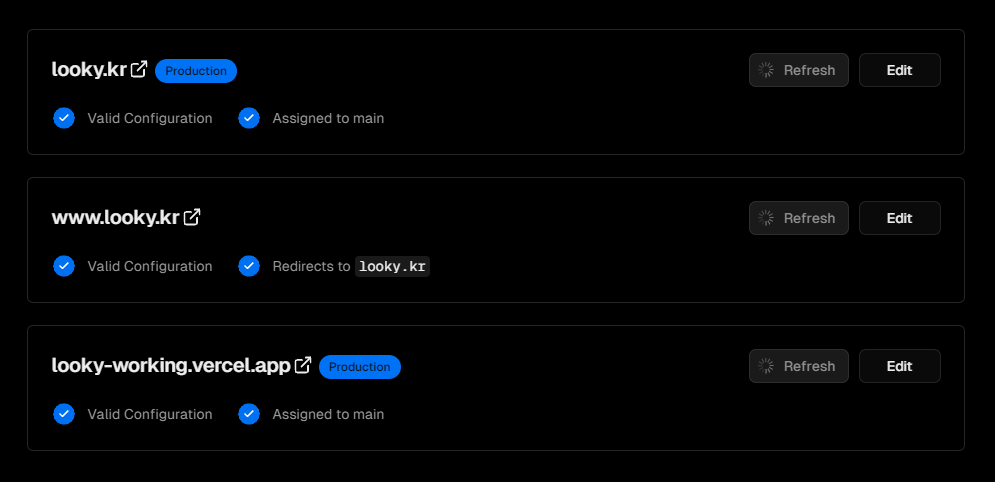
자 그러면 늘 그렇듯. 킹갓 무료 호스팅 서비스 vercel과 나의 URL을 연결시켜보도록 하자.
신나서 그냥 연결해버렸는데... 어.... 일단 잘 된다...! 머쓱..

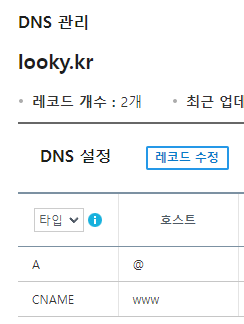
Route 53때와는 다르게 인터페이스가 한글이라 편했고, 아래 DNS 관리 창에서 Vercel에서 추가해달라는 DNS 설정만 해주면 간편하게 끝났다.

SSL도 해보려고 했는데 vercel 선생님이 알아서 해줬다. 다음 기회에 nginx로 배포할 때 사용해보도록 하자!
❗ 기술부채 eslint
eslint가 에러가 납니다!
프로젝트 세팅을 하면서 가장 중시했던 것이 팀원들의 환경에서 모두 잘 동작하는 기초 환경을 만드는 것이다. 그런데...!! 바로 에러가 났다.
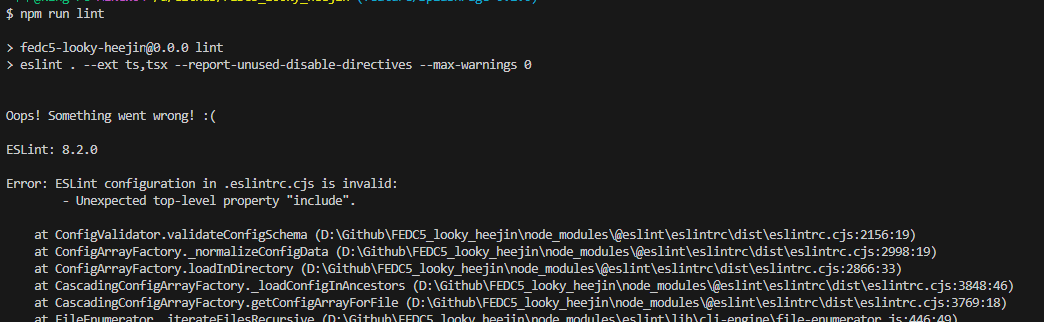
npm run lint를 실행하면 다음과 같은 에러가 떴다.

에러 원인을 확인해보려고 검색을 꽤나 오랜 시간 진행했지만 일단 내가 못찾는 건지 몰라도 관련된 내용을 잘 찾기 어려웠다. 그래서 팀원과 1시간 정도 고민을 해봤는데,,,
또 막상 실행하지 않고 그냥 vsc상에서는 lint의 기능이 잘 작동했다...? 왤까.. 일단 기술부채로 두고 넘어가고자 했다. 일정도 촉박한데 이런 에러에 신경 쓸 여유가 없었고, 무엇보다도 일단 개발하는 과정에서 큰 문제도 없고 배포를 하는 과정에서도 에러가 없어서 일단 잠시 미뤄두기로 했다. 올바른 결정인지는 모르겠지만...
📖소회
메리 크리스마스 이브!! 내일부터 프로젝트이다! 잘 하자!🔥🔥🔥🔥🔥
TIL 작성 소요시간 약 25분