📚금일 학습 내용 KPT
프로젝트 세팅
📌Keep
- 즐겁게 코딩하기
- 커뮤니케이션 잘 하기
- 이유 있는 코드 작성하기
❗️Problem
- 유니트에서 나왔으면, 현실을 직시하고 다시 유니트로 들어가세요
- 한 번 더 나에게 질풍같은 용기를
📍Try
- 지금도 J의 삶을 살고는 있는데, 더 J처럼 살기. Todo 시간단위로 빡빡하게
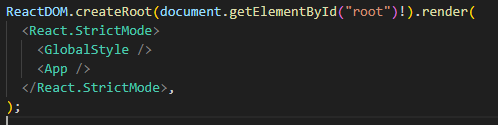
❗trailingComma: "all"

오늘 프로젝트 설정을 하는데 가뜩이나 머리가 아픈데 갑자기 리액트 내부 리턴문 태그 마지막에 콤마가 생겼다. 하하하하하하 나한테 왜 그러냐.. 일단 설정을 봤는데 none, all, es5 세 가지가 있었고 es5를 채택하면 저런 문제가 사라졌다. 자세히 조사해보니
all로 설정하면 모든 곳에 콤마를 표시한다. 예를들어 함수의 파라미터나 아니면 위 같은...리액트 태그에도
es5로 설정하면 유효한 곳(객체,배열)에서의 trailingComma를 붙이지만 다른곳에서는 붙이지 않는다. 타입스크립트의 함수 파라미터에는 허용되지 않는다.
none으로 설정하면 trailing comma는 아예 생기지 않는다.
그래서 해결했다.
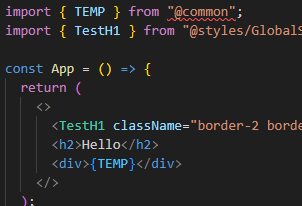
❗❗❗2depth 경로별칭 에러
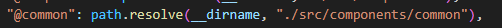
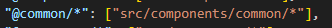
여러 경로 별칭이 정상적으로 동작했지만 깊이가 2번 이상인 경로 별칭은 동작하지 않았다. 아니 좀 더 정확히 말하면 vsc에서는 에러를 표기하지만 막상 동작은 잘 된다. 사례를 보자면

이런 에러가 나고, 경로 별칭은 잘 설정되어 있다.


심지어 더 재밌는 건 실행했을때도 잘 된다.

왜 에러를 뿜어내는 것이냐... 추후 해결해야 할 기술부채가 생겼다. 일단 사용을 보류했다.
❗ TS는 JS와 세팅부터 다르다.
왜 내꺼에서는 되는데 팀원 PC에서는 안될까..
이런 문제를 사전에 방지하고자 오늘 세팅할 때 팀원들 중 시간이 가능한 분들과 함께 프로젝트 초기 세팅을 진행했다. 팀원의 문제는 바로 tsconfig, tsconfig.node.json, vite.config.ts 전반적으로 에러가 나는 현상이였다. 특히 tsconfig.json의 "moduleResolution": "bundler", 이 코드 에러는 절 대 로 에러가 없어지지 않았는데 원인과 결과를 간략하게 기술해보자면 다음과 같다.
- 터미널에
tsc -v를 입력해서 typescript가 전역에 설치되어 있는지 확인하자. 없다면npm install -g typescript를 통해 설치하자. - 터미널에
ts-node -v를 입력해서 ts-node가 전역에 설치되어 있는지 확인하자. 없다면npm install -g ts-node
보통 여기서 해결이 안된다. 그렇다면 마지막으로 이 내용을 보면 된다.
결론부터 말하면 vsc 버전이 낮아서 그런 문제이므로 버전을 업데이트 하자.
❗ 맥에서 vsc 업데이트가 불가능 한 이슈
cannot update while running on a read-only volume ...
대충 해석해보면 읽기 전용 볼륨이라 해결이 안된다~ 라는 것이다. 해결책은 정말 잘 정리된 stackoverflow를 참조하면 좋을 것 같다.
원인은 "대부분" VSC가 다운로드 폴더에 있어서 그런 것이고 VSC를 모두 종료한 뒤에 Application 폴더로 옮겨서 재실행 해주면 된다.
그렇게 우리 팀원의 문제는 잘 해결했다! 뿌듯하구먼!
📖소회
재밌는 날이다. 프로젝트의 경쟁자도 생기고ㅎㅎ
그리고... 몇 가지 많이 느낀 점이 있는 날인데 잘...숙지하고 살자.
그릇을 넓히는 것도 좋고 채우는 것도 좋지만, 과하면.. 그리고 넘치면 그것은 욕심이다.
내일도 뛰어봅시다🔥🔥🔥🔥🔥
TIL 작성 소요 시간 약 30분🎄🎄🎄