📚금일 학습 내용
리팩토링, 이력서, 오랜만에 본업(?)
🏭리팩토링
오늘은 지난 프로젝트로 인해, 아니면 여러 이유로 인해 지난 날 건드리지 못했던 프로젝트들을 손보았다.
🤖K-Weather Bot
디스코드용 날씨 알림 봇을 제작하고 있었는데, 기본 세팅이랑 메세지 응답만 구현하고 멈춰있었다. 오늘 기상청 API에 대한 명세서를 체크하고 PostMan으로 데이터를 확인하고 가공하는 작업을 진행해두었다. 다만 Discord.js Docs가... 뭔가 읽기가 불편해서 약간 작업이 더뎌질 것 같다.
// Todo
- 명령어 자동완성
- API 호출 로직
- 로딩 동작
- 출력창
- 서버 배포
// Challenge
- CI/CD 구축
챌린지라고 하고 구현할 것 같긴 하지만
📱k-age-calculator
어... 오랜만에 마주한 나의 프로젝트 코드는 🐶판 그 자체였다..
일단 코드리팩토링을 하고 파일구조를 정리한 뒤에 v1.0.0을 배포하는 것을 목표로 하고 있다.
// Todo
- 사용 기술 다시 고려
기존에 채택한 기술을 그대로 사용할 지 아니면 지금 사용하는 주요 기술을 사용할 지 고민해야 한다. - 파일 구조 정립
- UI 갈아 엎기
⚛️React 과제
이것저것 피드백 사항을 수정하고... 코드 가독성을 위한 리팩토링을 한 가지 진행했다. 원래 아래와 같은 코드가 4번이나 반복되어서 코드가 길어졌고 가독성이 떨어졌다.
<TooltipWrapper
data-tooltip={
customPath === "Home" ? "이미 해당 페이지에 있어요!" : "홈 페이지로 돌아가시겠어요?"
}
$direction="left"
>
<PageRouteButton
disabled={customPath === "Home" ? true : false}
onClick={() => onClick("Home")}
>
Home
</PageRouteButton>
</TooltipWrapper>이런 코드를 map함수를 이용해서 return하는 형식으로 바꿔주었는데 routes라는 배열에 변수 값들을 다 담아주고 map함수를 이용해서 반복하여 출력해주는 형태로 구현하였다. 이렇게 하니 코드가 약 50줄 가량 줄어들었고 가독성도 훨씬 좋아졌다. 그리고 중요한 것은 기능은 그대로 유지한다.
const routes = [
{ path: "Home", tooltip: "홈 페이지로 돌아가시겠어요?", direction: "left" },
{ path: "Rainy", tooltip: "비가 오는 페이지에요.", direction: "bottom" },
{ path: "Snowy", tooltip: "눈이 오는 페이지에요.", direction: "bottom" },
{ path: "Sunny", tooltip: "해가 뜨는 페이지에요.", direction: "right" },
];
...중략
{routes.map(({ path, tooltip, direction }) => (
<TooltipWrapper
key={path}
data-tooltip={customPath === path ? "이미 해당 페이지에 있어요!" : tooltip}
$direction={direction}
>
<PageRouteButton
disabled={customPath === path ? true : false}
onClick={() => onClick(path)}
>
{path}
</PageRouteButton>
</TooltipWrapper>
))}looky 리팩토링 할 것 찾기
루키를 리팩토링하다가 결국 집중력이 떨어져서 브랜치 만들고 리팩토링 해야할 부분에만 표시를 남기고 Todo를 적어놓았다.
❗ Todo
열심히 했는데 뭘 열심히 했죠?
오늘은 분명 공부 혹은 나의 미래에 투자한 시간이 6시간이 넘을 것이다. 하지만 문제점은 우선순위없이 마구잡이로 내가 하고 싶은 것만 위주로 했다는 점이다. 즉, Comfort Zone에서 약간 나갔지만 여전히 편한 부분에서만 작업이 이루어지고 있었다는 치명적인 문제가 발생하고 있었다. 이를 해결하려면 어떻게 해야할까? 바로 Todo이다. 내일부터는 Todo를 다시 만들고 체크하고
아예 TIL에 올려버리는 초강수를 두려고 한다.
📄이력서
어제, 그제에 이어서 계속 이력서를 수정하고 있는데 슬슬 윤곽도 잡히고 어떻게 써야할 지 보이는 것 같다. 다만 피드백을 받으면 어떻게 받을 지 모르겠다. 용기내서 여러 멘토님들한테 DM을 드려봐야겠다.
📖소회
내일부터는 핑계대기 없기, 그냥 하는거다. 오늘부터 그렇게 했으니까 더더욱 그렇다. 다음 프로젝트까지 한 주 남았는데 목표한 학습들과 일정을 잘 달성하도록 하자. 앞으로도 화이팅!!!
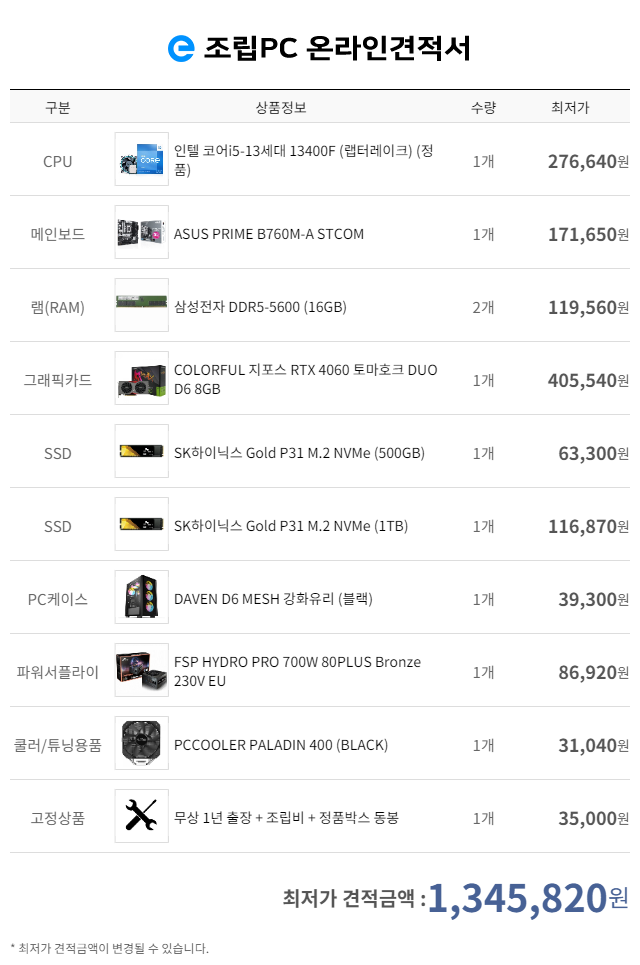
약간의 본업..
드디어 looky 노래를 만들어준 친구가 컴퓨터를 맞춘다고 한다. 그래서 견적을 맞춰봤는데 나쁘지 않은 것 같다만... 컴퓨터가 왜이리 비싼지 모르겠다ㅠㅠ