<오후의 차> 보조 사이트 개발기 겸 모임 후기
갑작스럽지만 여러분께서는 인프콘 못 간 사람들에 대해 아십니까? 이번에도 티켓이 순식간에 사라져버려, 그냥 인프콘 못 간 사람이 되었습니다.
근데, 제가 원하는 게 컨퍼런스! 발표! 기업 부스! 같은 건 아니긴 했습니다. 엑셀콘 때 사람들이 너무 많아서 기가 빨리긴 했지만, 네트워킹이 더 재밌었거든요. 특히 고기라든지, 버거라든지 맛난 걸 먹으면서 하는 네트워킹의 맛이란...! 반면, 발표대에 올라가면 필연적으로 한 사람에 대해서 집중하게 되잖아요. 저는 그런 것보다 그냥 모두 다 같이, 아무나 떠들어 볼 수 있는 라이트닝 토크 시간 같은 걸 더 좋아하거든요. 한 테이블에 옹기종기 모여앉아, 요즘 사는 이야기, 기술 잡담, ...
그러던 도중, (모두가 아웃프콘이라고 부르는) '복닥복닥한 오후의 차' 모임이 생겨났다는 소식을 들었습니다.
딱 내가 원하던 건데...?
가봅시다.
스프레드시트로 신청하기
처음으로 진행하는 모임에 복잡한 건 필요 없겠죠, 역시. 저는 스프레드시트로 적절한 자동화 수준을 못 찾을 거 같은데, 나름 균형을 잘 잡아서 데이터를 관리하시더라고요. 저는 어쩔 수 없는 프로그래머라 컴퓨터에 있는 모든 데이터가 못으로 보이고, 망치로 두들기고 싶어지던데.

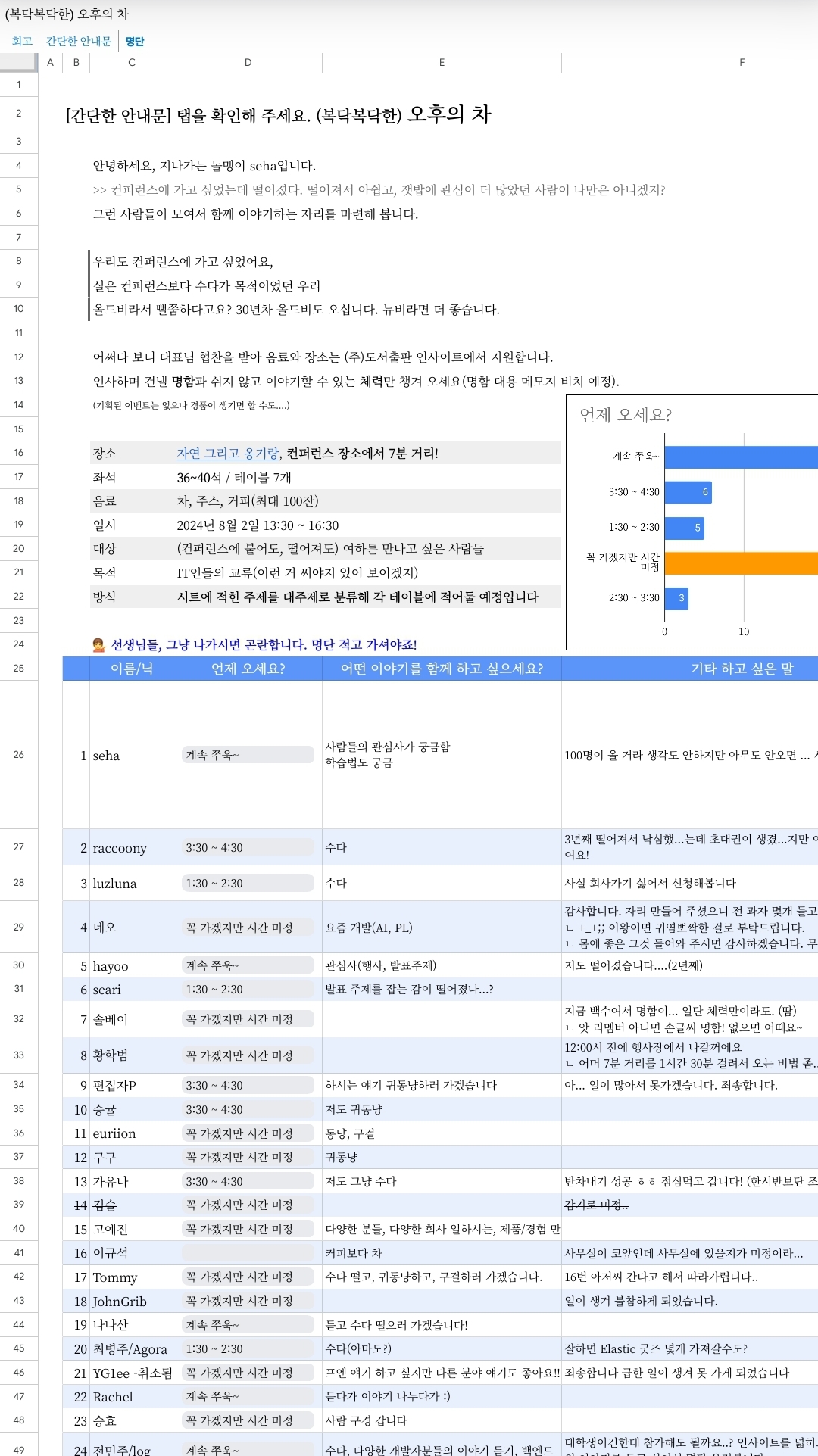
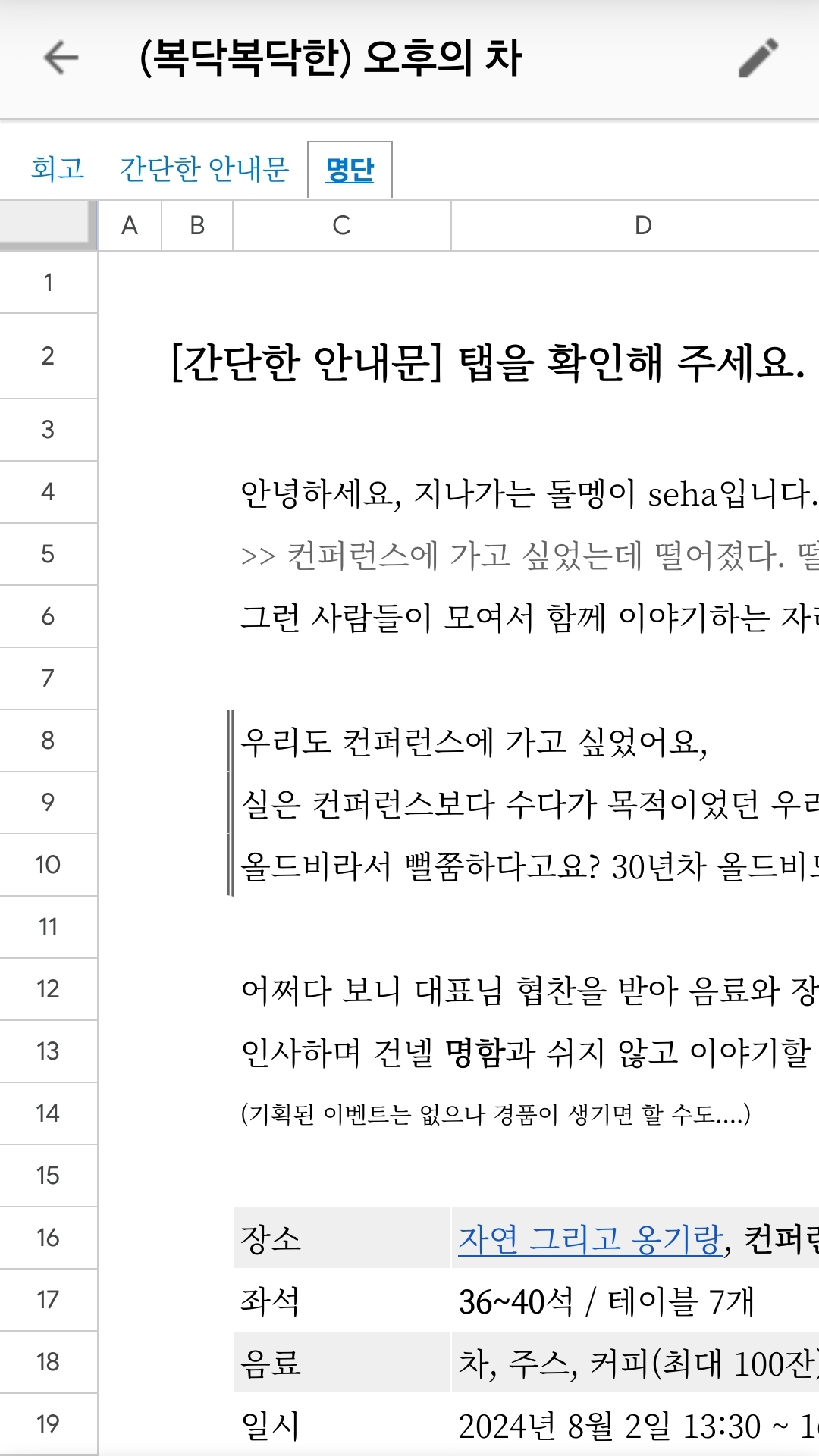
어 그런데, 스프레드시트라는 건 세로로 길쭉한 모바일에서 볼 때 매우 불편하지 않던가요...?
|
|
|
둘 다 썩 편리하지는 않네요. 음, 문제점을 도출해냈으니, 해결책을 만들어야겠죠?
사이드 프로젝트를 시작하는 올바른 자세
저는 사이드 프로젝트에 쏟을 수 있는 열정이 오래 지속된다고 생각하지 않습니다. 불이 붙었을 때 쏟아내고 완전 소화되는 게 맞다고 봐요. 그런 만큼, 내가 하고 싶은 것과, 실제로 필요한 것 사이 줄타기가 매우 중요하다고 생각하는데요.
당시 머릿속에서 간단히 정리했던 걸 표로 나타내면 이렇게 시각화할 수 있을 것 같아요.
| (그냥 내가) 하고 싶은 것 | (가치 전달을 위해) 해야 하는 것 |
|---|---|
| 시간대별 총 참석자 수를 보여주자 | 모바일에서 보기 좋게 안내하자 |
| 계정 링크(Twitter, GitHub 등)를 더 만족스럽게 보여주자 | 스프레드시트를 진실의 원천으로 삼아 데이터를 뽑자 |
| 시간대별 참석자 목록표를 보여주자 | 빠르게 개발해 배포하자 |
| 새로운 기술 스택을 쓰자 | |
| 기초적인 밝게/어둡게 테마를 지원하자 |
이렇게 하고 싶은 것과 해야 하는 걸 간단하게라도 구분하면, 프로젝트 진행 중 의사 결정을 필요로 할 때, 빠르게 버려야 할 기능을 추려낼 수 있어요.
도전적인 과업 선정하기
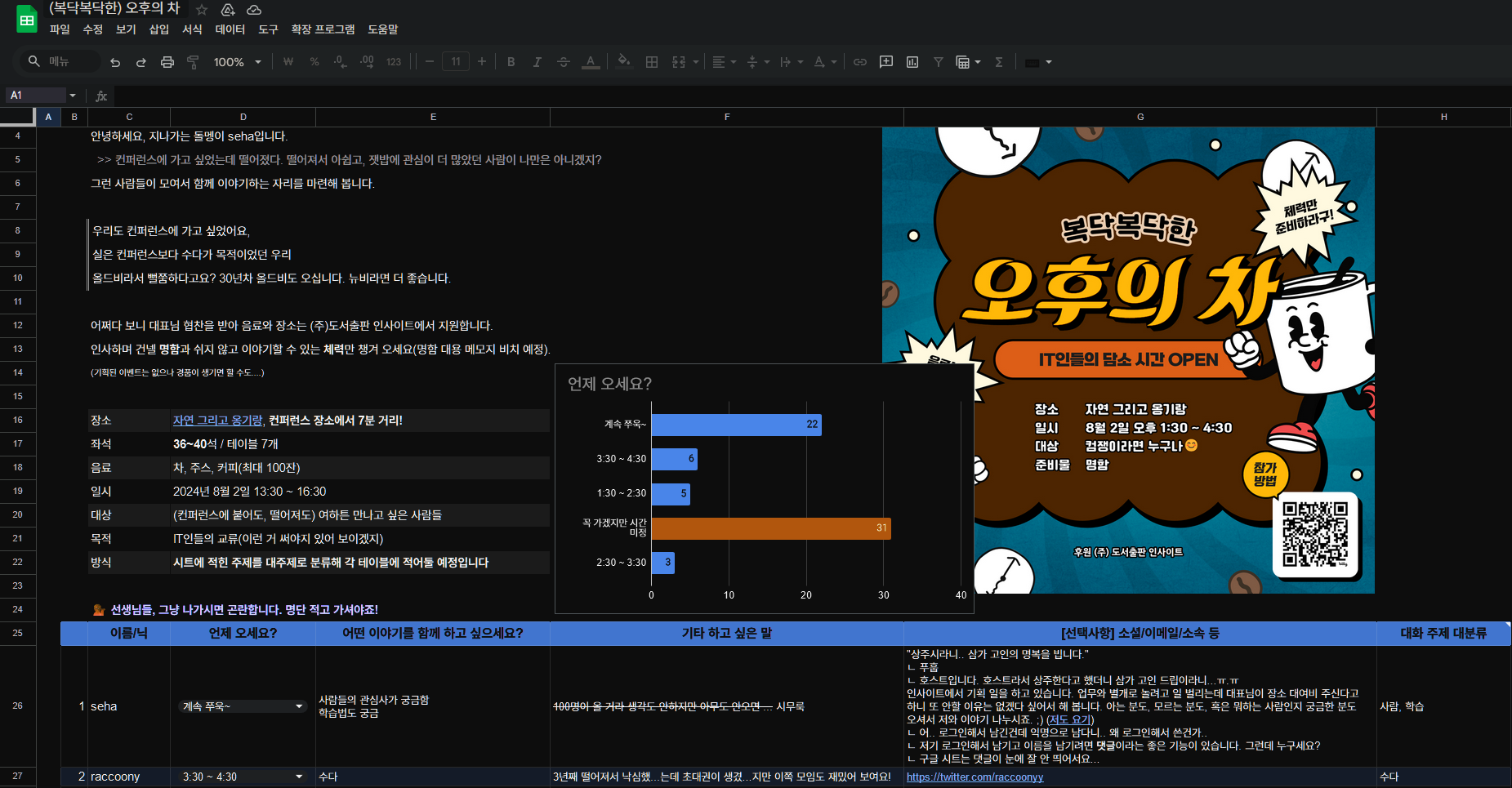
저는 재밌게 개발을 하기 위해, 늘 하던 것 대신 새로운 자극을 줄 도전적인 과업을 설정하는 걸 좋아해요. 너무 도전적으로 잡아서 정작 완료하지 못하는 경우도 많았지만... 이번에 설정한 도전은 바로 요 디자인을 구현하는 거였어요.

저런 표를 생성할 생각을 하니 벌써 "어떻게 하지..." 싶지 않나요? 그래도 막무가내로 지른 기획은 아니에요. 기초적인 해결책은 머릿속에 구상한 상태였으니까요.
기술 스택 선정하기
하고 싶은 것 중에 "새로운 기술 스택을 쓰자"가 있었고, 해야 하는 것 중에는 "빠르게 개발해 배포하자"가 있었어요.
요즈음, React나 Solid 등 JSX를 쓰는 프레임워크만 계속 만졌다보니, Vue나 Svelte 등, 템플릿 언어 기반 스택을 써보고 싶어졌어요. 여기서 특히 Svelte는 평소에 흥미도 있었고, 남들에게 영업은 자주 하면서 정작 나는 몇 번 안 써보기도 했고, 빠르게 개발해 배포하기 좋은 SvelteKit 프레임워크도 존재하니 적합하다고 생각했어요.
반면, 그 다음으로 스타일링을 위해 쓸 기술 스택을 결정한 건 하고 싶은 것은 달성하지 못하지만, 해야 하는 것을 달성하기 좋은 결정이었는데요. 어떤 프레임워크가 좋을지 리서치할 시간이 없기도 했고, UnoCSS에 상당히 만족하면서 사용하기도 했거니와, 최근에 세팅을 마쳐서 그대로 가져오면 거의 시간을 안 들이고 세팅할 수 있어서였어요.
배포처는 당시엔 서버가 그려주기SSR; Server-Side Rendering나 차근차근 다시 그려 저장ISR; Incremental Static Regeneration(뒤늦게 안 사실이지만 Netlify는 아직 SvelteKit + ISR이 안돼요) 등을 고려했기에 Netlify를 선택했는데요. 결론적으로는 미리 그리기Pre-render 정책을 사용해 정적 파일을 추출했다보니, GitHub Pages 등의 대안을 사용해도 별 차이가 없었을 것 같아요.
또, 앞서 선정한 도전을 수행하기 위해 Flitter 사용을 고려했는데, 촉박하게 남은 일정을 보니 이번 프로젝트에는 못 쓸 것 같더라고요. 아쉽지만 다음에 보자...
일단 시작하기
바로 도전적인 과업부터 수행하다간 아무 것도 만든 게 없는데 시간만 날릴 수도 있어요. 그러고 나면 "아... 나 왜 이거 한다고 했지?" 하면서 자괴감에 괴로워하다 사이드 프로젝트는 결국 무산되고, 기분은 안 좋아지고, 시간은 사라지고, 기타 등등 부정적인 생각에 잠식될 수 있어요.
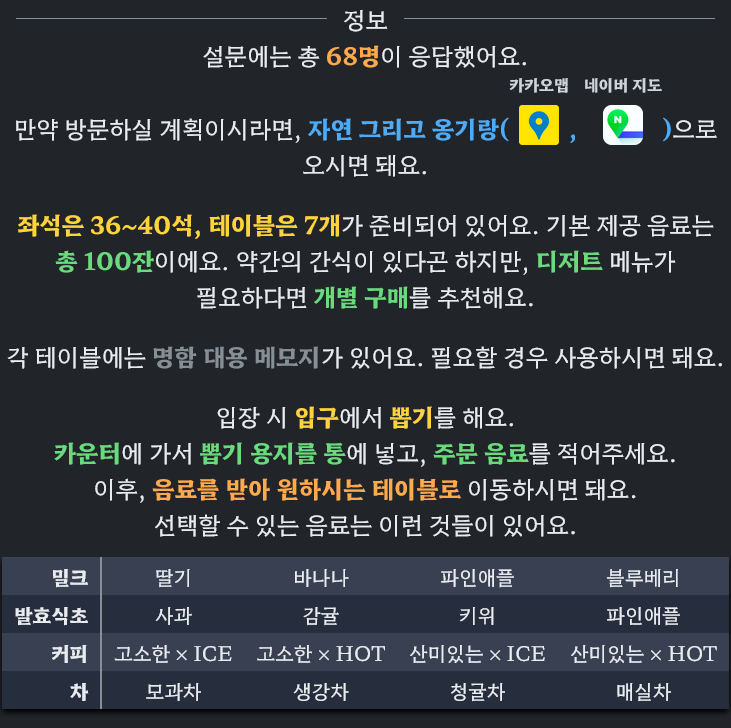
그러니, 일단 쉬운 것부터, 빠른 긍정 피드백을 받으며 개발하는 게 좋아요. 그런 고로, 안내문부터 HTML로 간단히 옮겨보기로 했어요.

전문적인 느낌보다는 정다운 느낌을 내기 위해서 세리프 계열 글꼴 중에 고민을 했어요. fontsource가 sveltekit 기본 템플릿에 포함되어 있길래, 목록에 있는 폰트 중에 고민했고, 함렡을 사용하기로 결정했어요.
그리고, 밝게/어둡게 테마를 지원하기 위해 unocss-preset-theme를 사용하기로 했어요. 그런데, 해당 프리셋에서 uno preset의 변수를 참조할 방법을 빠른 시간 안에 찾지 못해서, 아쉽게도 preset에 포함된 기본 색상을 사용할 수는 없었죠. 그냥 hex 값을 넣어주기로 했고, 직접 색상을 집기는 싫어서 오랜만에 Open Color를 가져왔어요.
예쁘게 시각화하기
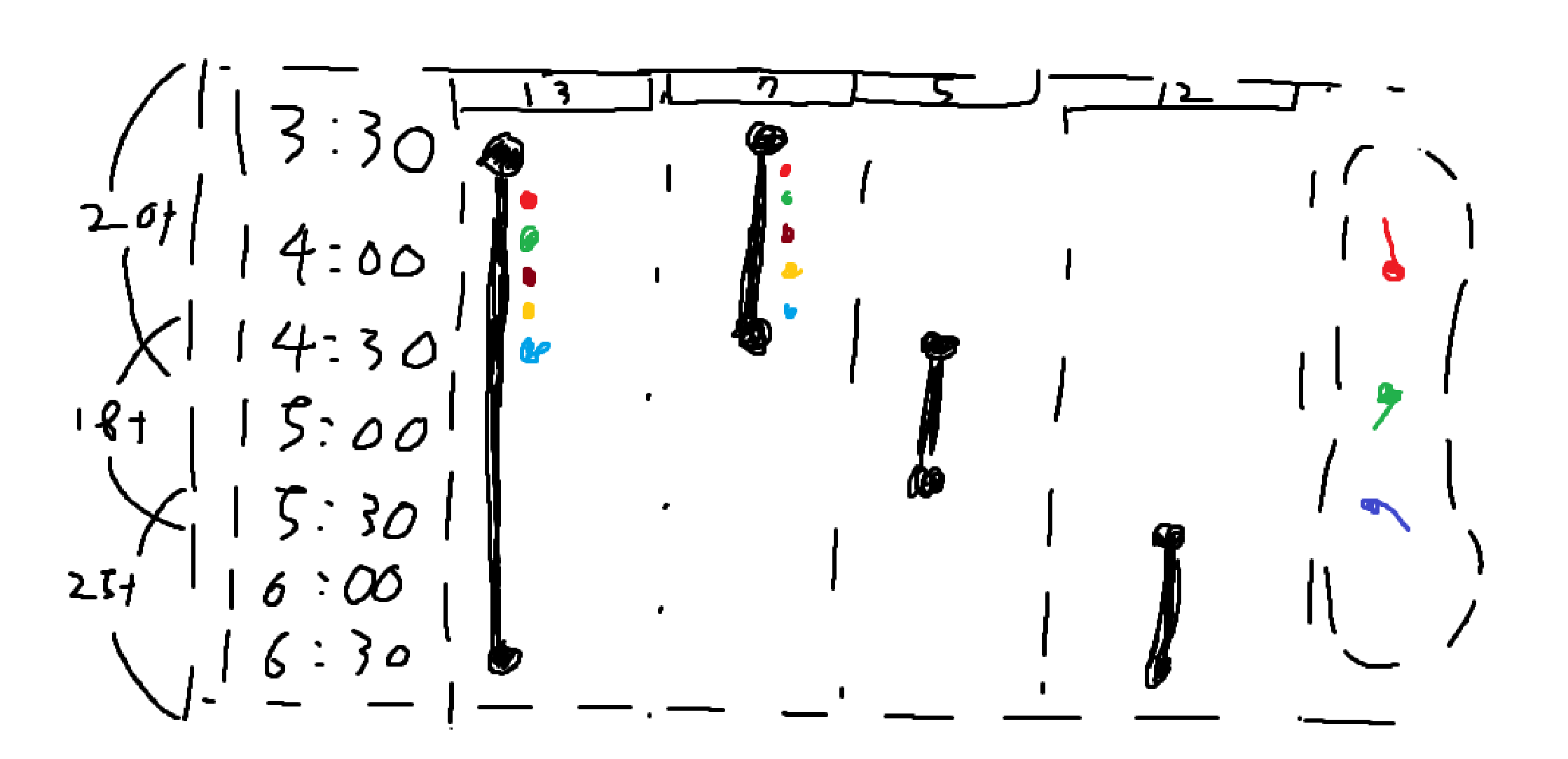
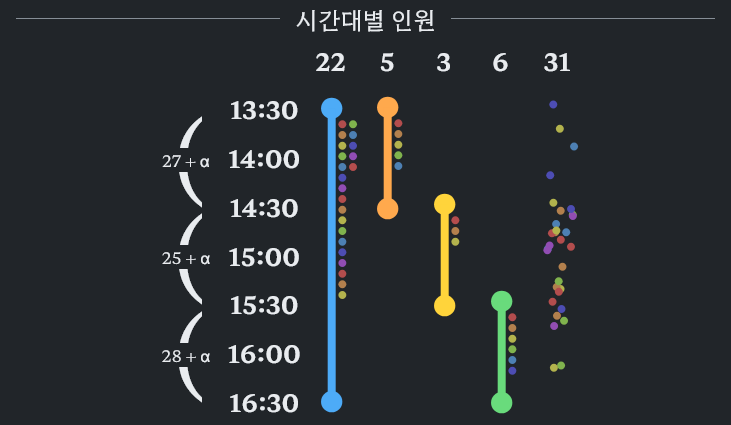
자, 이제 원래 만들고 싶었던 막대와 점 그래프가 들어간 표를 구현할 차례입니다. 여러분은 이런 걸 시각화할 때 뭘 쓰시나요? 라이브러리를 쓰는 것도 좋지만, 저는 그냥 쌩 SVG로 구현하는 일을 즐깁니다. 코딩으로 만드는 파워포인트 같은 느낌으로 해요.

여기서 시간과 인원 수는 그냥 표를 사용해서 그렸어요. 막대와 점 그래프는 셀 병합을 통해 위끝부터 아래끝까지 셀을 합쳤죠.
저 막대의 경우, "원" 2개와 "사각형" 1개만으로 구성할 수 있어요. 옆에 붙은 인원수 표시용 공도 좌표를 적당히 계산해서 넣어주면 그리 어렵지는 않아요.
한편, 저 오른쪽에 날아다니는 공 구현은 꽤 재밌었는데요. 공이 겹치는 일을 줄이기 위해 수식을 구상했어요. 공간의 특성상 위아래로 길쭉하다는 걸 활용해서, 위아래로 비슷한 개수씩 묶어 퍼뜨리고, 약간의 랜덤성을 더해 조정했죠. 직접 사이트에 가서 확인해보세요!
한편, 왼쪽에 "시간대별 참석자 수"를 보여주는 건 원래 하려던 디자인의 반만 성공했는데, 편법을 약간 이용해서 괄호를 그렸기 때문이에요. 원래라면 이나 Typst 처럼 예쁘게 그려주고 싶었는데... 디자인아 미안해.
하지만 부족한 시간... 런칭하고 고쳐 내!

기획부터 시작해 여기까지 개발하는 것에 총 3일이 걸렸어요. 시간은 이미 모임 당일 새벽... 더 개발을 하면 모임에 가지 못하는 불상사가 발생할 수도 있어요. 그렇다면 원래 계획했던 것 중 일부는 버려야겠죠. 일단 배포를 진행합니다.
자고 일어난 다음, 홍보 트윗은 미리 올려두고, 모임 장소 인근 카페에 미리 도착해 추가 개발을 하기로 했어요. 다행히도 해야 하는 것은 다 충족했네요.
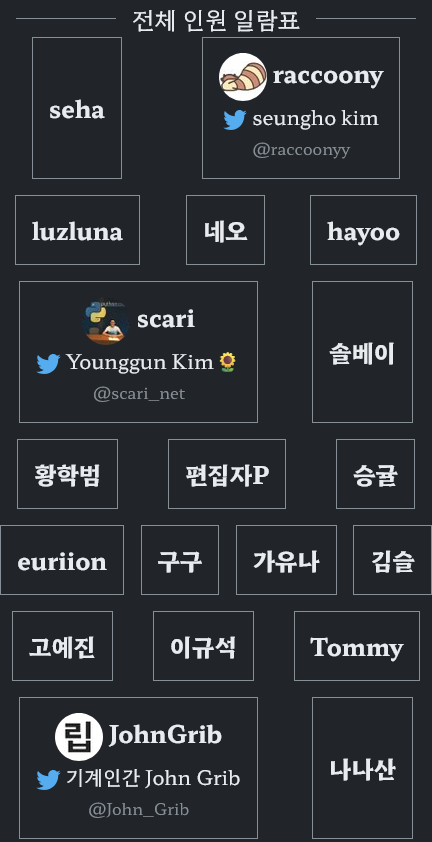
하고 싶은 것도 전체를 하지는 말고, 일부만 구현하기로 해요. Twitter 계정 정보 추출은 이미 할만 하다는 걸Proof of Concepts 보였으니, 데이터를 연결하고, 화면에 구성하면 돼요.
일단은 단순한 카드 그리드를 생각했어요. 그런데, 모바일 너비에선 행 개수를 고정했을 때 카드 바깥으로 나가는 글자가 생길 수 있네요.
|
|
|
하지만 당장 고치기는 어려우니까 카페를 뜨고, 모임 장소에서 노트북을 꺼내 스피드런을 시작합니다!

좁은 폭도 잘 지원하는 디자인 완성!
하지만 시간대별 참석자 목록을 보여주는 데에는 실패했어요. 모임이 끝난 지금 기능을 추가해봐야 의미도 없어서 아쉽네요. 자기소개 문구 등을 보여주지도 못해서 아쉽네요.
모임을 즐깁시다
뽑기, 이름표 스티커, 테이블별 주제 화이트보드, 소소한 간식 등 준비를 열심히 하신 게 보이더라구요! 쭈뼛쭈뼛 혼란스러워하며 음료를 주문하고 테이블에 앉아서 이야기를 나눴습니다.
사진은 아쉽게도 남긴 게 없지만, 이것저것 다양한 이야기를 나누고 왔어요! 기억나는 주제들은 카페 메뉴의 특색 있는 발효식초 맛이라거나, 홍초 3병을 산 이야기라거나, 점심 때를 놓친 이야기라거나, 라프텔과 콘텐츠 산업, 비디오 스트리밍 이야기, CSV로 자꾸 변환되는 내부 관리 도구의 슬픔이라거나, 아래한글과 수학 문제 생태계라거나 재밌는 주제들이 많았어요.
제가 현재 라프텔에 재직 중인데, 여기 있는 직장 동료 안부를 물어보신 분이 계셨어요. 답변을 제대로 못해드렸던 것 같아서 약간 아쉬워서 여기에 답변을 조금 보충해줍니다. 블로그에 글도 열심히 쓰면서 잘 살고 있어요. 테니스도 열심히 치고, 맛집도 잘 찾아다니고 있습니다. ㅎㅎㅎㅎ
날이 참 좋았어요. 집에 돌아가는 중에 찍은 사진인데, 청명한 여름 하늘이구나 싶었네요. 물론 더운 건 별개...
좋은 날, 좋은 분들과, 좋은 모임에서, 좋은 교류를 하고 왔습니다.