
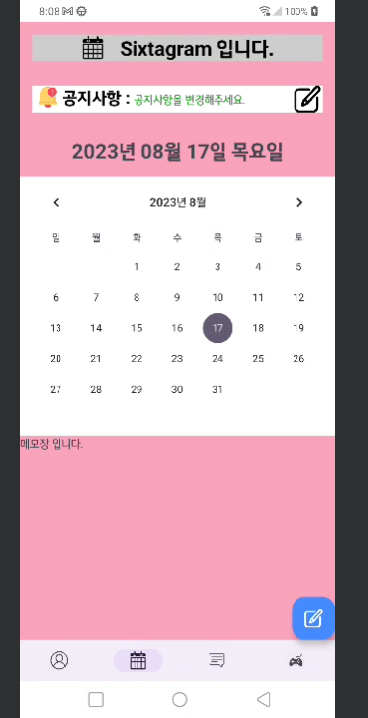
캘린더 페이지
SixTagram 제목바랑 비슷하게 공지사항 작업을 하였고
중간에 텍스트상자를 넣어 새로운 글이 들어갈 수 있는 공간을 마련했다.
자유롭게 날짜 이동후 Sixtagram을 클릭하면 오늘 날짜로 다시 돌아오게 된다.
기존 파란색이 연하여 RGB 색상 코드를 활용하여 COLOR코드를 수정하였다.
Flation이라는 사이트에서 필요한 이미지를 다운 받아 왔다.
공지사항 옆 이미지를 누르면

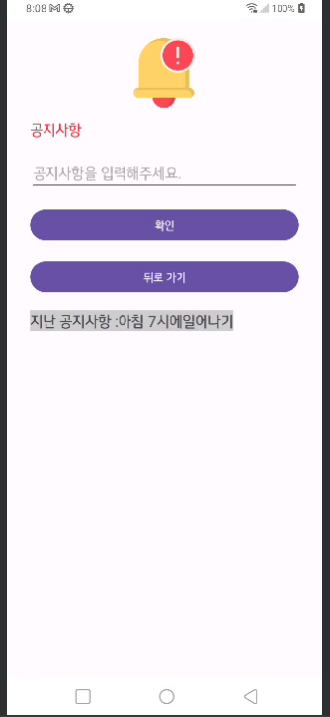
간단하게 만든 공지사항을 바꿀수 있는 페이지로 이동한다.
이동후 공지사항을 적고 확인 버튼을 누르면 캘린더 페이지에 출력이 된다.
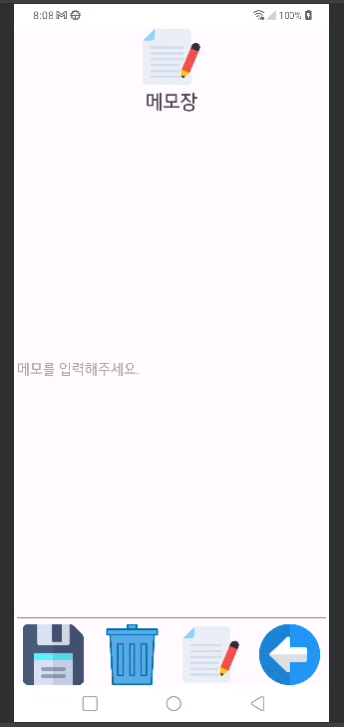
캘린더 페이지 우측 하단 파란색 버튼을 누르면 메모장을 적는 페이지로 이동한다.




점점 페이지가 기능도 잡혀가고 이뻐지네요!