1. package.json

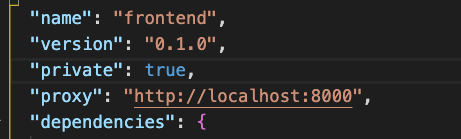
package.json 로 가서 어디에 추가해도 상관이 없지만
상단에 작성을 해준다.

작성을했다면 제대로 확인을 위해 yarn start 가동했던것을 다시 실행하게 되면
작동이 되는것을 확인 할 수 있다 .
2. request.js
request.js 라는 파일을 만들어준다.
import axios from "axios";
const request = axios.create({
baseURL: "http://localhost:8000",
});
export default request;
둘다 무엇을 사용하던 상관이 없다.
하지만 package.json 을사용하게 되면
백단에서 middleware 관리를 안해줘도 된다.