https://github.com/axios/axios#handling-errors
https://zelig880.com/how-to-catch-the-body-of-an-axios-error
error message
프론트 단에서 axios 로 post 라던지 get 으로 요청을 보내게 될때 ,
백단에서 에러메세지를 뱉어내거나 등 return 을 보낼때가 있다 .
{"message" : "test" } ,status=[number]이렇게 보내게 될때 ,
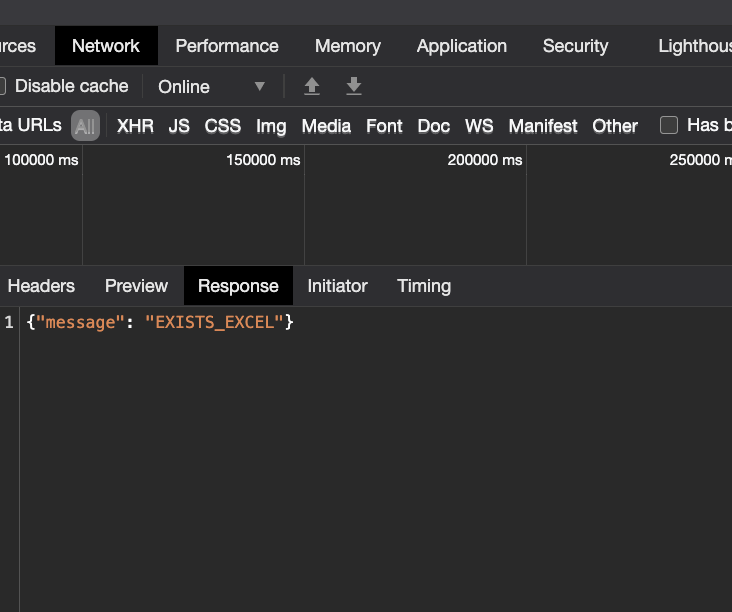
프론트 단에서는 network 를 확인해야한다.

network 를 보게되면 , 백단에서 보낸 message 가 나와있다.
react try catch
uploadClick = async (e) => {
e.preventDefault();
const formData = new FormData();
try {
await request.post("url", formData);
} catch (error) {
console.log(error);
if (error.response) {
const { data } = error.response;
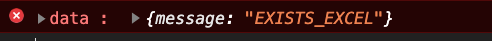
console.error("data : ", data);
}
}

이렇게 찍힌것을 볼 수 있다 .