2020.06.09 다양한 예시 업데이트
https://velog.io/@velopert/react-hooks#2-useeffect
useEffect 는 리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 수행하도록 설정 할 수 있는 Hook 입니다. 클래스형 컴포넌트의 componentDidMount 와 componentDidUpdate 를 합친 형태로 보아도 무방합니다.
라고 적혀있습니다.
전에 공부를 했었지만
다시 한번
componentDidMount 와 componentDidUpdate 가 무엇인지 보겠습니다.
일단 생명주기 중에 하나입니다.

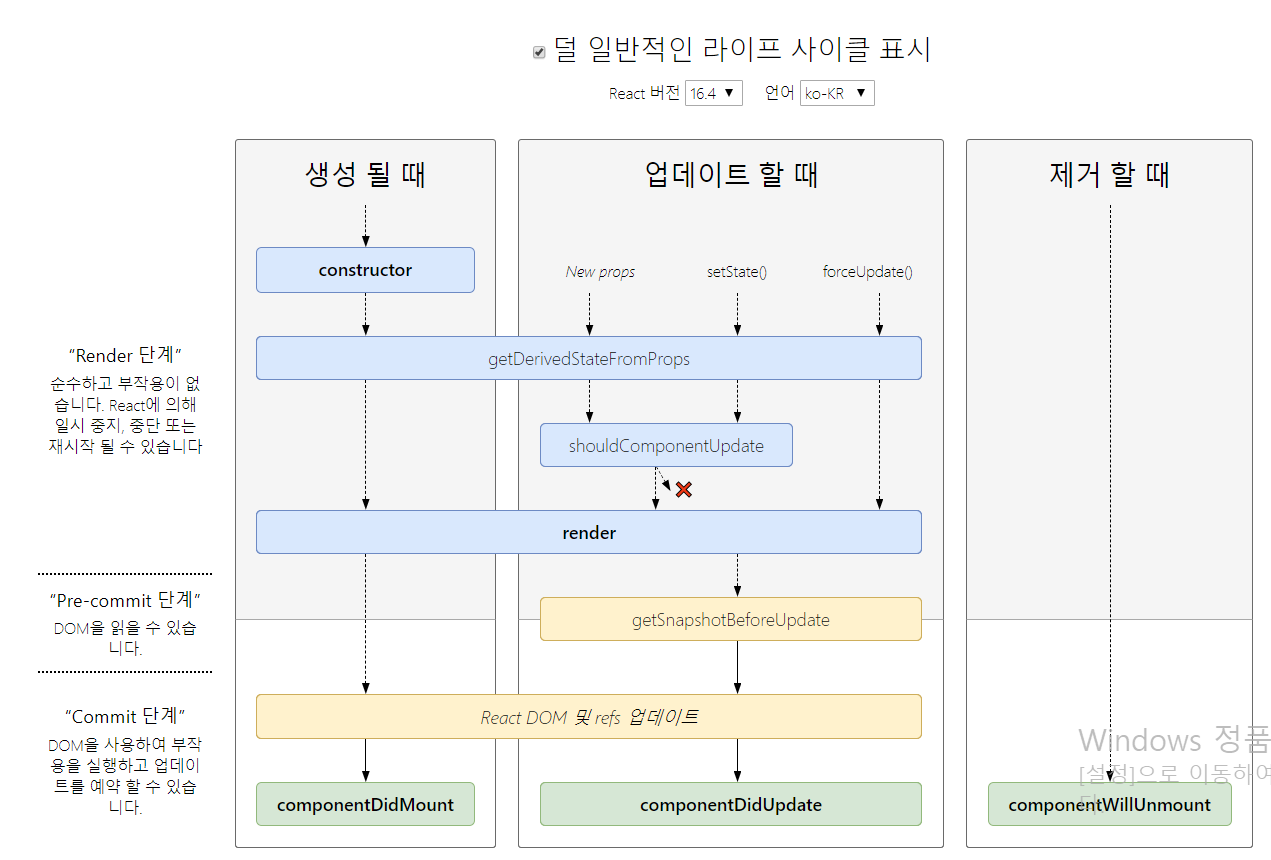
위의 사진은 react 생명 주기입니다.
componentDidMount
ComponentDidMount:
컴포넌트가 완성된 직후 실행돼야 하는 것들이 모여있다. 외부에서 데이터를 가져오거나.
동적 이벤트를 처리하는 기능들을 담는데 유용하다고 한다.
보통 데이터를 받아와서 state에 저장을 하는데, 이 때 잘못하면 불필요한 렌더링을 한다거나 무한 리렌더링에 빠질 수 있다!
주로
컴포넌트가 만들어지고 첫 렌더링을 다 마친 후 실행되는 메소드입니다.
이 안에서 다른 JavaScript 프레임워크를 연동하거나,
setTimeout, setInterval 및 AJAX 처리 등을 넣습니다.
경우에 사용합니다.
componentDidUpdate
컴포넌트가 리렌더링을 마친 후 실행됩니다.
이럴때 사용을 하는데 ,
둘다 렌더링을 마친후에 실행되는 메소드입니다.
차이는 첫 렌더링이냐 리 렌더링이냐 차이입니다.
import React, { useState, useEffect } from 'react';
const Info = () => {
const [name, setName] = useState('');
const [nickname, setNickname] = useState('');
useEffect(() => {
console.log('렌더링이 완료되었습니다!');
console.log({
name,
nickname
});
});
const onChangeName = e => {
setName(e.target.value);
};
const onChangeNickname = e => {
setNickname(e.target.value);
};
return (
(...)
);
};
export default Info;
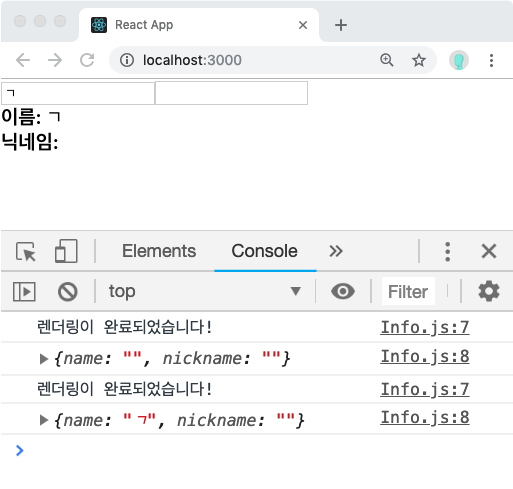
이렇게 나온다고 합니다.
아~~~ 그니깐 두개의 메소드를 합한거네
음..생각해보면 두개의 메소드를 따로 둘 필요없이 이게 더 편하겠다라는 생각을 했습니다.
초기 렌더링을 하나 리 랜더링을 하나
어차피 랜더링 하는거니깐 이렇게
useEffect 를 쓰는것이 더 편하겠다라는 생각을 했습니다.
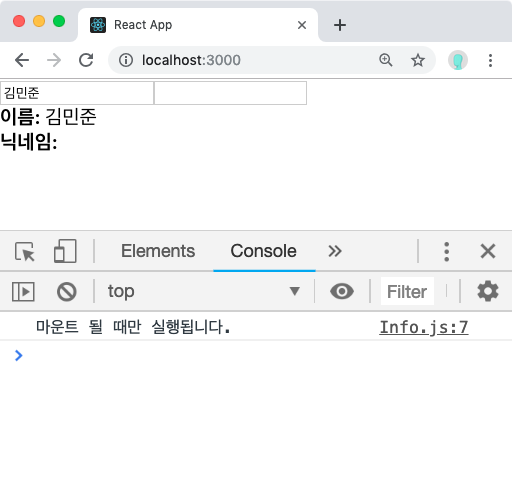
마운트 될 때만 실행하고 싶을 때
만약 useEffect 에서 설정한 함수가 컴포넌트가 화면에 가장 처음 렌더링 될 때만 실행되고 업데이트 할 경우에는 실행 할 필요가 없는 경우엔 함수의 두번째 파라미터로 비어있는 배열을 넣어주시면 됩니다.
기존의 useEffect 코드를 다음과 같이 변경해보세요.
Info.js - useEffect
useEffect(() => {
console.log('마운트 될 때만 실행됩니다.');
}, []);너무 신박하다 .

특정 값이 업데이트 될 때만 실행하고 싶을 때
특정 값이 업데이트 될때만 실행을 할때도 있습니다.
뭐.. 예를들면 어떠한 버튼을 클릭하는 경우라고 생각할수도 있겠구요
componentDidUpdate(prevProps, prevState) {
if (prevProps.value !== this.props.value) {
doSomething();
}
}위 코드에서는 props 안에 들어있는 value 값이 바뀔 때에만 특정 작업을 수행하도록 하였습니다.
prevProps.value !== this.props.values니깐 값이 같지 않을때 == 값이 변했을때 ,
만약 이러한 작업을 useEffect 에서 해야한다면 어떻게 해야 할까??
다시 위의 링크를 보기 전에 한번 생각을 해본다 .
음...
특정한 값이 업데이트 될때 실행이 된다라 ..
분기문이 없는걸까 ??
useEffect(() => {
}이함수인데 , 안에 분기문을 적지않고 어떠한 상황일때
특정 작업이 수행이 된다.
부모 함수에서 오버라이드 되서 각각의 파라미터 에 따라서 전달 되고 return 되는것이 다른건가 ??라는 생각을 했습니다.
바로, useEffect 의 두번째 파라미터로 전달되는 배열 안에 검사하고 싶은 값을 넣어주시면 된답니다.
라고 적혀있었는데 왜 ?? 라는 질문을 던졌다.
거기에 대한 답은 위의 링크에 나오지 않았다 .
Info.js - useEffect
useEffect(() => {
console.log(name);
}, [name]);배열 안에는 useState 를 통해 관리하고 있는 상태를 넣어줘도 되고, props 로 전달받은 값을 넣어주어도 됩니다.
다양한 예시
import React, { useState, useEffect } from "react";
const Test = () => {
const [users, setUsers] = useState([]);
useEffect(() => {
fetch("https://api.github.com/users")
.then((res) => res.json())
.then((data) => {
setUsers(data);
});
}, []);
return (
<div className="section">
{users.map((user) => (
<div key={user.id} className="card">
<h5>{user.login}</h5>
</div>
))}
</div>
);
};
export default Test;
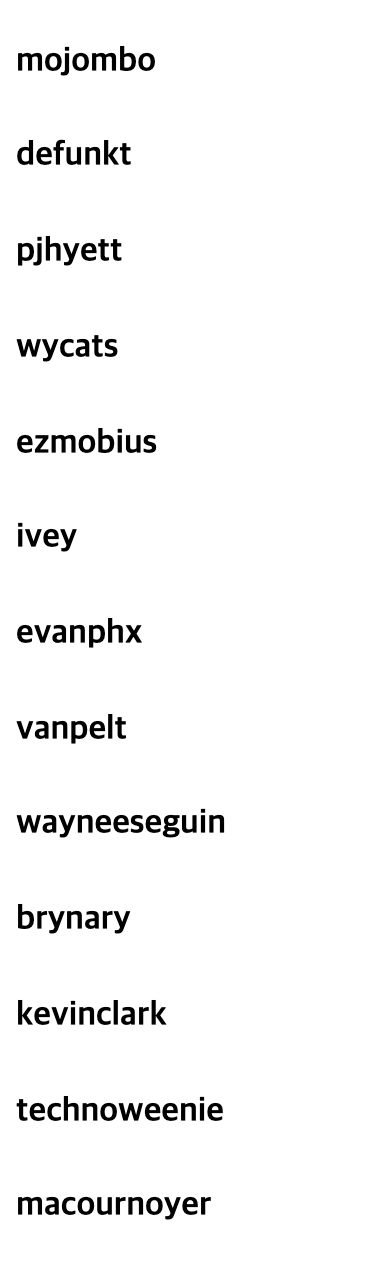
이러한 결과 값이 나온다.
useEffect 데이터확인
const [compoundinfo, setCompoundinfo] = useState([]);
useEffect(() => {
console.log(compoundinfo);
}, [compoundinfo])이런식으로 데이터 확인도 가능하다 .