
이전에 react 에 대해서 공부를 해본적이 있는데 ,
https://ko.reactjs.org/docs/hooks-intro.html
https://velog.io/@velopert/react-hooks
여기 사이트를 보고 정리중이다.
실제로 본적은 없지만 참 고마운 분이다 히히히히
저는 제가 공부한 내용을 여기다가 적어놓고 제가 다시볼 목적으로 적었기 때문에
기본적으로 이해하시는것은 위의 링크에서 보시는것이 더 좋습니다.
what is hooks?
Hook가 React 버전 16.8에 새로 추가되었습니다.
Hook를 이용하여 Class를 작성할 필요 없이 상태 값과 여러 React의 기능을 사용할 수 있습니다.
오 여기서 궁금증이 들었다 .
Class 를 작성할 필요가 없다...
그러면 ??
그렇지
- 함수
함수로 인해서 작성이 되겠구나 추측을 했습니다.
import React, { useState } from 'react';
const Counter = () => {
const [value, setValue] = useState(0);
return (
<div>
<p>
현재 카운터 값은 <b>{value}</b> 입니다.
</p>
<button onClick={() => setValue(value + 1)}>+1</button>
<button onClick={() => setValue(value - 1)}>-1</button>
</div>
);
};userState 를 사용할려면 react 라는 라이브러리 에서 불러와야 합니다.
const [value, setValue] = useState(0);여기서 이 부분이 배열 비구조화 할당이라고 한다.
배열 비구조화 할당 ?? ㅡㅡ 무슨소리일까..
배열을 할당이긴한데 비구조화 해서 할당을 한다 ??
const array = ['dog', 'cat', 'sheep'];
const [first, second] = array;
console.log(first, second); // dog cat흠,,,
잘은 모르겠지만
const array = ['dog' , 'cat' , 'sheep' ];
이라는 array 이란 변수가 있습니다.
이 array 라는 변수가 first , second 에는 그럼
dog , cat 이 담기게 되겠죠 ??
근데 sheep 는??? ㅠㅠㅠㅠㅠㅠㅠ 버리는거야 ?ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ
그렇지 그래서 비구조화 할당이라고 하는것 같습니다.
다시 돌아가서 ,
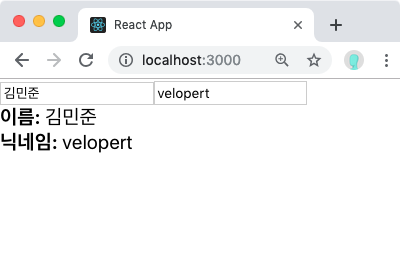
useState Hook 을 이해 해보자면, 이 함수의 파라미터에는 상태의 기본값을 넣어줍니다. 우리는 현재 0 을 넣어줬는데, 결국 카운터의 기본값을 0 으로 설정하겠다는 의미입니다. 이 함수가 호출되고 나면 배열을 반환하는데요, 그 배열의 첫번째 원소는 상태 값이고, 두번째 원소는 상태를 설정하는 함수입니다. 이 함수에 파라미터를 넣어서 호출하게 되면 전달받은 파라미터로 값이 바뀌게 되고 컴포넌트는 정상적으로 리렌더링 됩니다.
라고 적혀있는데요 .
아아 ~~ useState(0) 이렇게 파라미터 0 을 넣게 되면 기본값이 0 이 되는거구나
그리고 함수가 호출되고 return 으로 배열을 반환하네요 .. 흠...
배열의 첫번째 원소는 상태값 , 두번째 원소는 상태를 설정하는 함수
이라고 합니다.
hooks 를 사용하는데 우선은 useState 만 알아봤습니다 .
그런데 중요한것은 이 useState 를 여러번 사용할 수가 있다는것이다 .
useState 를 여러번 사용하기
useState 함수는 하나의 상태 값만 관리를 할 수 있다고 합니다.
그래서 만약에 컴포넌트에서 관리해야 할 상태가 여러 개 라면 useState를 여러번 사용하면 됩니다.
흠..조금더 편리한 방법이 없을까 ?? 생각을 합니다.
분명 있을건데 제가 아직 배우지 못한 느낌?? ㅎㅎ
import React, { useState } from "react";
const Test = () => {
const [name, setName] = useState("ahn");
const [nickname, setNickname] = useState("jakdu");
const onChagneName = (e) => {
setName(e.target.value);
};
const onChangeNickName = (e) => {
setNickname(e.target.value);
};
return (
<div>
<div>
<input value={name} onChange={onChagneName} />
<input value={nickname} onChange={onChangeNickName} />
</div>
<div>
<div>
<b>{name}</b>
</div>
<div>
<b>{nickname}</b>
</div>
</div>
</div>
);
};
export default Test;
음,,,,
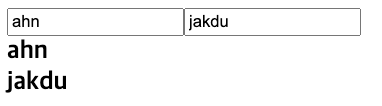
우선 초기화는 useState() 로 인해서 빈값이 되며 ,
제가 input 에다가 입력을 하게 되면 , onChange 에 따라 로 인해서 onChangeName 함수에 파라미터 e 가 전달이 되고 e.target.value 로 인해서
<input value= { name} 에 있는 name 을 가지고 와서
const [name , setName] 에있는 name 에 적히게 되서이름 : {name}에 적히게 되나??
라는 생각을 했다 .
App.js
import React from 'react';
import Info from './Test';
const App = () => {
return <Test />;
};
export default App;
이것도 역시나
관리할 상태가 여러개인 경우에 , useState 로 편하게 관리할 수 있다고 합니다.
여러가지 예시
import React, { Component, useState } from "react";
const Test = () => {
const [count, setCount] = useState(0);
return (
<div>
{count}
<button onClick={() => setCount(count + 1)}>increase</button>
<button onClick={() => setCount(count - 1)}>decrease</button>
</div>
);
};
export default Test;이렇게 작성하게 되면 ,

위의 코드를
import React, { Component, useState } from "react";
const Test = () => {
const [count, setCount] = useState(0);
const increase = () => setCount(count + 1);
const decrease = () => setCount(count - 1);
return (
<div>
{count}
<button onClick={increase}>increase</button>
<button onClick={decrease}>decrease</button>
</div>
);
};
export default Test;
이렇게 바꿀수도 있습니다.
useInput
import React, { Component, useState } from "react";
const useInput = (init) => {
const [value, setValue] = useState(init);
return { value };
};
const Test = () => {
const name = useInput("jakdu");
return (
<div>
<input placeholder="Name" value={name.value} />
</div>
);
};
export default Test;import React, { Component, useState } from "react";
const useInput = (init) => {
const [value, setValue] = useState(init);
const onChange = (event) => {
console.log(event.target);
};
return { value, onChange };
};
const Test = () => {
const name = useInput("jakdu");
return (
<div>
<input placeholder="Name" {...name} />
</div>
);
};
export default Test;import React, { Component, useState } from "react";
const useInput = (init, validator) => {
const [value, setValue] = useState(init);
const onChange = (event) => {
const {
target: { value },
} = event;
let willUpdate = true;
if (typeof validator === "function") {
willUpdate = validator(value);
}
if (willUpdate) {
setValue(value);
}
};
return { value, onChange };
};
const Test = () => {
const maxLen = (value) => !value.includes("@");
const name = useInput("jakdu", maxLen);
return (
<div>
<input placeholder="Name" {...name} />
</div>
);
};
export default Test;