import React, { useState, useEffect } from "react";
const Test = () => {
const [name, setName] = useState("an");
const [nickname, setNickname] = useState("jakdu");
useEffect(() => {
console.log("렌더링이 완료되었습니다.");
console.log({
name,
nickname,
});
});
const onChangeName = (e) => {
setName(e.target.value);
};
const onChangeNickname = (e) => {
setNickname(e.target.value);
};
return (
<div>
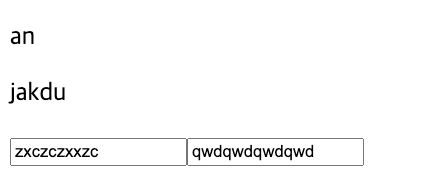
<p>{name}</p>
<p>{nickname}</p>
<input placeholder={name} onChange={onChangeName} />
<input placeholder={nickname} onChange={onChangeNickname} />
</div>
);
};
export default Test;이코드를
import React, { useState, useEffect } from "react";
const Test = () => {
const [name, setName] = useState("an");
const [nickname, setNickname] = useState("jakdu");
useEffect(() => {
console.log("렌더링이 완료되었습니다.");
console.log({
name,
nickname,
});
});
return (
<div>
<p>{name}</p>
<p>{nickname}</p>
<input placeholder={name} {...setName} />
<input placeholder={nickname} {...setNickname} />
</div>
);
};
export default Test;이렇게 바꾸게 되면

input 에 입력한것이
{name} , {nickname} 에 변하지 않습니다.
이전코드에서는
const onChangeName = (e) => {
setName(e.target.value);
};
<p>{name}</p>
<input placeholder={name} onChange={onChangeName} />로 인해서
onChange 가 바뀔때마다 함수 onChangeName 이 호출되엇 인자값으로 전달되고 e 파라미터 받으면 setName 으로 인해 value 값이 변하지만
2분째 코드에서는 그런한 처리가 없기 때문이다 .