
각종 MBTI 테스트의 핵심은 친구들에게 공유를 하며 느낄 수 있는 즐거움이 아닐까?
바아아로 공유 버튼 만들기로 한다.
기본 세팅
index.html 파일에 기본적으로 해주어야 하는 세팅이다.
- og:url: 공유하는 링크 주소
- og:title: 공유 할 제목
- og:description: 공유 할 내용
- og:image: 공유할 이미지
<meta property="og:url" content="https://mbti-with-lol.netlify.app/" />
<meta property="og:title" content="MBTI로 찰떡 챔피언 찾기" />
<meta
property="og:description"
content="내가 몰랐던 나의 인생 챔피언 찾기"
/>
<meta property="og:image" content="./thumbnail.png" />이걸 적으면, 공유 화면에서 이쁘게 뜨는 것을 볼 수 있다.
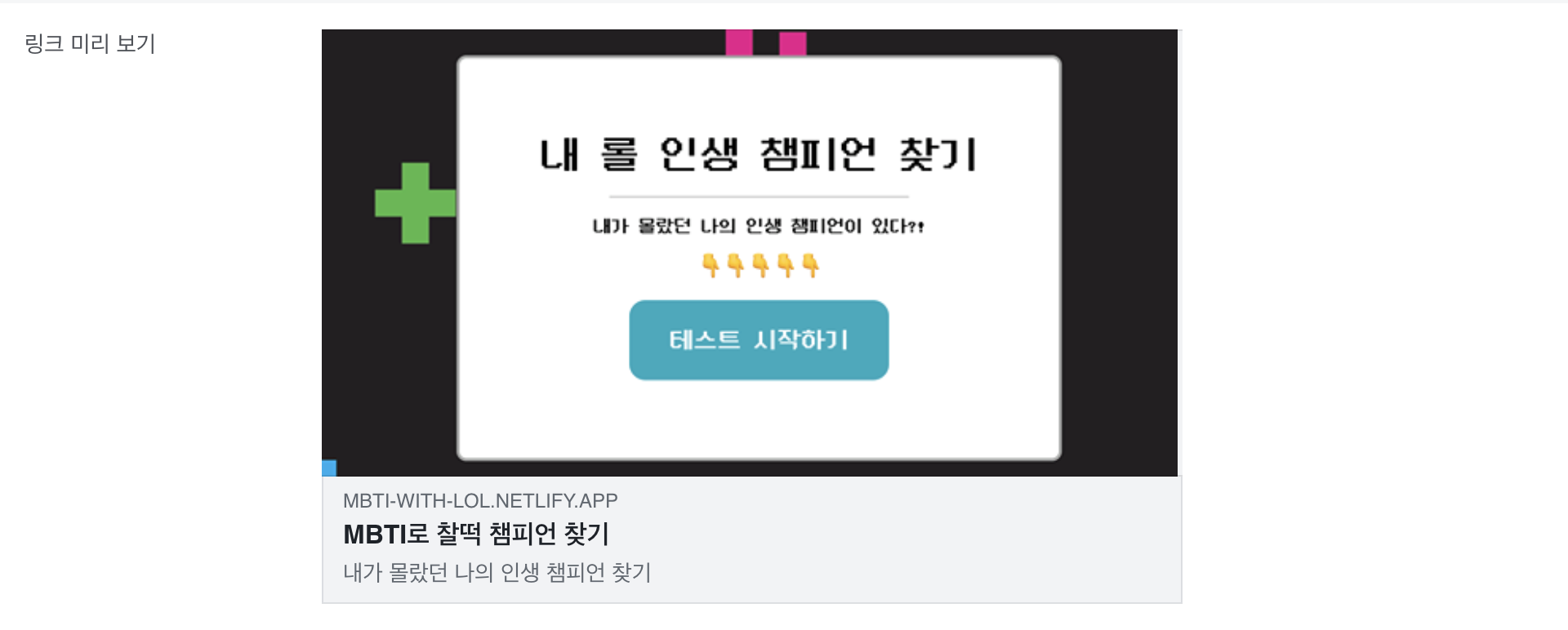
결과 화면은 다음과 같다.

이러한 테스트는 참고로 Facebook 공유 디버거에서도 할 수 있다!
링크만 적어주면 미리 어떻게 보일지 알 수 있다.
물론, 나에게 복사해서 알아보는 방법도 있다.ㅎㅎ..
SNS 공유 하는 법 알아보기
나는 Social이라는 컴포넌트를 미리 만들어 놓았다.
각 사이트에서 제공하는 공유 이미지가 조금씩 다르기 때문에 원하는 대로 만들기 위함이었다.
최종적으로 선택한 SNS는 다음과 같다.
- kakaotalk
- 그냥 링크 복사
차례로 구현 방법을 살펴 보자.
facebook, twitter
사실 facebook과 twitter는 매우 날로 기능을 구현했다.
각 아이콘 컴포넌트에 onClick 메소드로 다음과 같은 코드를 추가해주면 된다.
// twitter
window.open(
"https://www.twitter.com/intent/tweet?&url=주소"
);
// facebook
window.open(
"https://www.facebook.com/sharer/sharer.php?&u=주소"
);

kakaotalk
먼저, 카카오 developers 홈페이지에 가서 앱을 등록해준 후, 카카오 링크에서 템플릿 빌더 바로가기를 누른다. 원하는 템플릿을 고르는데, 나는 FEED를 골라 주었다.
리액트에서 구현하는 방법은 이 분 블로그가 많이 도움이 되었다.
리액트에서 script를 대체 어떻게 사용할 수 있을까 고민이 많았는데,
const script = document.createElement("script");
와 같은 느낌으로 만들어서 쓸 수도 있었다..!
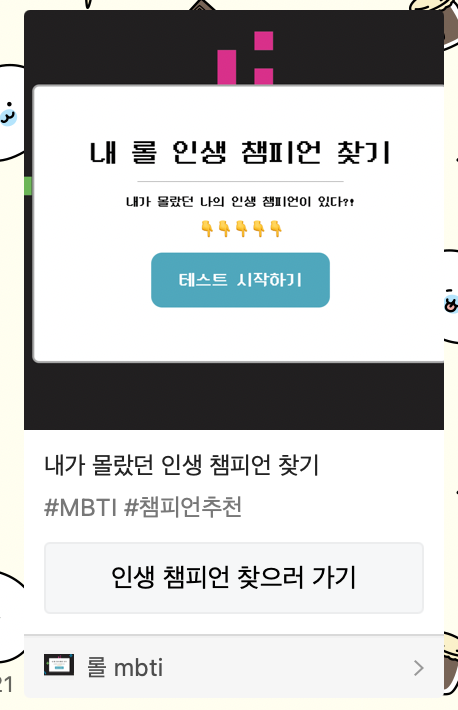
그 아래에서는 kakaotalk에서 제공하는 가이드라인..을 잘 따르면 된다. (이 시리즈에서만 4번째 하는 말)

잘 도착하긴 하는데 이거.. 이미지가 영 별로라서 나중에 바꿔주어야 될 것 같다.
clipboard
드래그 한 부분을 복사할 수 있는 원리를 이용한다.
execCommand("copy");를 이용해서 개발하였다.
복사가 되었을 경우 안내 메시지는 그냥 글자를 추가해주는 것으로 결정했다.
const Link = (props) => {
const textInput = useRef();
const [clicked, setClicked] = useState(false);
const copy = () => {
const el = textInput.current;
el.select();
document.execCommand("copy");
};
const onClick = () => {
setClicked(true);
copy();
};
return (
<StyledDiv>
<input
type="text"
value="복사하고자 하는 주소"
ref={textInput}
readOnly
></input>
<StyledButton onClick={onClick}>링크 복사</StyledButton>
{clicked && <P>복사됨</P>}
</StyledDiv>
);