
??: 근데 이거.. 결과는 아직 구현이 안됐나요?
배포해둔 서비스를 주변 사람들에게 살짝쿵 공유를 했는데, 결과가 안나온다는 말을 들었다.
무료 서버를 사용하다보니 이따금 로딩 시간이 길어지거나, 무한 로딩에 걸리는 일이 있었던 것..
사용자의 편의성을 높이기 위해 로딩창을 구현해보기로 했다.
로딩이 너무 오래 걸릴 경우를 대비해, 문구도 추가하도록 해보자.
로딩 애니메이션 구현하기
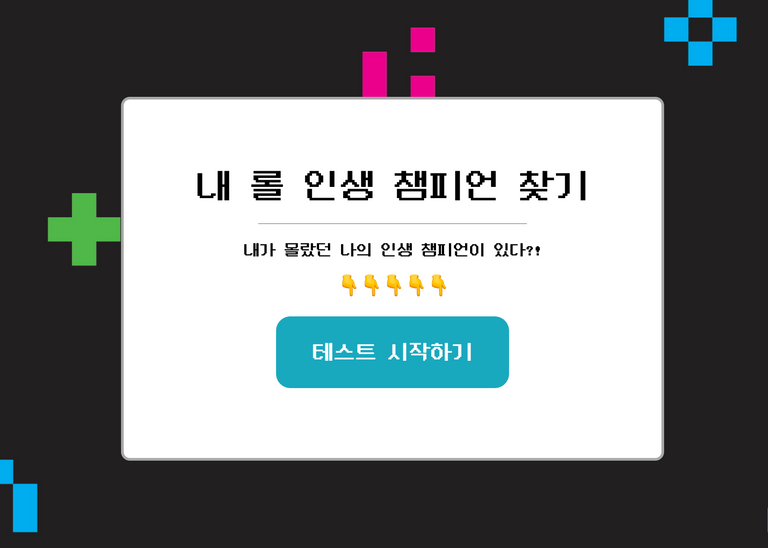
마침 배경도, 글씨체도 레트로 느낌 낭낭하겠다.. 로딩창에서 팩맨이 있었으면 했다.
팩맨이 냠냠 거리는 것은 생각보다 어렵진 않았는데, 반원을 겹쳐 만들고 위 아래로 흔들흔들 거리게 만들면 된다.
하트를 먹는 모습으로 구현하기로 했다.
코드로 보면 다음과 같다.
팩맨의 윗 얼굴, 아랫 얼굴을 구분해서 만들어주도록 한다.
결과적으로 똥그란 얼굴을 만들기 위해서는, height가 width의 반이어야 한다.
const PacmanTop = styled.div`
position: relative;
background-color: #3bc9db;
height: 70px;
width: 140px;
border-radius: 70px 70px 0 0;
z-index: 10;
animation: ${spin1} 0.7s infinite;
`;
const PacmanBottom = styled.div`
position: relative;
background-color: #3bc9db;
height: 70px;
width: 140px;
border-radius: 0 0 70px 70px;
z-index: 10;
animation: ${spin2} 0.7s infinite;
`;위에 작성한 animation을 함께 본다.
살짜쿵 살짜쿵 움직이는 애니메이션임을 확인할 수 있다.
const spin1 = keyframes`
from {
transform: rotate(0deg);
}
to {
transform: rotate(-35deg);
}
`;
const spin2 = keyframes`
from {
transform: rotate(0deg);
}
to {
transform: rotate(35deg);
}
`;
이제 여기까지 따라했다면, 팩맨이 입을 우물우물 거리는 애니메이션은 완성했다.
하트를 만들어 보자.
하트는 가상요소를 이용해 만들어야 한다. 정사각형에다가 반원을 모서리에 붙여 하트 모양처럼 만들어주는 원리를 이용한다.
하트를 만들엇다면, 이동은 left의 위치를 먼 곳에서 가까운 곳으로 이동시켜주면 된다.
로딩 시 문구 정하기
이 프로젝트는 롤에 의한, 롤을 위한, 롤에 대한 프로젝트 이기 때문에 로딩에 나오는 문구도 롤과 관련된 문구가 랜덤으로 나오길 바랐다.
개인적으로 게임 로딩 문구 중에서는 하스스톤 로딩 문구가 재밌는 것 같다.
(참고로 항상 적절한 상대라는데.. 가끔 투기장에서 사기 덱을 만날 때마다 허무하다.)

이런 느낌의 고퀄 이미지는 아니더라도, 문구에 아이디어만 첨가하려고 했다.
정한 문구들은 다음과 같다.
"누누 눈 굴리는 중",
"아무무 친구 만드는 중",
"스웨인 새 모이 주는 중",
"룰루 깔깔 대는 중",
"나서스 농사 짓는 중",
"베인 앞구르기 연습 중",내가 좋아하는 스웨인을 넣어주고, 다른 친구들과 함게 넣어주었다.
랜덤 함수를 이용해서 랜덤한 상태가 뜨도록 했다.
너무 오랜 시간이 걸릴 경우
몽고 DB, 백 엔드, 프론트 엔드 모두 무료 서버에 있어 시간이 꽤나 오래 걸리는 서비스이기 때문에.. 너무 오랜 시간이 걸릴 경우를 위해서 setTimeout 함수를 이용해 다시 시도해달라는 문구를 추가하기로 했다.
setTimeout(() => {
if (통신이 안됐다면) setLoading("너무 오래 걸리면, 다시 시도해주시겠어요?");
}, 5000);이제 프로젝트의 거진 마지막이 다다라서, 모바일 뷰에서의 css를 약간 수정해주면 프로젝트 마무리가 될 것 같다!
