
이번 편에서는 UI 불편함을 max로 만들 수 있는 편이니, UI와 UX에 관심이 많은 분은 속이 더부룩해질 수 있습니다.
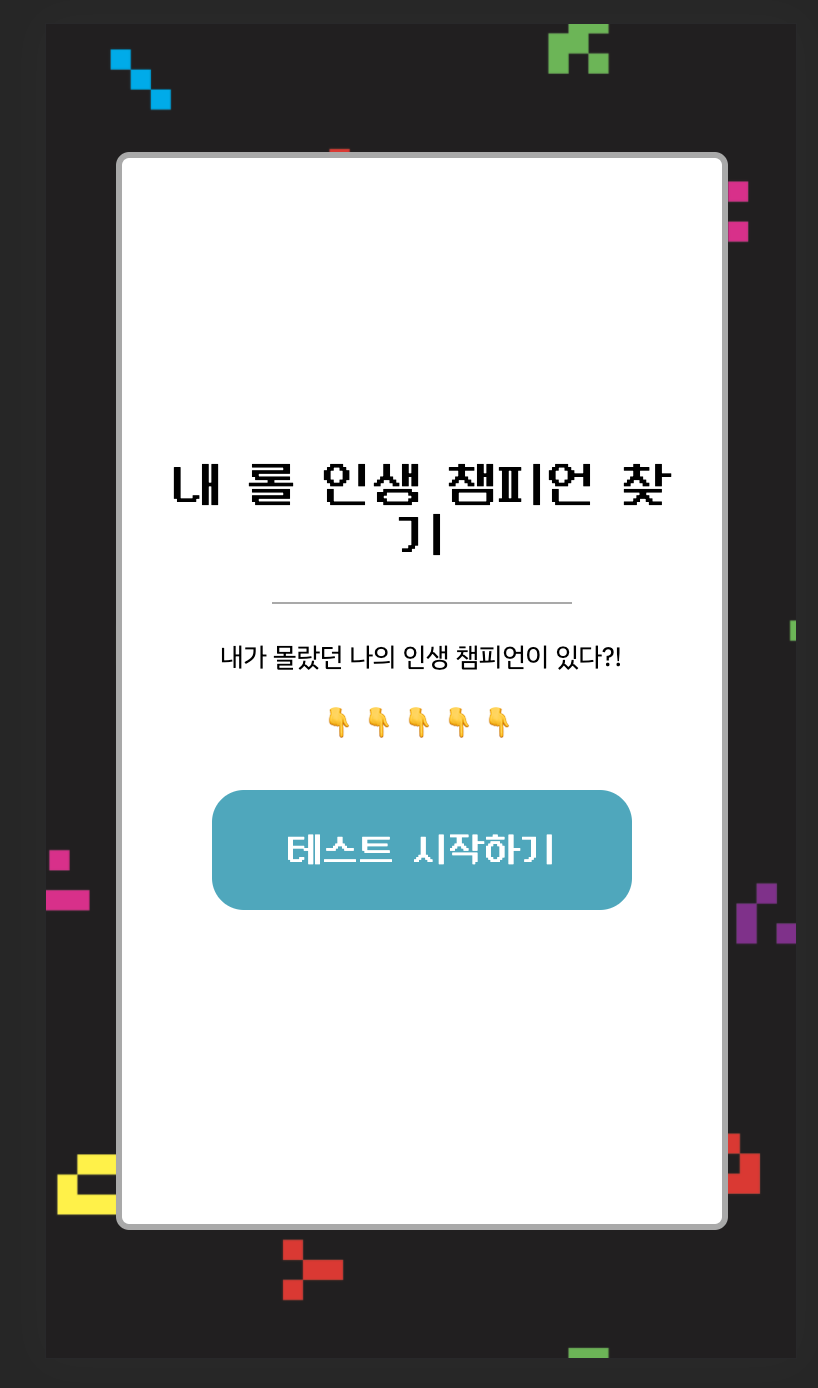
문제의 첫 번째 페이지(모바일 뷰)

살..살려줘..
장담컨대, 이 세상의 모든 한국인을 불편하게 만들 수 있는 페이지이다.
여러 가지 방법이 있지만, 첫 번째 페이지에서는 '내' 라는 말을 빼 주는 것으로 쇼부 보기로 했다.
귀찮은 건 아니고, 다시 보니 어투를 살짝 바꾸는 게 좋다는 생각이 들었다.
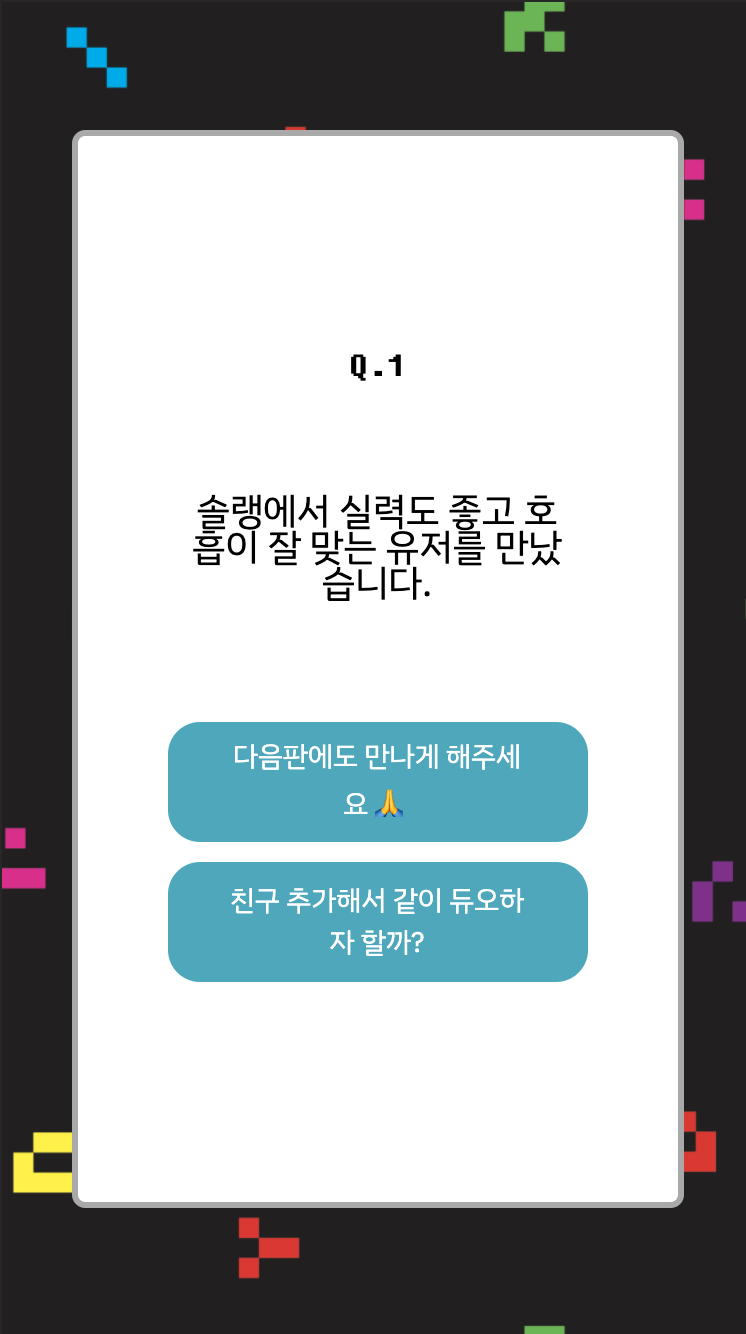
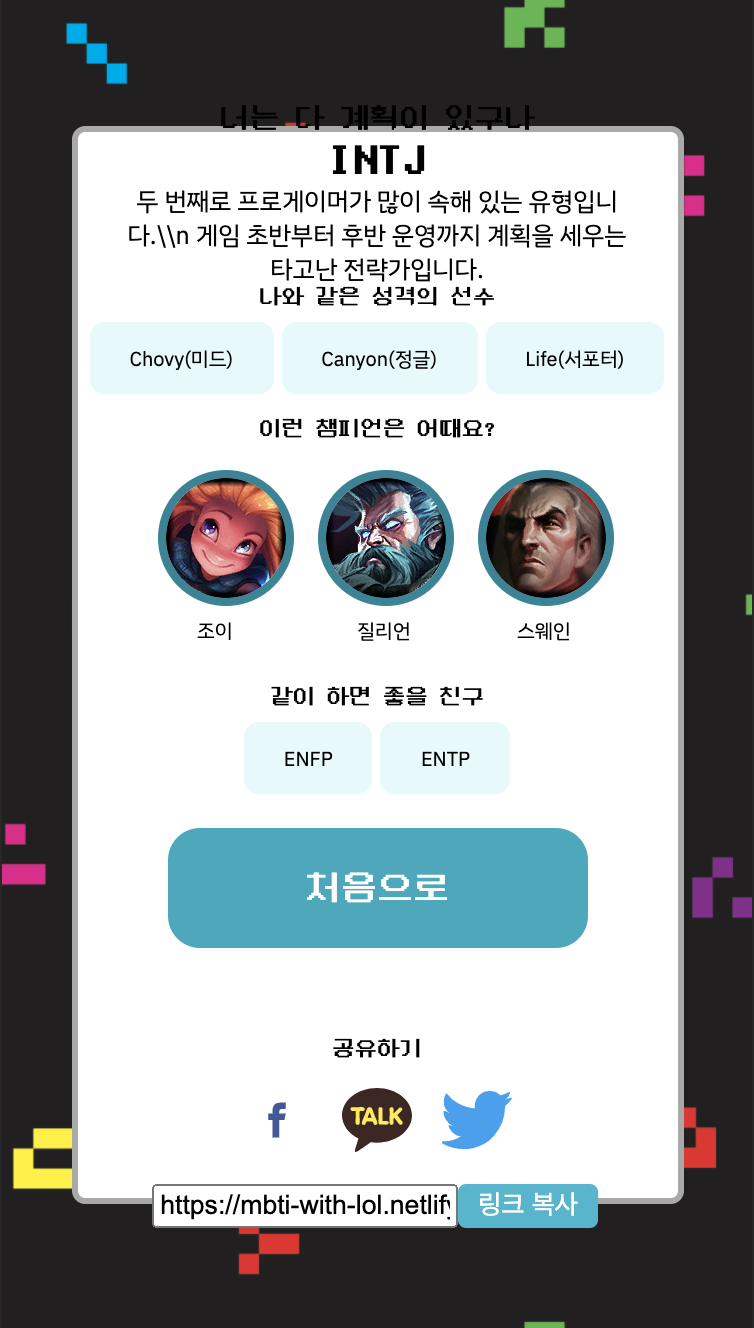
문제의 두 번째 페이지(모바일 뷰)

문제도 가독성이 떨어지고..
선택지도 가독성이 떨어진다..
이걸 고쳐보도록 하자.
내용 수정하기
기본 중의 기본은 역시 다시 한 번 글을 다듬는 것이었다. 한국말은 아 다르고 어 다르기 때문에, 최대한 말을 깔끔하게 볼 수 있도록 했다.
행간 늘리기
문제의 행간이 매우 좁아, 피로도를 늘리는 주범인 것 같았다.
행간은 css로 간단하게 늘려줄 수 있다.
line-height 속성을 이용해서 늘려주었다.
line-height: 140%;
글에 엔터 넣어주기
js를 생각하고 엔터를 넣어주려 했는데, 처참히 실패했다.

슬래시가 두 번 들어갔지만, 뭔가 해보려 했던 흔적이다.. 🤔
처참하게 안 된다는 것을 깨닫고, 다시 시작해본다.
\n을 직접 읽고.. split을 하고.. <br />을 넣어준 다음 붙여준다는 것이 학계의 정설이었다.
절망적인 결과 페이지 (모바일 뷰)

이걸 보고 있을 누군가에게 웃음을 주었다면 그저.. 행복합니다.^^..
분명히 PC 뷰에서는 멀쩡했는데.. 그랬는데 말입니다..
변명은 그만하고 고치러 가봅니다.
배보다 큰 배꼽
일단 판에서 튀어나가는 것은, 기본 height를 고정해두었기 때문입니다.
css에서 height: auto;로 설정해 안의 콘텐츠들의 길이만큼 늘어나도록 해주었습니다.
화면이 작을 때는 소셜 아이콘의 크기 줄이기
줄여주었다.

고생 많으셨습니다. Ku님, 열심히 사시는군요 ㅋㅋ