
질문과 결과 페이지 문구 작성 완료
가장 오래 걸려서 이에 대해 자세하게 적고 싶지만..
많은 정보를 얻고자 각각의 mbti에 대해 적은 글들을 수도 없이 읽고, 적었다 지웠다를 반복했다. 이 프로젝트를 진행하면서 빼박 INFP였던 내가(사회 생활할 때는 생존형 E이다) 사실은 N이 아닌 S가 아닐까 하는 생각도 들었다.
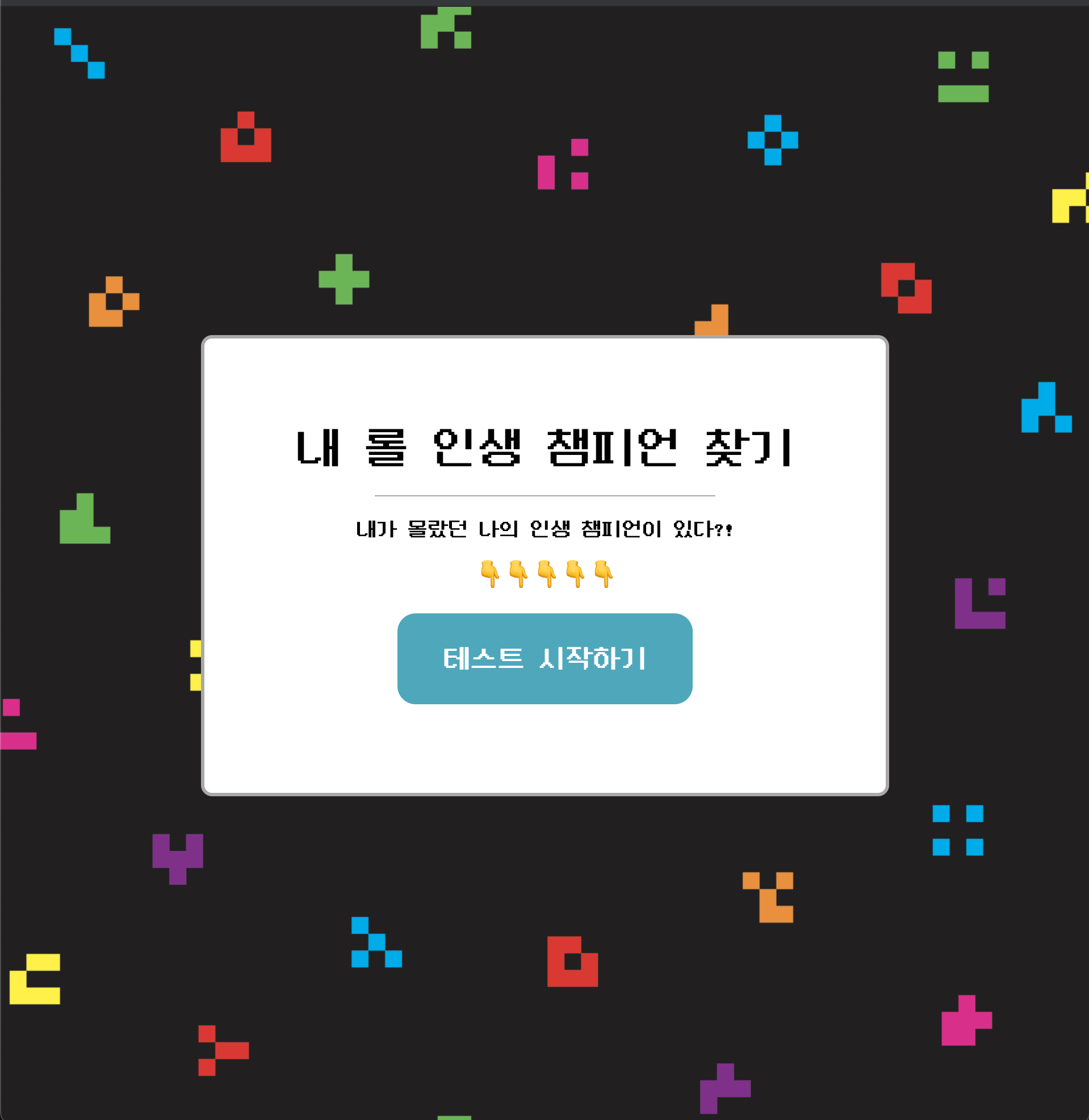
배경 이미지 적용하기
개발을 시작하기에 앞서 괜찮은 배경 이미지를 찾고자 했다.
상업적 이용이 가능한 소스를 판매하는 사이트를 찾다가 iStock에서 $12를 주고 적당한 이미지를 구입했다.
개인적으로 픽셀 아트를 좋아해서, 픽셀 아트 느낌이 나는 이미지를 선택했다.
사용한 옵션은 다음과 같다.
- background-size: 화면에 꽉 차도록
- background-attachment: 나중에 중간에 스크롤이 길어지더라도 뒤의 배경 이미지는 고정되게끔
const StyledDiv = styled.div`
width: 100%;
height: 100vh;
background-image: url("background-source.jpg");
background-size: cover;
background-attachment: fixed;
`;
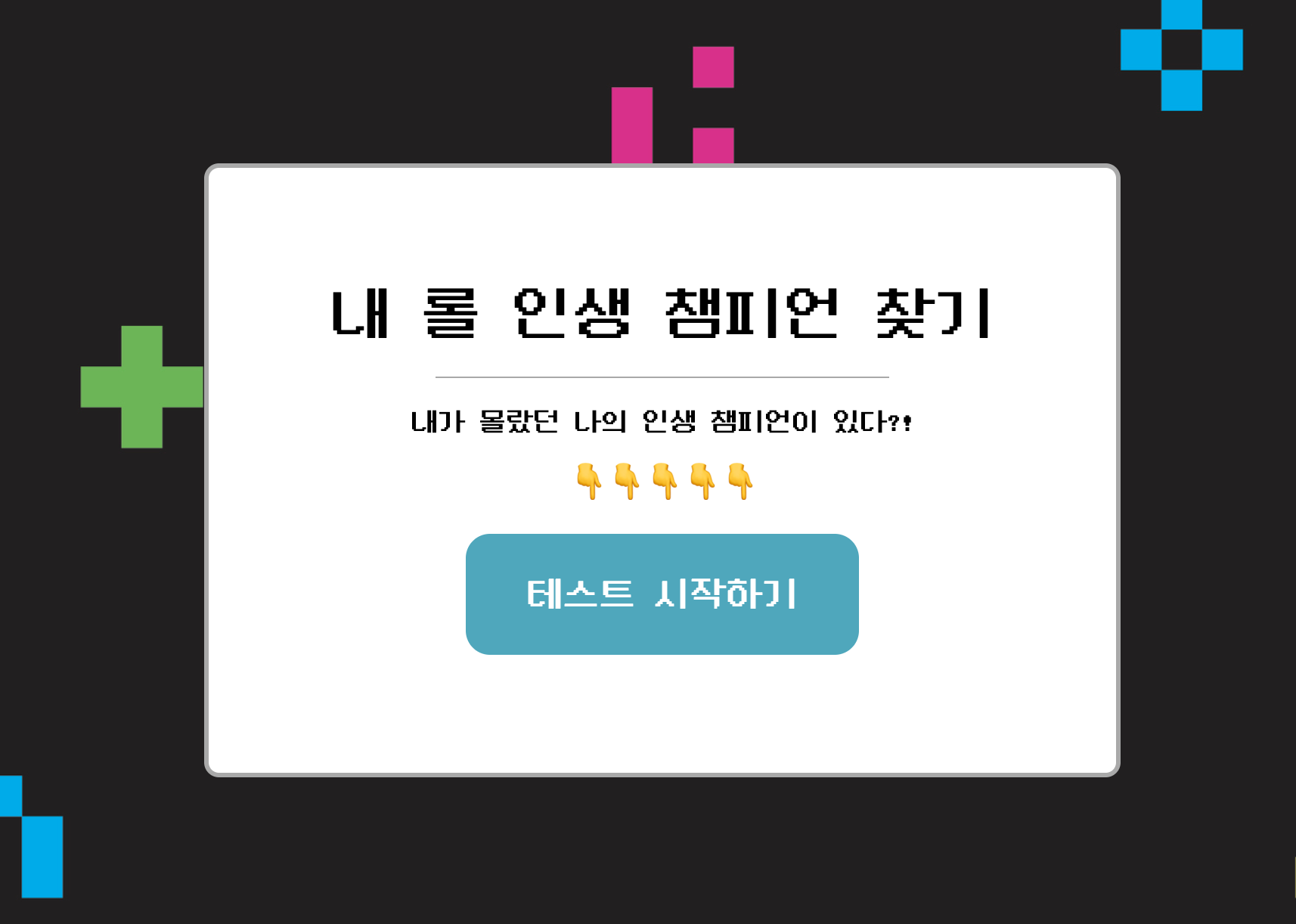
폰트 적용하기
이미지를 적용 했다면, 어울리는 폰트를 찾아 적용해주는 것이 인지상정!

상업적 무료 폰트 이용은 역시 눈누가 사용하기 편한 것 같다.
요새는 기업에서, 지자체에서 풀어주는 무료 폰트가 낭낭해서 정말 좋다.
참고로, 둥근모꼴을 굉장히 좋아하기 때문에 이번에도 둥근모꼴을 사용하기로 했다.
배경이랑도 찰떡이다!
적용하는 방법은 굉장히 쉽다.
위의 사이트에서, 혹은 원하는 폰트의 웹 폰트를 가져와 아래 경로에 붙인다.
루트/index.css
@font-face {
font-family: "DungGeunMo";
src: url("https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_six@1.2/DungGeunMo.woff")
format("woff");
font-weight: normal;
font-style: normal;
}
사용할 컴포넌트
const P = styled.p`
font-family: DungGeunMo;
font-size: 50px;
`;요렇게 정리만 해준다면 사용해주기 굉장히 용이해진다.
결과 화면