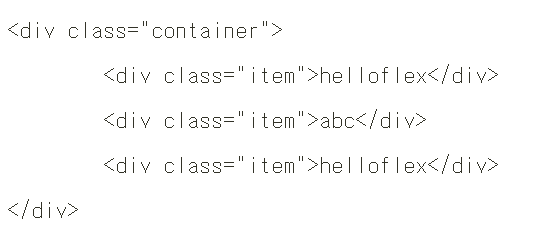
👑 기본적인 HTML 구조


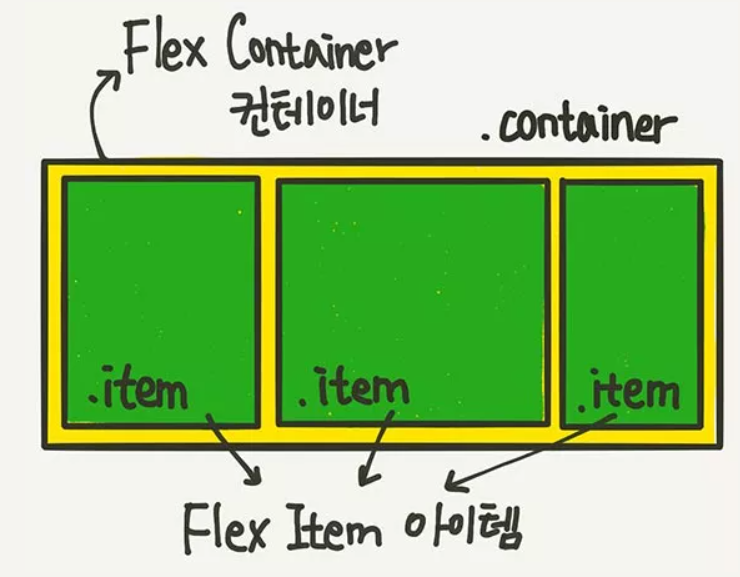
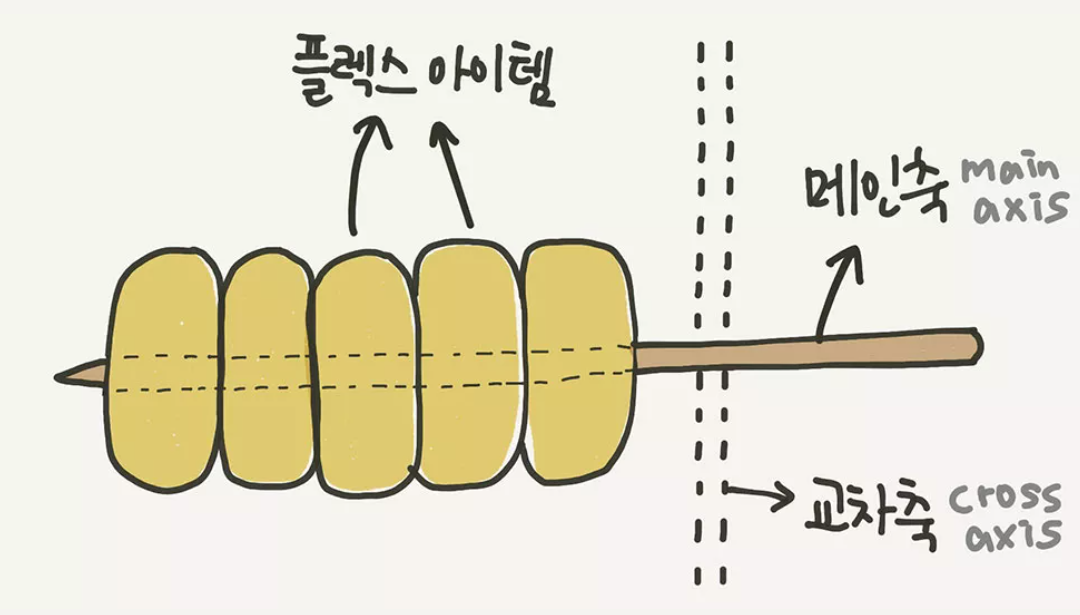
- 플렉스 컨테이너 (flex container): flex의 영향을 받는 전체 공간
- 플렉스 아이템 (flex item): 각 아이템들의 배치
-> 컨테이너가 어떠한 속성들에 의해서 아이템들이 어떤 형태로 배치될 지 결정되는 것이다.
--> flex의 속성은 container, item에 적용하는 속성으로 나뉜다!
👑 container에 적용하는 속성
display: flex;


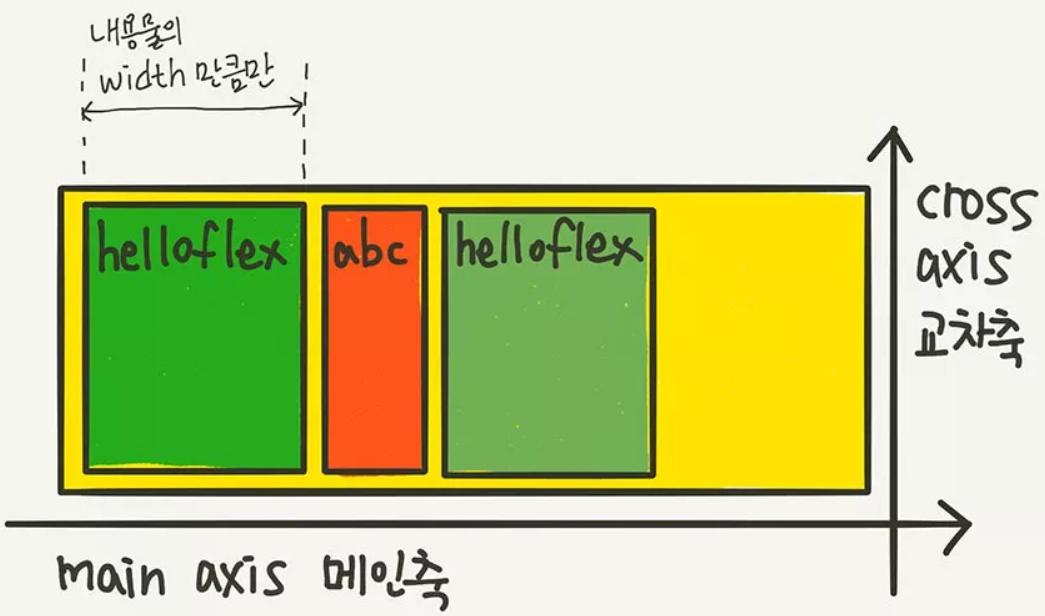
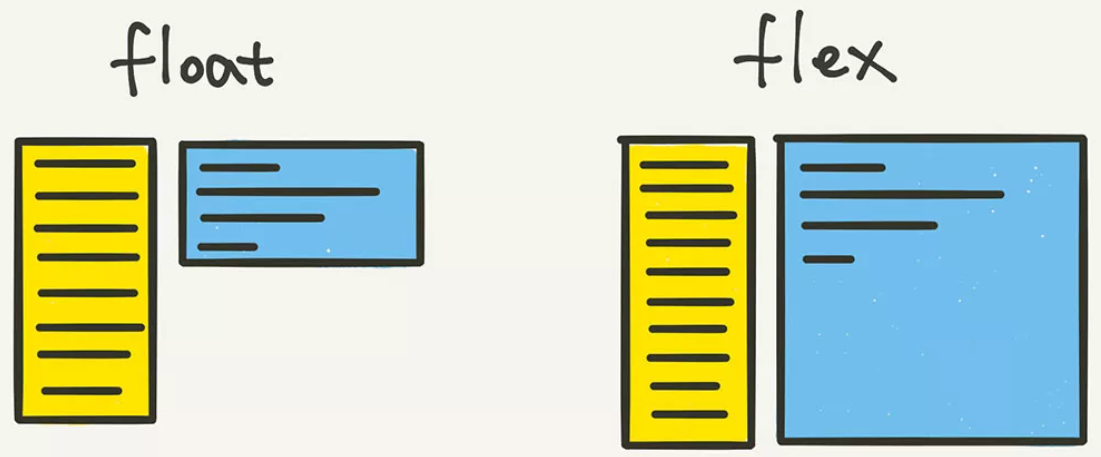
-> 컨테이너에 'display: flex;'를 적어줌으로써, 기본적으로 위와 같이 배치된다. 내용물의 width에 맞춰 가로로 정렬이 되며, height는 컨테이너의 높이만큼 늘어난다.


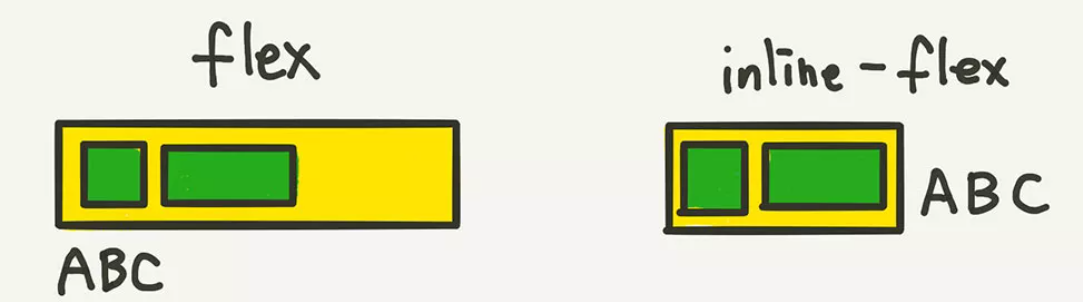
-> inline-flex는 주변과 어떻게 이루어질 지를 결정한다. 가로가 딱 맞게 배치되는 것을 알 수 있다.
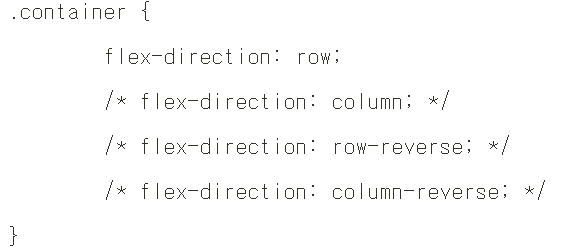
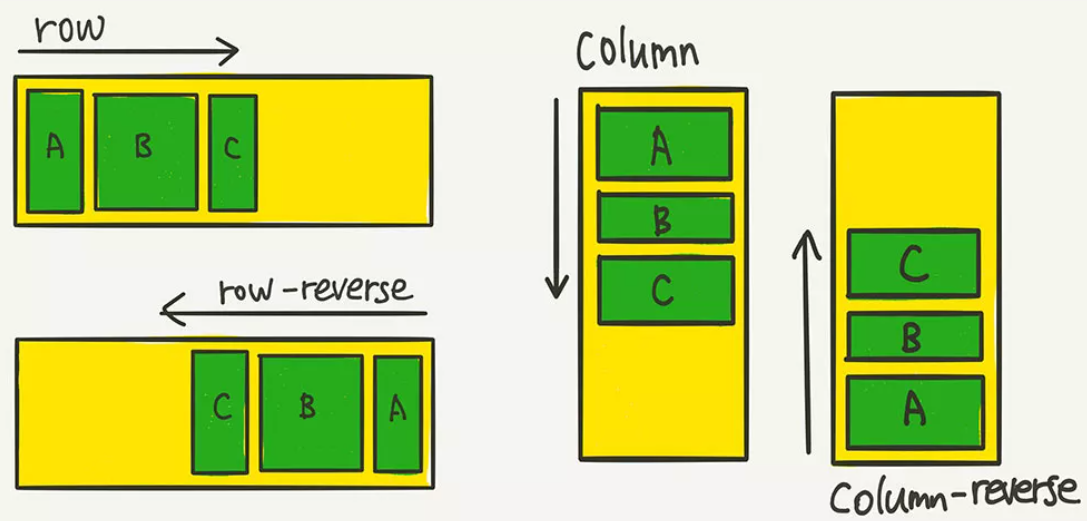
flex-direction
: 메인축의 방향 결정

-> 위와 같이 생각해보자. 아이템들이 배치된 방향의 축을 메인축이라고 해보자.


-> 메인축의 방향을 가로로 할 지, 새로로 할 지, 적어줘야 한다.
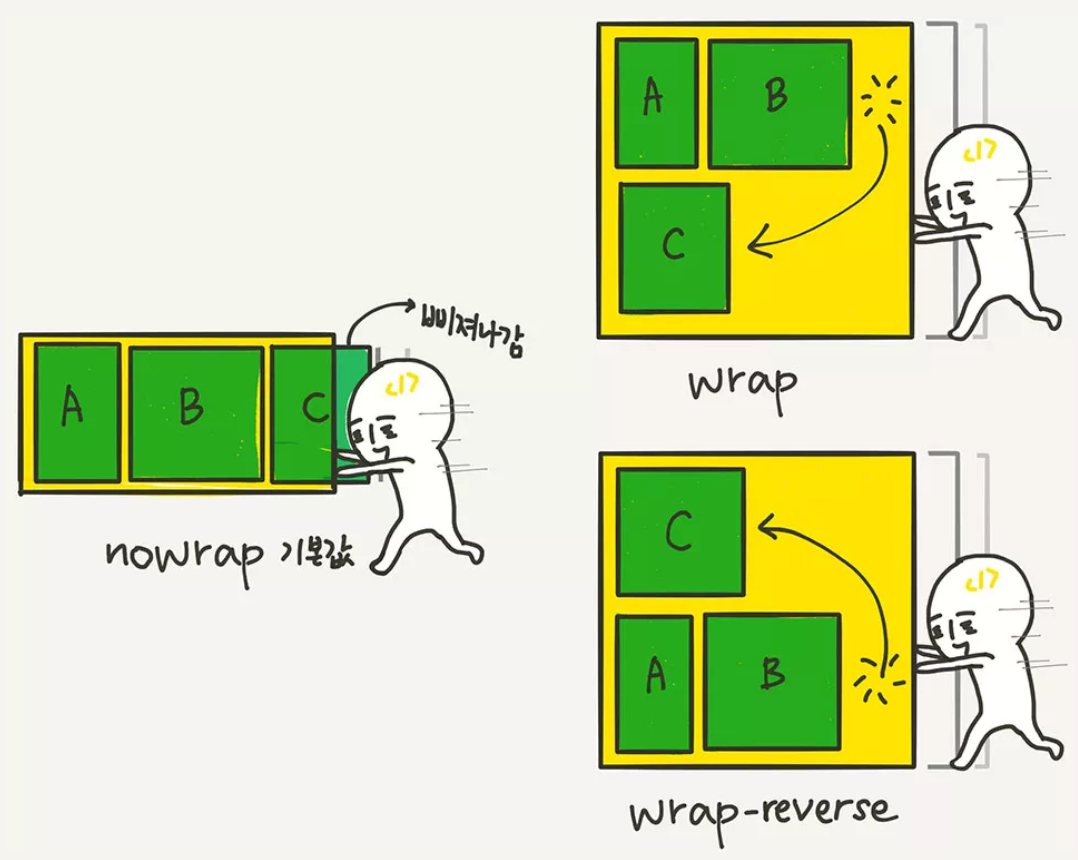
flex-wrap
:줄넘김 처리 설정


-
nowrap (기본값)
줄바꿈을 하지 않습니다. 넘치면 그냥 삐져 나가요. -
wrap
줄바꿈을 합니다. float이나 inline-block으로 배치한 요소들과 비슷하게 동작해요. -
wrap-reverse
줄바꿈을 하는데, 아이템을 역순으로 배치해요. 그림을 보면 이해하실 수 있을 거예요.
flex-flow
: flex-direction과 flex-wrap을 한꺼번에 지정할 수 있는 단축 속성

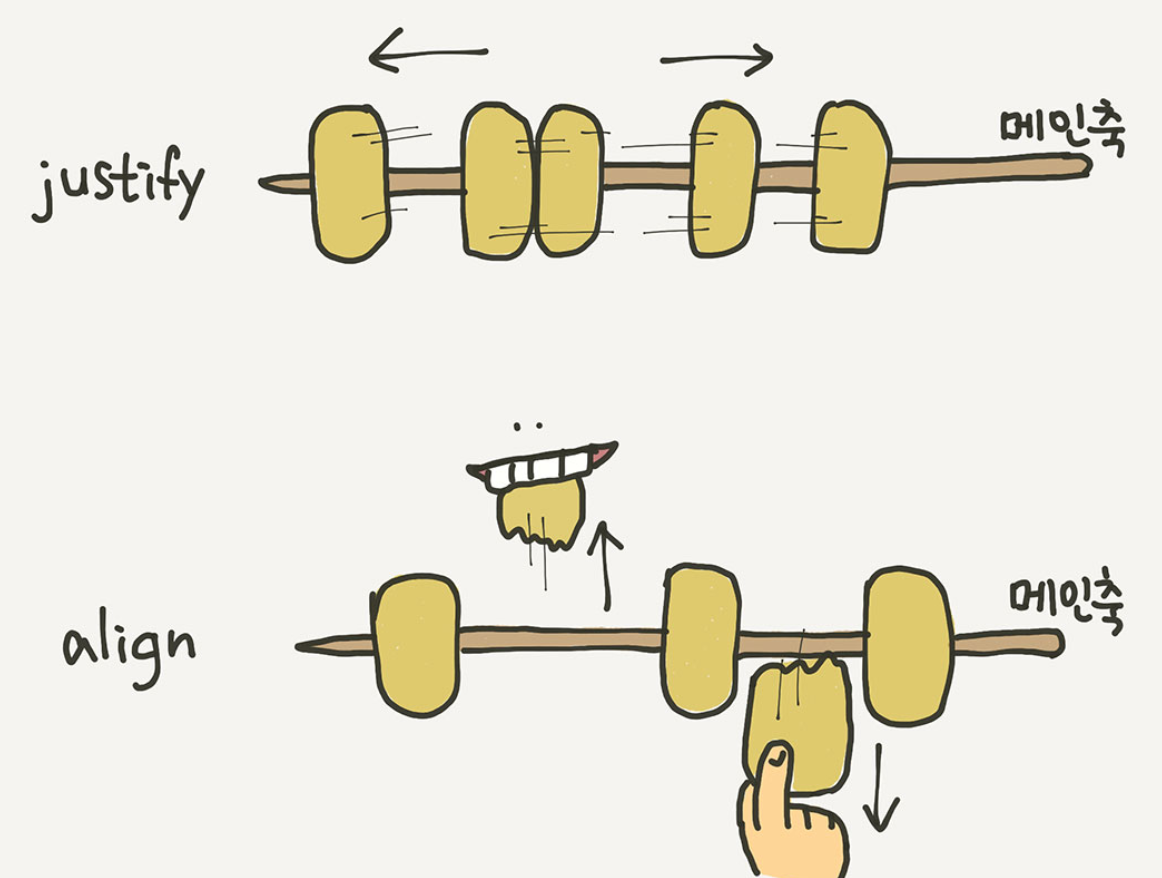
👑 정렬
-> 메인축과 줄넘김 설정해줬으면, 이제 그걸 기준으로 정렬해주자!

-> 이걸 꼭 기억하자!!
justify는 메인 축 정렬/ align은 수직 축 정렬
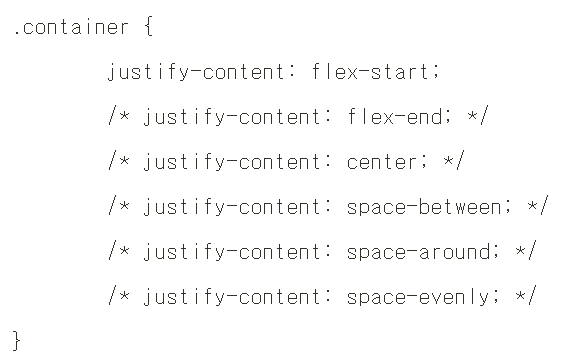
justify-content
: 메인 축 방향 정렬

-
flex-start (기본값)
아이템들을 시작점으로 정렬합니다.
flex-direction이 row(가로 배치)일 때는 왼쪽, column(세로 배치)일 때는 위 -
flex-end
아이템들을 끝점으로 정렬합니다.
flex-direction이 row(가로 배치)일 때는 오른쪽, column(세로 배치)일 때는 아래예요. -
center
아이템들을 가운데로 정렬합니다. -
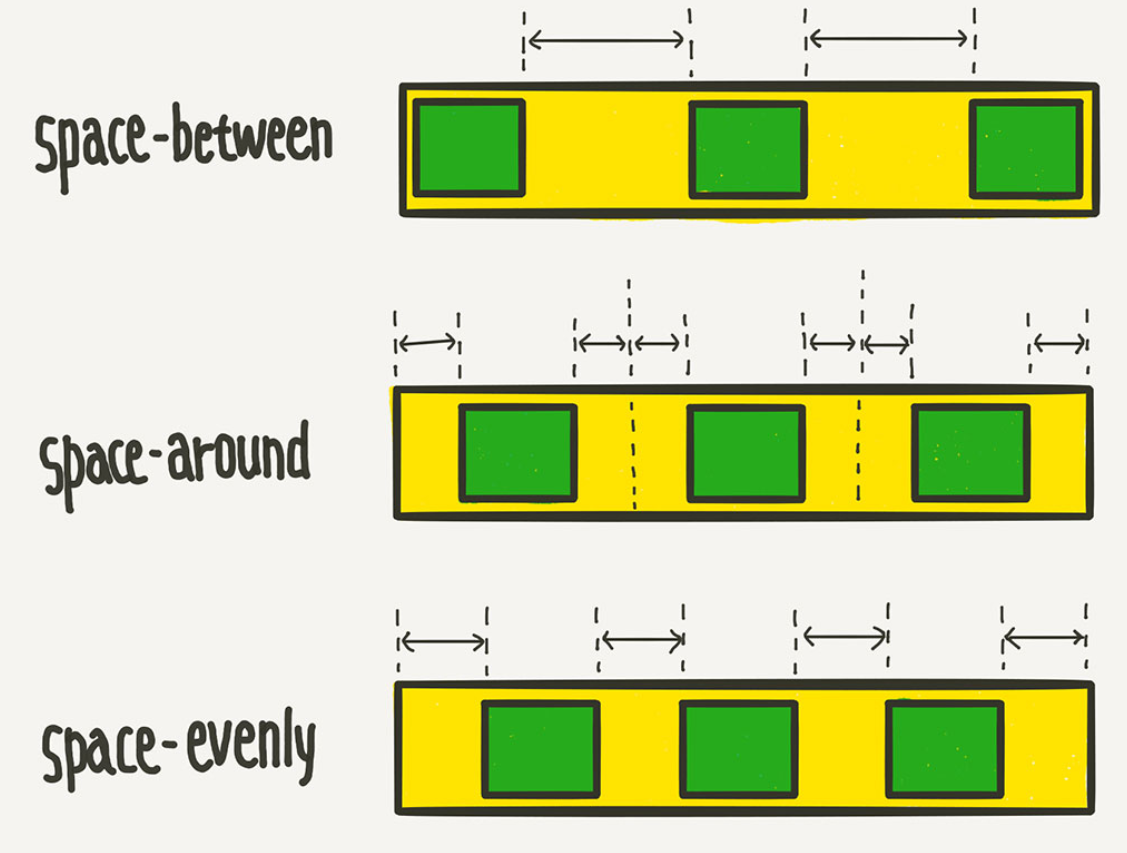
space-between
아이템들의 “사이(between)”에 균일한 간격을 만들어 줍니다. -
space-around
아이템들의 “둘레(around)”에 균일한 간격을 만들어 줍니다. -
space-evenly
아이템들의 사이와 양 끝에 균일한 간격을 만들어 줍니다.
주의!
space-between, space-around, space-evenly차이
: 
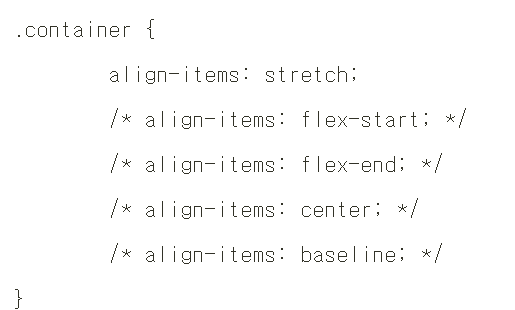
align-items
: 수직 축 방향 정렬

-
stretch (기본값)
아이템들이 수직축 방향으로 끝까지 쭈욱 늘어납니다. -
flex-start
아이템들을 시작점으로 정렬합니다.
flex-direction이 row(가로 배치)일 때는 위, column(세로 배치)일 때는 왼쪽이에요.

-> 글자 크기에 맞춰! -
flex-end
아이템들을 끝으로 정렬합니다.
flex-direction이 row(가로 배치)일 때는 아래, column(세로 배치)일 때는 오른쪽이에요. -
center
아이템들을 가운데로 정렬합니다. -
baseline
아이템들을 텍스트 베이스라인 기준으로 정렬합니다.

justify-content: center;
align-item: center;

-> 이렇게 한가운데 놓을 수도 있다.
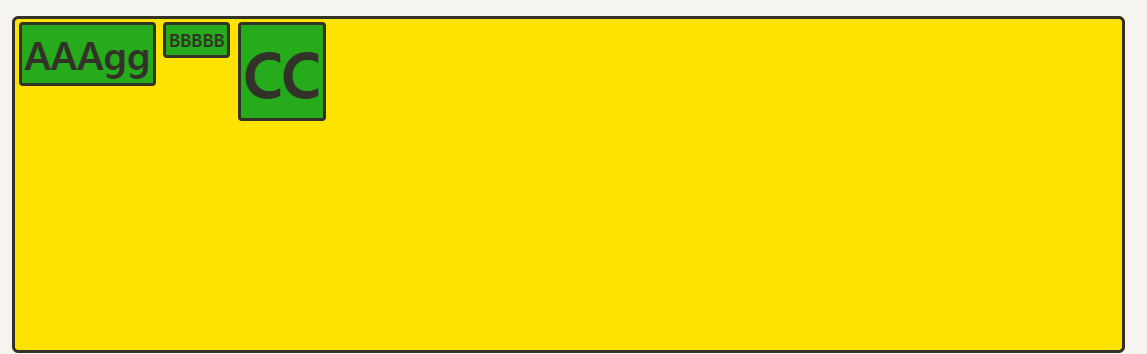
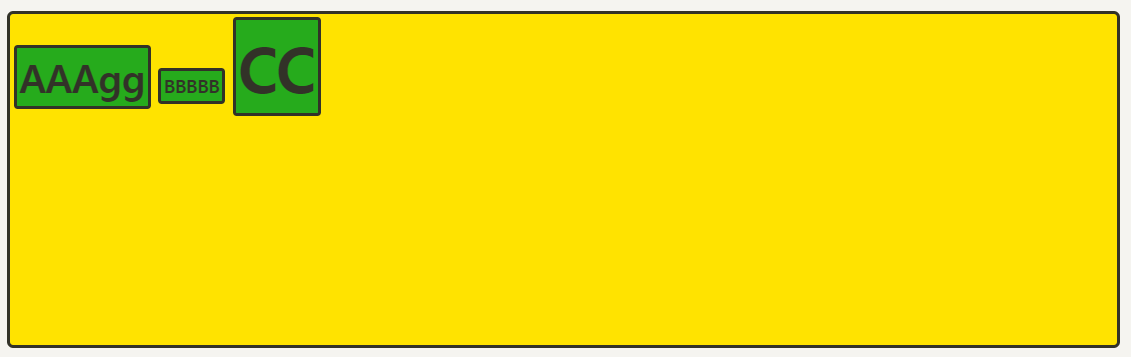
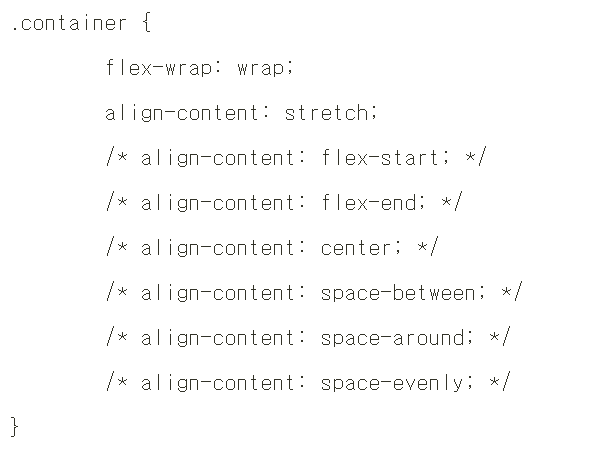
align-content
: 여러 행 정렬
-> flex-wrap이 wrap으로 설정된 상태에서, 줄바꿈이 일어났을 때, 수직 축 방향의 행 간의 정렬을 결정

--> 즉, align-item은 각각의 아이템들 간의 정렬을, align-content는 각 행 간의 정렬을 결정
👑 flex item에 적용하는 속성
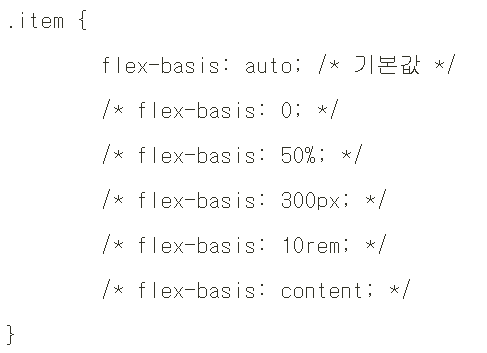
flex-basis
: 아이템의 점유 크기 설정

-> 아이템의 점유 크기 설정
-> width, height에 사용하는 단위의 수가 들어갈 수 있음
-> auto는 해당 item의 width 사용/ content는 컨텐츠의 크기


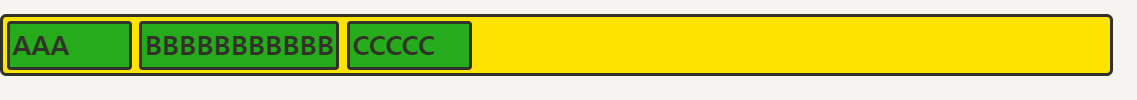
-> 위와 같이 코드를 설정하면, 100px이 안되는 A와 C는 100px로 늘어나고, 100을 넘는 B는 그대로 유지된다.
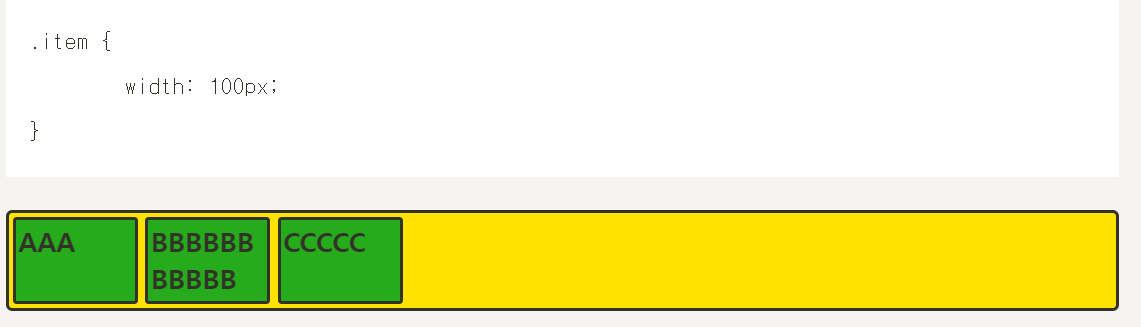
반면에, width를 100으로 설정해주면,

-> 100을 넘는 B도 100으로 맞춰줍니다. B가 다음 줄로 넘어가게 하려면, word-wrap: break-word; 을 적용해주면 된다.
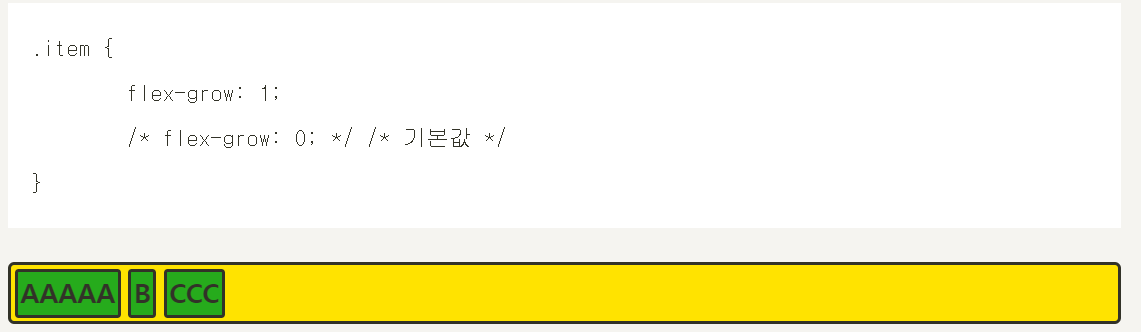
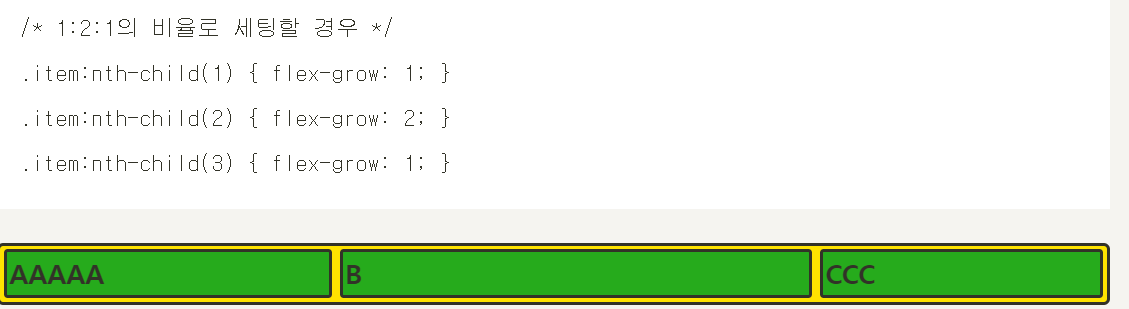
flex-grow
: 아이템이 flex-basis보다 커지게.


-> 0보다 커지면, 유연한 박스로 변하면서, 빈공간을 메우게 된다.

-> 숫자의 의미: 여백을 지정된 숫자만큼 나누어 가진다.
flex-shrink
: 아이템이 flex-basis보다 작아지게.

-> 첫번째 요소는 flex-shrink가 0이므로 컨테이너의 폭이 아무리 작아져도 찌그러지지 않는다!! flex-basis보다 작아질 수 없어
flex
: flex-grow, flex-shrink, flex-basis를 한 번에 쓸 수 있는 축약형 속성
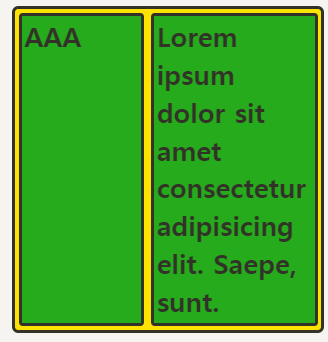
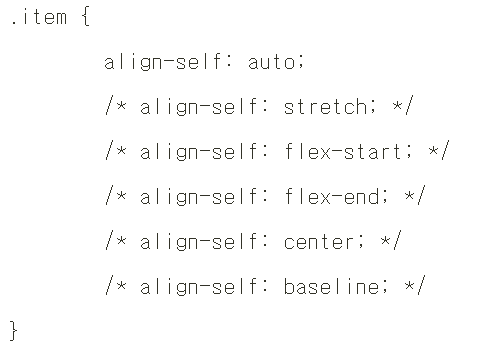
align-self
: 수직축으로 아이템 정렬- align-items의 아이템 버전

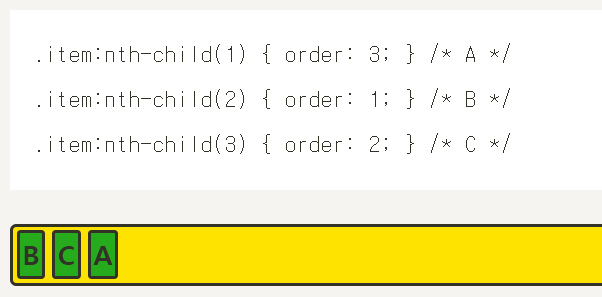
order
:각 아이템들의 시각적 나열 순서 결정 (작은 숫자일수록 먼저 배치)

z-index
: Z축 정렬 (숫자가 클수록 위로!)
⭕ 나의 언어로 정리:
flex의 기본 구조는 컨테이너와 아이템들로 이루어져 있다. 컨테이너는 아이템들을 모두 포함하는 전체이다. 각각의 속성에 따라 각 아이템들이 배치가 되는 것이다.
컨테이너에 적용할 수 있는 속성은
- flex-direction: 축의 방향 결정
- flex-wrap: 다음 줄로 넘어가는 줄넘김에 대한 처리
flex를 통해, 두 속성을 모두 처리해줄 수 있다. 축을 정하고 줄넘김을 정했으면, 정렬을 해줘야 한다.
justify: 메인축 기준 정렬
align: 수직축 기준 정렬
justify-content는 메인축 기준으로 정렬하는 방법, align-items는 수직축 기준으로 정렬하는 방법/ align-content는 행을 기준으로 정렬하는 방법을 나타낸다.
아이템들에 대한 속성을 알아보자. - flex-basis: 기본적인 아이템의 점유 정도를 나타냄
- flex-grow: 여백을 차지하는 정도. 늘어나는 정도
- flex-shrink: 줄어드는 정도/0인 경우에는, 컨테이너 폭 변해도 변화가 없다.
- align-self: 수직축으로 item을 정렬하는 것이다. align-items의 아이템 버전!
- order: 배치 순서 (숫자 작을수록 먼저)
- z-index: z축에 대한 것 (숫자 클수록 앞으로)