[HTML/CSS/JS] CSS 스타일/라이브러리/프레임워크 종류와 사용 방법 (styled component, tailwind..), 플러그인/프레임워크/라이브러리
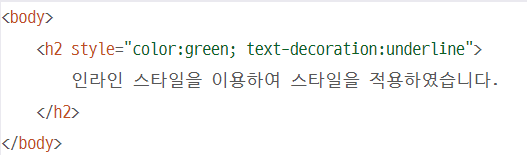
😀 1. 인라인 스타일(Inline style)
: HTML 요소 내부에 style 속성을 사용

-> 한 번 설정된 스타일 변경하기 어렵
-> 꼭 필요한 경우에만 사용하자!
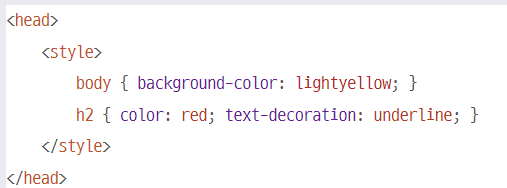
😀 2. 내부 스타일 시트(Internal style sheet)
: 'head'태그에 'style'태그를 사용하여 CSS 스타일을 적용

-> html 문서에만 스타일 적용 가능
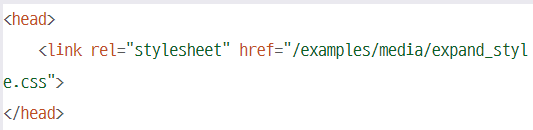
😀 3. 외부 스타일 시트(External style sheet)
: .css 확장자를 사용하여 하나의 파일로

-> html 파일의 head 태그에서 link로 해당 css 파일을 연결
-> 스타일 적용의 우선 순위는 '인라인-> 내부/외부 스타일 시트-> 웹 브라우저 기본 스타일'
css 라이브러리/프레임워크
: css는 반복 작업이 필요하여 생산성을 높이기 위해 (유지보수성과 네이밍 중복 문제 해결가능) 라이브러리 사용
-> 각 프로젝트에 알맞은 라이브러리를 적용해야 함
😀 4. post css (CSS-in-JS)
: JS 플러그인을 통해 스타일을 변형하는 도구
-> 플러그인과 플러그인을 활용할 수 있는 환경 제공
-> css 계의 babel 역할
😀 5. tailwind 프레임워크
❤️ 장점
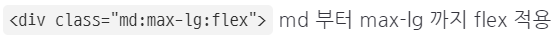
- 반응형을 쉽게 디자인 할 수 있음

: md: sm: lg:등의 키워드만을 사용하여도 쉽게 반응형 (공식 문서 참고-https://tailwindcss.com/docs/responsive-design) - 스타일의 css className 고민하지 않아도 됨
- style sheet을 들여다 보지 않아도 도고, 적용하기 쉬움
- 커스터마이징을 하여 새로운 css 속성 만들어 적용 가능
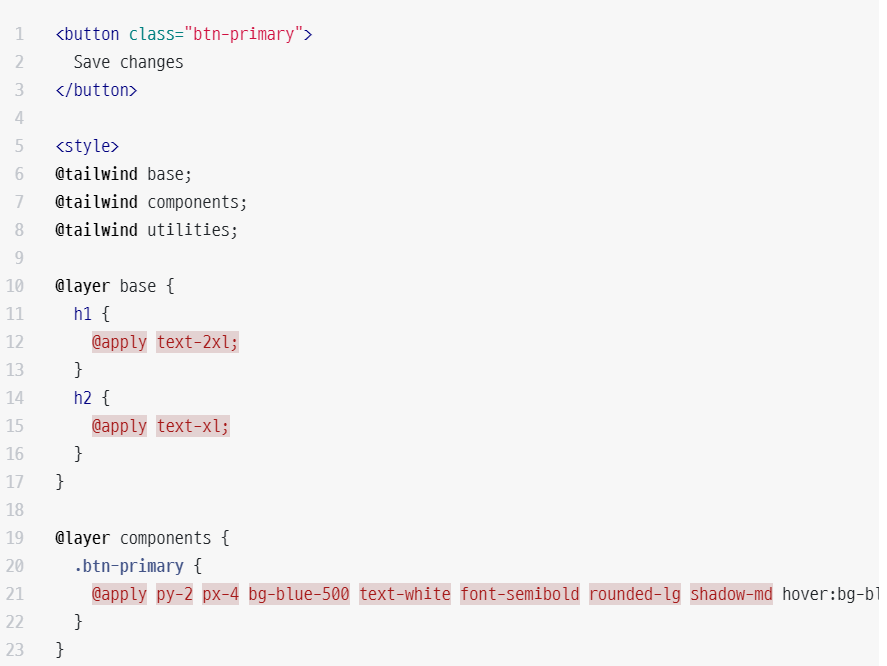
- 반복되는 스타일은 component class를 추상화여 재사용 가능
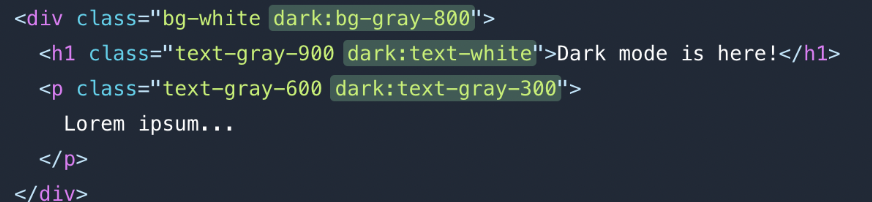
- 다크모드 적용 가능

❤️ 단점
- 코드의 가시성이 떨어짐 (가시성은 좋음)
- 속성들의 우선순위 문제: 적의한 순서에 따라 적용
- 용량이 커지지만, component가 늘어나도, 내부에 스타일을 적용하므로 css 파일 용량이 늘어나지 않음 (큰 프로젝트 일수록 용량에 대한 혜택)
- 특정 prefix는 모든 css 속성을 지원하지 않음 (hover: 또는 focus: 등 특정 prefix는 일부속성만 사용 가능)
- 클래스 명이 너무 길어짐
❤️ 적용 방법
: className으로 표현하여 css 속성들 표현
1. tailwind 설치
npm install -D tailwindcss
npx tailwindcss init
-
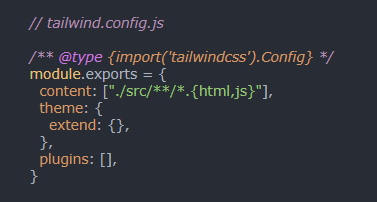
tailsind.config.js 파일 수정

-> content에 모든 파일에 대한 경로를 추가한다. 이 파일에서 커스터마이징 적용 가능 -
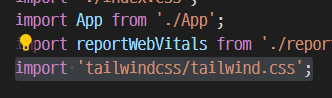
index.js에 'import 'tailwindcss/tailwind.css';' 추가하기

-
사용
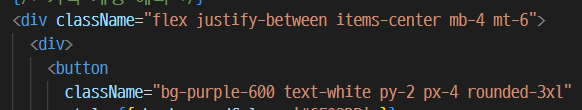
: react에서는 className에 속성들을 적용한다. 속성의 적용방법은 tailwind 공식 문서 참고하자.

- 참고로 tailwind에서는 px(픽셀)이 따로 정의되어 있지 않음.
- 기본 문법
- 기본 배율 :
- 값 4 = 1rem = 16px
- 값 2 = 0.5rem = 8px
- 반응형 디자인을 위한 5개의 중단점 => 사이즈별로 스타일 정의
sm 최소 너비 640px
md 최소 너비 768px

lg 최소 너비 1024px
xl 최소 너비 1280px (2xl 1536px) : 256px 씩 증가
ex) 가운데 정렬

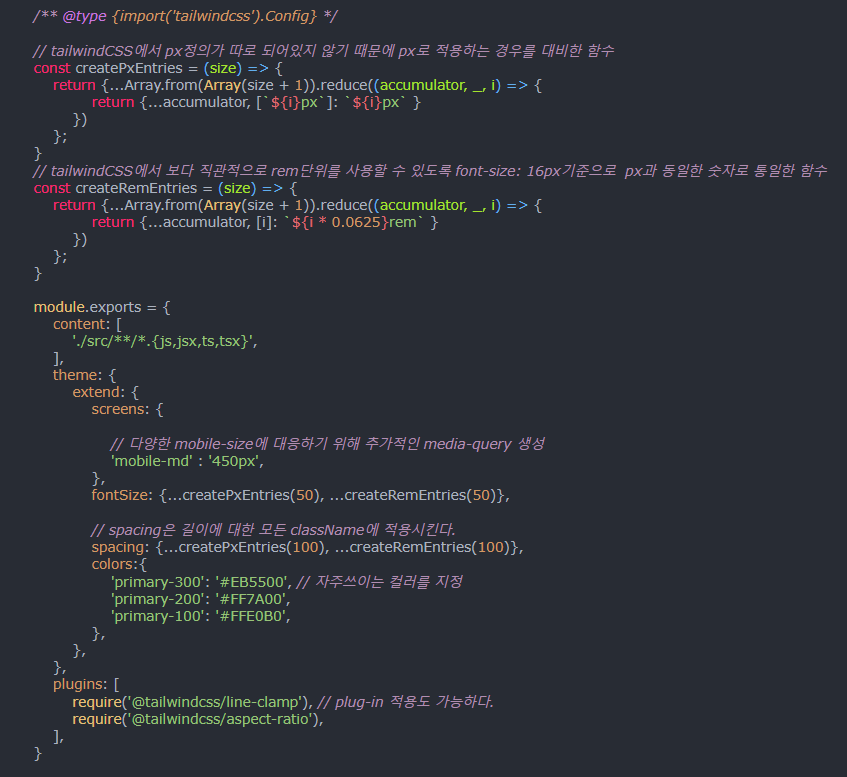
❤️ 커스터마이징 방법

-> tailwind에는 px가 정의되어 있지 않기 때문에, 이를 적용.
-> extend에서 screen를 통해 반응형 디자인
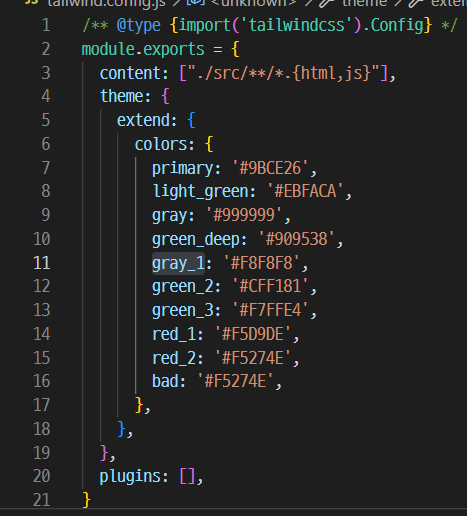
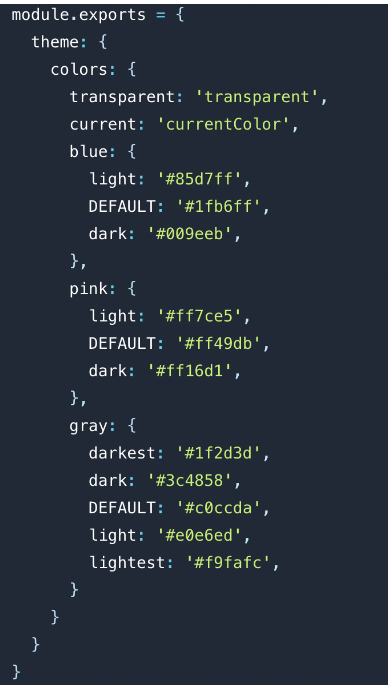
-> 자주쓰이는 컬러 지정


-> plug-in 적용
plug-in: 부가 소프트웨어 (어떤 프로그램에 없던 새 기능을 추가하기 위해 '부가'로 끼워넣는 프로그램)
-> 웹 브라우저의 표준 기능을 확장해주는 프로그램
jQuery: 개발자가 플러그인을 개발할 수 있는 기능을 제공
프레임워크/ 라이브러리 /플러그인
- 프레임워크: 뼈대나 기반구조/프로그램 구현의 뼈대. 프레임워크 안에 개발자가 코드를 넣는 것/Application 개발 시 필수적인 코드, 알고리즘, 데이터베이스 연동 등과 같은 기능들을 위해 어느정도 뼈대(구조)를 제공
-> 일관성 - 라이브러리: 단순 활용이 가능한 도구들의 집합/자주 사용되는 로직들의 모음. 개발자가 이 라이브러리를 가져다 쓰는 것
- 플러그인: 특정한 하나의 문제를 해결하기 위한 component
-> Library는 비슷한 성격을 가진 plug-in의 집합이라고 볼 수 있음
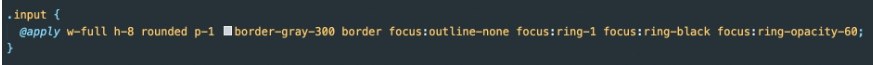
❤️ @apply
: 클래스 명이 너무 길어지는 단점을 해결하기 위한 기능
-> apply와 layer 모두 main.css 또는 global.css 등으로 사용되는 파일에 정의 or head 태그 안에 style 태그로 내부 스타일 시트로 적용, 인라인

-> 적용할 때마다 className 모두 복붙하지 않고, input이라는 이름을 통해서 가능.
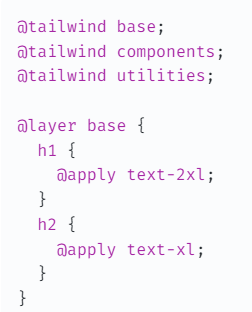
❤️ @layer를 통한 Base style 적용
: base, components, utilities에만 적용할 수 있다


❤️ 이외 tailwind에 관하여

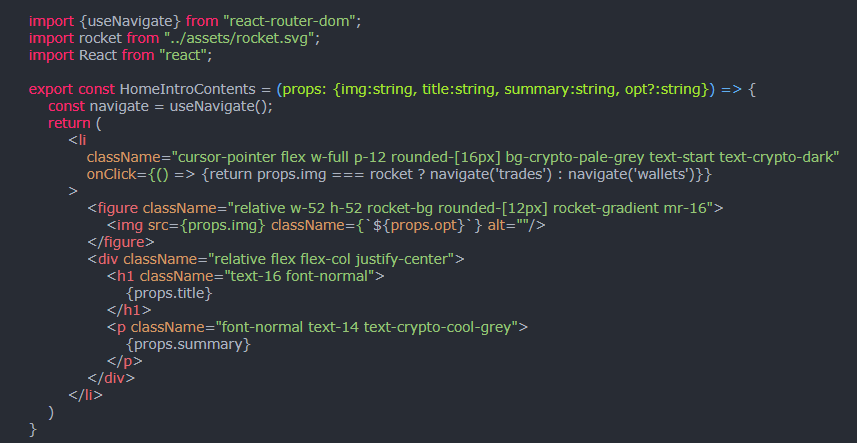
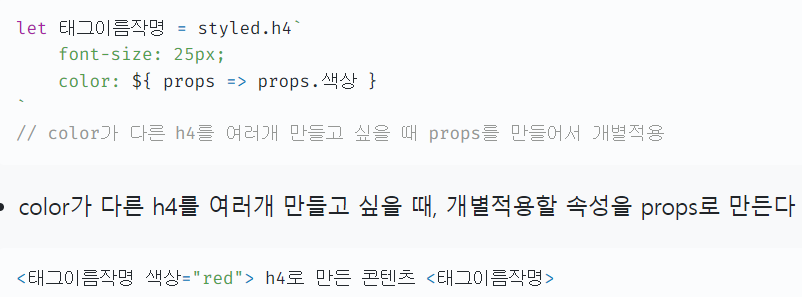
- className 내에서 백틱과 중괄호로 조건문이나 함수 넣어 사용 가능
- 지정된 className이 없는 경우 대괄호를 이용하여 사용자 지정 스타일 적용 가능
😀 6. styled component (CSS-in-JS)
: Javascript 파일 내에서 CSS를 사용할 수 있게 해주는 대표적인 CSS-in-JS 라이브러리
-> React 프레임워크를 주요 대상으로 한 라이브러리
-> class 명 사용하지 않고, 컴포넌트에 css를 직접 장착하여, class명 중복 방지
❤️ 사용 방법
-
설치

-
적용하고자하는 컴포넌트 상단에 import

-
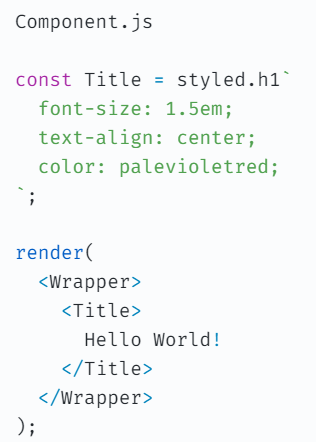
적용

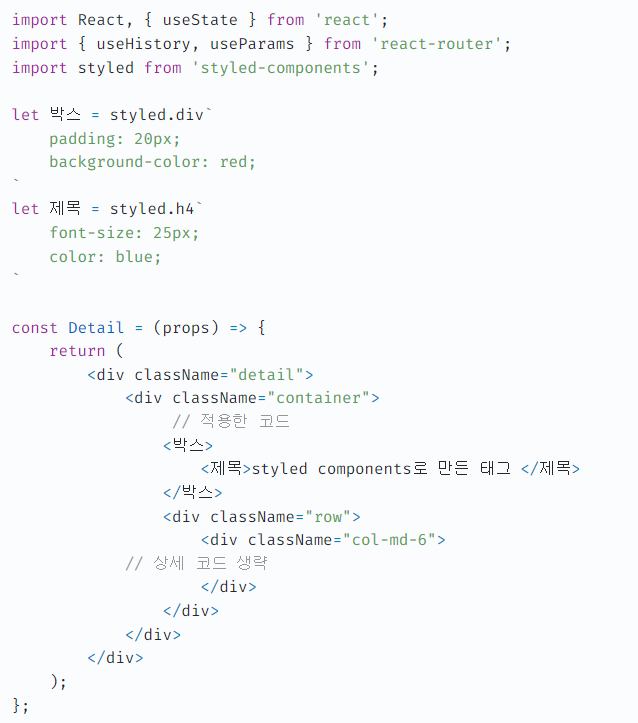
-> styled.태그 뒤에 백틱(``)을 넣어준 뒤, 그 안에 원하는 css스타일링
-
예시

-
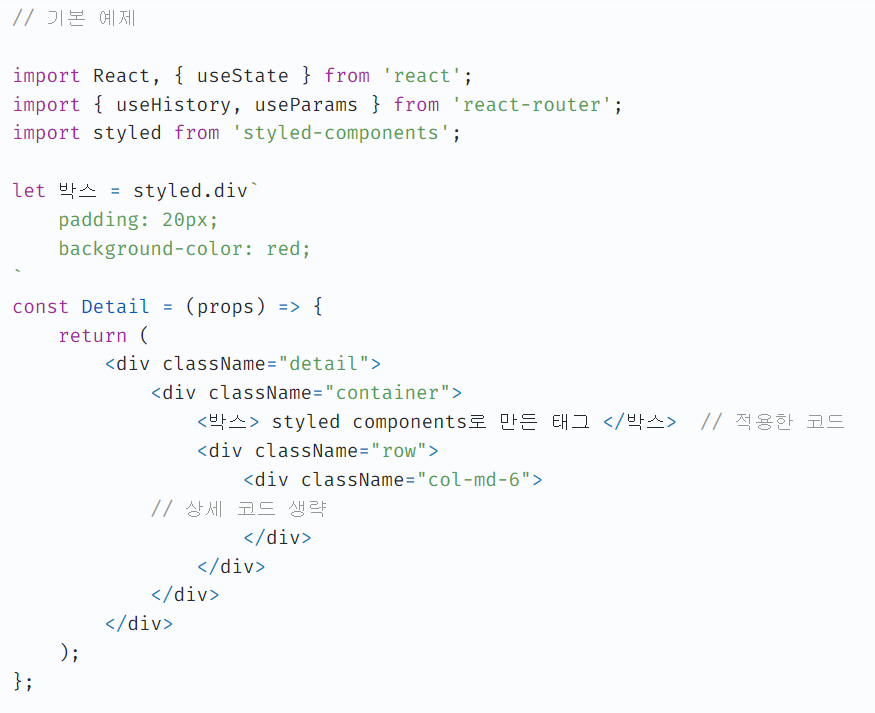
응용 예제


😀 7. Bootstarp (프레임워크)
: 웹 프론트개발에서의 구조를 미리 만들어준 프레임워크
-> 다양한 환경에서 호환되는 디자인 간편하게 사용 가능
❤️ 장점
- 가장 인기 있는 프론트엔드 프레임워크
- 사용자 정의 가능 (SASS 이용하여 사용자 정의): 개발 시간 크게 단축 가능
- twitter에서 도입하여 수백 명의 개발자 커뮤니티에서 유지 관리하여 안정적인 릴리스와 장기적인 지원을 보장
❤️ 단점
- 재정의하기 어려움: 매우 구체적인 디자인과 모양 제공
- 남용: 널리 사용되어, 부트스트랩 프레임워크를 사용하는 웹 사이트는 동일하게 보이기도 함
- jQuery에 의존: react, vue와 같은 js 프레임워크와 함께 사용하는 것이 어려움
❤️ 적용 방법
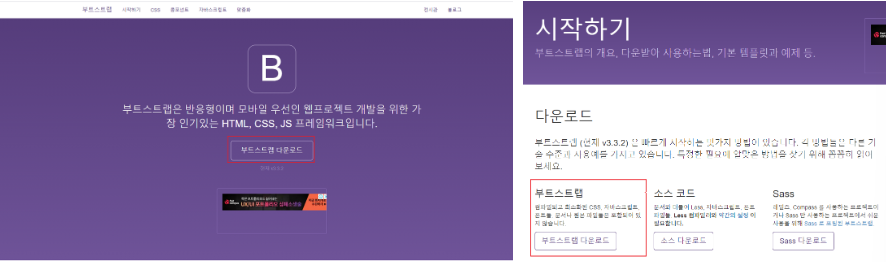
- 부트스트랩 설치
http://bootstrapk.com/getting-started/#download

: 위의 사이트에서 파일 다운로드 후, 파일의 압축을 풀어준다.
- js 경로: bootstrap/dist/js/bootstarp.js 혹은 bootstrap/dist/js/bootstarp.min.js
- css 경로: bootstrap/dist/css/bootstarp.css 혹은 bootstrap/dist/js/bootstarp.min.css
-
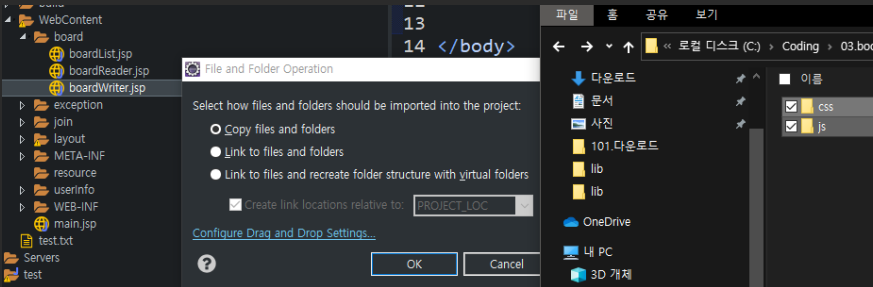
직접 프로젝트 폴더에 추가 (위의 js, css 파일 추가)

-
프로젝트에 부트스트랩 css파일, js 파일 추가 or
- head태그에 css 파일 추가

- head 태그나 body 태그 마지막에 추가

-> 부트스트랩 코드들은 내부적으로 jQuery를 사용하므로, jquery.js를 추가해주었다. 그리고 그 아래에 부트스트랩 링크를 추가하였다.
- head 태그에 cdn 링크 복사하여 프로젝트에 삽입- 3의 코드들보다 위에 위치해야 함!!

-> 부트스트랩 사용을 위한 초기 전체 코드 예시
<!doctype html>
<html lang="ko">
<head>
<!-- 메타 태그 -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS CDN -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We"
crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Bootstrap JS CDN -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/js/bootstrap.bundle.min.js"'
integrity="sha384-U1DAWAznBHeqEIlVSCgzq+c9gqGAJn5c/t99JyeKa9xxaYpSvHU5awsuZVVFIhvj"
crossorigin="anonymous"></script>
</body>
</html>vs code에서 적용 방법
-
npm install bootstrap

-
최상위 디렉토리에 index.html 파일 생성하여 아래 코드 붙여넣음
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>learn-bootstrap</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
</head>
<body>
<h1>Hello, Bootstrap!</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>
</body>
</html>-> 'link'와 'script' 태그의 href, src 속성에서 bootstrap@x.x.x의 숫자는 버전에따라 상이할 수 있음
- 반응형 meta 태그

: 부트스트랩은 모바일 환경을 우선으로 개발된 프레임워크이기 때문에, 모바일기기에 최적화된 코드를 가지고 미디어 쿼리를 이용해서 다른 플랫폼 환경에 맞춰서 표시
- html 태그에 부트스트랩 클래스들 적용해 나가기


❤️ 부트스트랩 템플릿
: 위는 기본 템플릿을 적용한 것이고, 누군가가 만들어놓은 템플릿을 이용할 수도 있음
: bootstrap templates 라고 구글에 검색하면 정보 많음
https://getbootstrap.kr/docs/5.0/examples/