<2023.08.29>
- 장소: 디스코드
- 시간: 오후 12시
- 한 일: BMC(Business model canvas) 설계, 당근마켓 프론트엔드 개발자님과의 멘토링, 백엔드 프론트엔드 통신 원리 학습
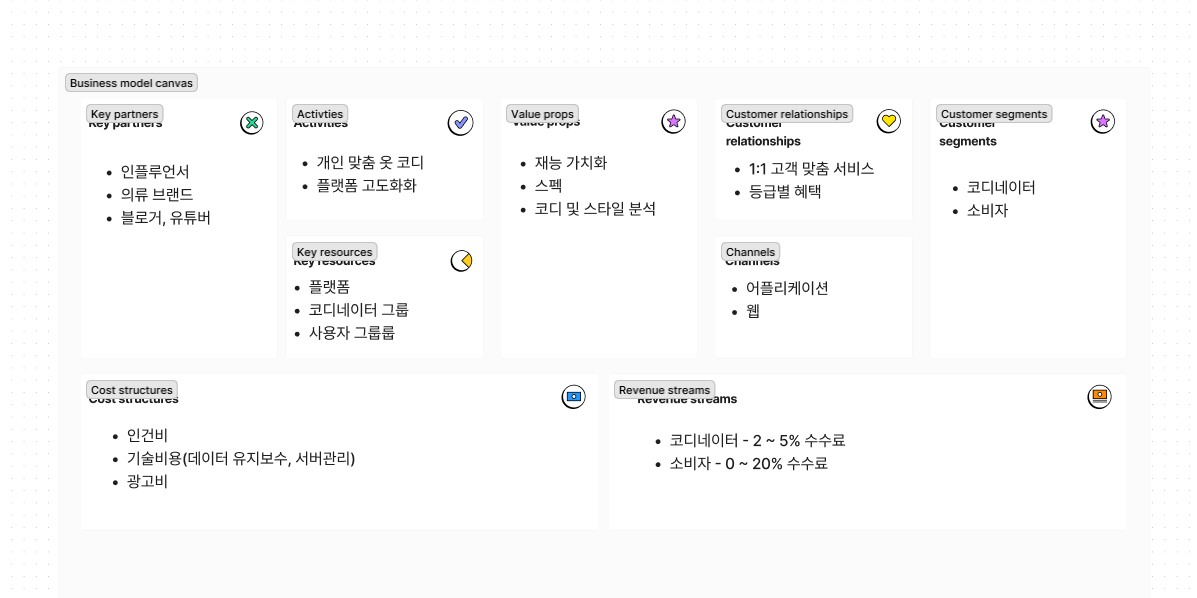
😀 BMC (Business Model Canvas)
- 고객군
코디네이터 – 프리랜서 코디네이터, 패션디자인학과 학생, 옷에 관심있는 사람
소비자 – 중요한 약속이있거나, 중요한 미팅이 있는 사람 혹은 옷을 잘 모르는 사람 - 가치제안
코디네이터 – 자기가 가진 재능을 가치화 할 수 있음, 스팩이 될 수 있음.
소비자 – 재능있는 사람들에게 코디 분석을 받을 수 있음. 자신만의 스타일을 찾을 수 있도록 도와줌 - 채널
모바일 어플리케이션, 웹 - 고객관계
1:1 고객 맞춤 서비스
등급별 혜택 - 수익원(매출흐름)
코디네이터 – 코디네이터에게 입금시 2~5% 수수료
코디네이터 등급 - 0 ~ 50회 5% / 51 ~ 100회 4%/ 101 ~ 200회 3%/ 201 ~ 300회 2%
소비자 – 소비자 결제시 0~20% 수수료
소비자 등급 – 0 ~ 5회 20% / 6 ~ 10회 15% / 11 ~ 20회 7% / 21 ~ 30회 0%
- 핵심자원
플렛폼, 코디네이터 그룹, 사용자 그룹 - 핵심활동
개인 맞춤 옷 코디
플렛폼 고도화 - 핵심파트너
인플루언서 협찬, 블로그 협찬, 유튜버
옷가게
옷 디자이너 - 비용흐름
인권비, 기술비용(데이터 유지관리, 서버관리), 광고비
BMC

😀 오늘의 회고
- BMC 설계, 백엔드와 프론트엔드 통신: 오늘은 BMC 작성하고, 앞으로 해야할 일들 정리하였다. 백엔드의 전체적인 흐름을 더 공부해보아야겠다는 생각이 들었다. 프로젝트를 수행하는 것에 있어서, 백엔드의 전체적인 흐름과 기본적인 용어를 아는 것이 중요하다는 것을 깨달았다. 또, 백엔드와 프론트의 통신을 공부하는 것의 중요성을 깨달았다. gdg말고 하나 더 진행하고 있는 프로젝트에서 통신을 하고 있는 상태인데, 통신을 하는 것에 익숙치 않고, 대체 어떻게 서버와 클라이언트의 통신이 이루어지는 원리부터 공부해보고자 오늘은 백엔드와 프론트엔드의 통신을 공부해서 벨로그에 업로드하였다. API와 REST API에 대해서 자세히 공부해보았다. 이번 프로젝트를 통해서는 통신 방법을 완전히 익히고 벨로그에도 제대로 정리해놓고, 계속해서 연습해야겠다!
또, BMC 설계에 있어서는, 미국에서 배웠던 거 상기시키고자 노력했다. 알아두면 언젠가는 유용하게 쓰일 지식들 같다.
- 당근마켓 프론트엔드 개발자님과의 멘토링: 또 오늘은 저녁 10시에 GDG 멘토님과 간단한 멘토링 시간이 있었다. 깃허브 PULL-REQUEST 협업 방식을 멘토링 해주시려는 의도였지만, 그 외에도 얻은 것들이 많다. zep을 통해서 이루어졌고, 당근마켓 프론트엔드 개발자이신 분이라, 너무 궁금한 점이 많았다. 쿠팡이랑 라인은 재택이 많다고 한다. 또 프론트한테 js를 깊이있게 공부하는 것이 중요하다고 하셨다. 또한, 프론트 개발자로서 남들이 모두 하는 프로젝트 말고, 기술을 깊게 다뤄보는 그런 프로젝트 경험이 있으면 좋을 것 같다고 말씀해주셨다. 또, 일단은 대기업에서 시작하는 것이 좋을 것이라고.... 의지가 생겼다. 지금 하고있는 GDG 프로젝트에 더욱 집중하고 몰입해서 제대로된 프로젝트를 하나 완성시켜보고 싶다. 또한, js 공부와 코테 연습을 꾸준히 해 나가야겠다고 느꼈다. 화이팅!
<2023.09.01>
- 장소: 건대입구역 엔젤리너스 카페
- 시간: 오후1시~오후4시
- 한 일: BMC 설계, 협업 환경 세팅
😀 오늘은 좋은 것과 나쁜 것이 무엇이 있었나요?
백엔드와 함께 BMC 설계를 진행하였는데, BMC 설계가 정확히 뭔지 몰라서, 친구들이 얘기하는 사이에서 열심히 듣고 있었던 것 같다. 백엔드 지식도 알아야 협업이 가능하겠구나 싶었다.
😀 오늘은 진행했던 학습/개발 내용은 무엇이었나요?
bmc 설계를 해보며 구체적인 기능에 대해서 모각작을 진행하였고, 프론트끼리 레포를 파고 협업 환경 세팅을 시도해보았다.
😀 오늘 가장 고민을 했던 부분은 무엇이었나요?
협업 환경을 세팅하는 것에 있어서 계속적으로 오류가 났다. 각 git 명령어를 왜 사용해야하는 지를 잘 알지 못해서, 각 레포끼리의 방향성들을 잘 알지 못해, 오류가 나는 것을 해결하지 못했다.
또한, bmc 설계에 대해 얘기할 때, 나만 잘 알지 못하는 것 같아서 좀 듣고 있던 편인 것 같다.
😀 아쉬운 부분을 개선하기 위해서 필요한 것은 무엇인가요?
협업 환경 세팅을 공부하여 벨로그에 정리를 해놓고, 다음에 또 협업을 진행할 때에는 같은 오류가 발생하지 않게끔 할 예정이다.
또한, bmc 설계가 무엇인지, api 설계가 무엇인지 정리를 해 놓을 예정이다.
😀 이후에는 어떻게 보낼 예정인가요?
- 벨로그 협업 방법 업로드
- MVC 설계, API 설계가 뭔지 공부해서 벨로그 업로드
- styled component 사용법 익히기
😀 오늘의 회고
나는 이번 프로젝트를 통해서, 어떤 디렉토리 구조와 컴포넌트 구조가 프로젝트를 진행할 때 더 보기 쉽고 효율적일지 궁금해졌다. 즉, 효율적이고 가독성 좋은 코드를 짜는 방법에 대한 시각을 갖고 싶다는 생각이 들었다. 따라서, 하드코딩을 시작하기 이전에, redux나 webpack, babel hook(useEffect, useState)과 같은 리액트 개념들을 확실히 알고, 프로젝트에 적용시키고 싶다는 생각이 들었다. 또, 어떤식으로 css를 적용하는 것이 우리 프로젝트에서 효율적 일지, 렌더링 방식 그런 것들을 적용시키고 싶다. 그리고 지금껏 생각해본 적 없던 프론트엔드 배포까지 성공적으로 마치고 싶다. EC2로 성공하면 좋겠다!!
또한, 이 프로젝트가 끝난 후 지속적으로 리팩토링해서 버전을 업데이트 시켜나갈 것이다. 그리고, ts와 next.js를 따로 공부하여 리액트와 js로 짠 이번 프로젝트를 ts와 next로 변경하는 작업도 해보고싶다.
최근 웹 지식을 공부하고 블로그를 업로드하는 데에 큰 흥미를 느끼고있다. 생각보다 나의 지식은 얕았다는 사실을 깨달았고, 배울수록 배워야하는 게 더 늘어나지만, 그럴수록 나의 지식이 깊어지는 느낌이 든다. 벨로그에 공부해야할 것들을 정리해놓았는데, 차근차근 하나씩 정리해가봐야지!
<2023.09.02>
- 장소: zep, 디스코드
- 시간: 오후1시~오후9시
- 한 일: 프론트엔드 컴포넌트/폴더 구조 설계, 공통 컴포넌트 생성(회원가입 첫 페이지 완성)
😀 오늘은 좋은 것과 나쁜 것이 무엇이 있었나요?
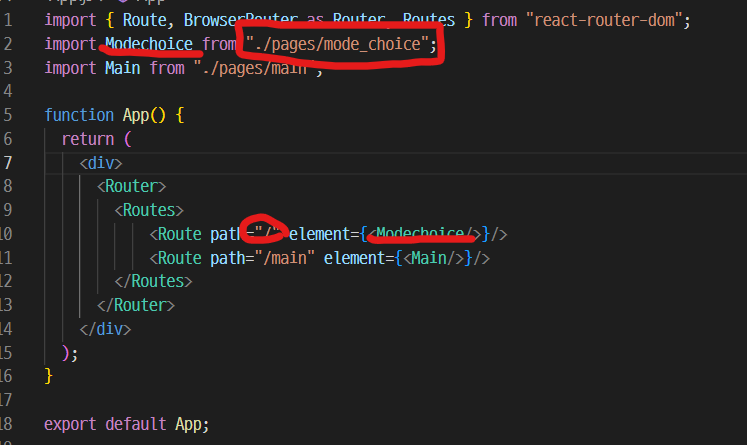
<새롭게 알게된 것>

- 리액트 파일명은 소문자로 시작
- 컴포넌트명은 대문자로 시작
- 파일명과 컴포넌트명은 일치하지 않아도 되고, 컴포넌트 명을 export 해주면 됨
- 라우팅할 때는 경로 써주고, path에는 아무거나 내 맘대로 지정해주면 됨
- 우리는 파일명과 컴포넌트명을 일치시킬 것임
-> 위의 사진에서 밑줄 친 부분은 컴포넌트 명으로, 그 컴포넌트 export한 이름과 일치시켜야 한다. 동그라미 친 부분은 path부분으로 내가 접속할 그 경로는 내 맘대로 지정해주면 되지만, 파일명과 일치시키자. 또, 네모 친 부분은 파일 명을 반영하여 경로를 지정해주면 된다.
<좋았던 것>
- 깃 협업 방법을 완벽히 익힐 수 있어서 좋았다. 항상 프로젝트를 시작할 때, 깃 환경 세팅이 오래걸려서 사기가 떨어진 경험이 있다. 오늘은 어떻게든 완벽하게 pull-request를 익힌다는 목표를 가지고 같은 프론트 팀원과 여러차례 연습을 하였고, 완벽히 익혔다. 이를 통해 협업에 재미를 느끼게 된 것 같다!! 오늘 하루종일 시간가는 줄 모르고, 이 프로젝트 협업에 전념했던 것 같다. 5시까지 한 끼도 먹지 못한 채 협업을 하였는데, 배고픔도 그렇게 크게 느껴지지 않았다. 이런 몰입이 너무 반가웠던 것 같다.
<나쁜 것>
스타일 컴포넌트를 새롭게 사용해 보았다. 하지만, 그 사용 방법이 익숙치 않아서 효율적인 제대로된 스타일 적용 코드를 짜고 있는 지 의문스러웠다. 이건 조만간 프론트엔드 멘토님께 여쭤볼 예정이다!
😀 오늘은 진행했던 학습/개발 내용은 무엇이었나요?

-> 아직 디자인이 완성되지 않은 상태라, 일단 공통 컴포넌트 부분을 생성하고, 디자인이 완성된 회원가입 첫 페이지를 완성하였다.
😀 오늘 가장 고민을 했던 부분은 무엇이었나요?
스타일 컴포넌트를 어떻게 적용해야할 지, 제대로 적용하고 있는 지에 대한 고민이 컸다. 또한, 컴포넌트와 폴더 설계를 적절히 한 건지 고민이 많았다.
😀 아쉬운 부분을 개선하기 위해서 필요한 것은 무엇인가요?
스타일 컴포넌트에 대해서 조금 더 학습할 예정이고, 또 컴포넌트, 폴더, 경로 명명 규칙이 혼란스러운 상태라 그것을 정리해서 벨로그에 올릴 예정입니다.
😀 이후에는 어떻게 보낼 예정인가요?
- 폴더/컴포넌트/경로 명명 규칙 정하기
- 리액트 훅 학습
- style-component 잘 적용하고 있는지 멘토링받기
- 코테 문제 꾸준히 풀기