👑 변수
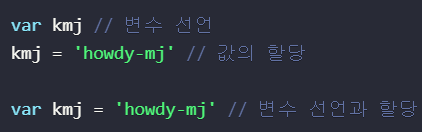
: 선언-> 초기화 단계를 거쳐 수행

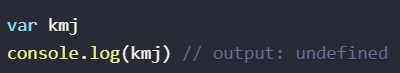
-> var을 이용한 변수 선언은 선언과 초기화가 동시에 진행된다.

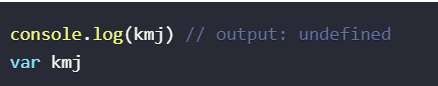
-> 여기서도 선언과 초기화 전에 출력했음에도 오류가 나지 않고, undefined가 출력된다. 그 이유는 '호이스팅' 때문이다.
호이스팅
: js 엔진은 소스코드를 한 줄씩 실행하기에 앞서(런타임 이전에 앞서), 선언문을 찾아내 먼저 실행한다. (변수 선언문, 함수 선언문)
즉, 변수 선언이 어디에 있든 다른 코드보다 먼저 실행되는 것
--> 코드 실행 전, 변수 선언/함수 선언이 해당 스코프의 최상단으로 끌려올려진 듯 한 현상
--> var로 선언한 변수에서만 오류없이 실행됨

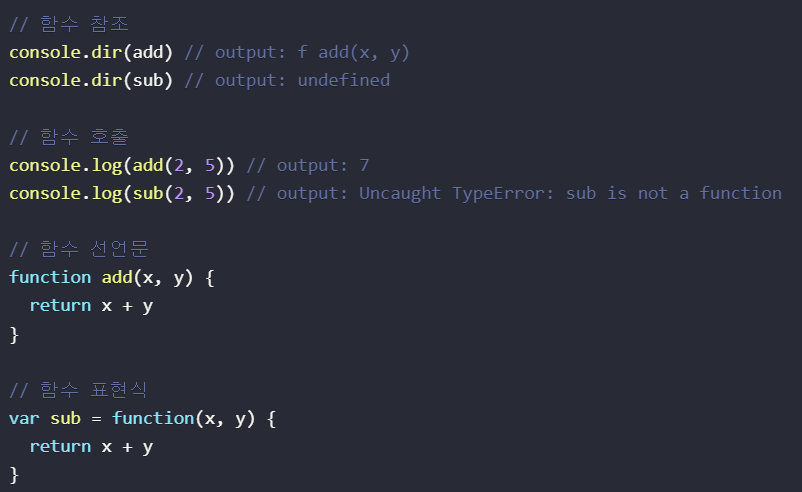
-> 함수 선언문도 마찬가지!! 선언문의 경우에는 오류가 나지 않지만, 표현식의 경우에는 오류가 난다.
var
: 선언 단계와 초기화 단계가 동시에 이루어짐
-> 스코프에 변수를 등록하고, 메모리 공간을 확보한 후, undefined로 초기화한다.

-> 선언과 초기화는 런타임 이전에 호이스팅되어 발생하지만, 할당은 소스코드를 한 줄 한 줄 읽는 런타임 때에 발생한다.
-> 변수 중복 선언 가능
-> 재할당 가능
-> 함수 아닌 곳에서 선언 시, 전역변수로
-> 함수 레벨 스코프
let
: 선언 단계와 초기화 단계가 분리되어 일어남/ 초기화 이전에 변수에 접근하고자 하면, 오류가 발생한다.
-> 초기화 이전: 스코프에 변수를 등록하였지만, 초기화가 되지 않아서 아직 메모리 공간이 확보되지 않았다. 따라서 초기화 전 까지는 변수를 참조할 수 없다.

-> 중복 선언 불가
-> 재할당 가능
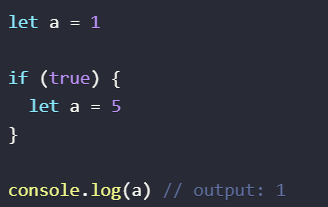
-> 블록레벨 스코프

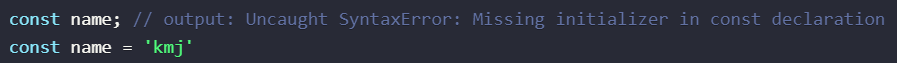
const

:선언과 동시에 초기화 해주어야 함
-> 중복 선언 불가
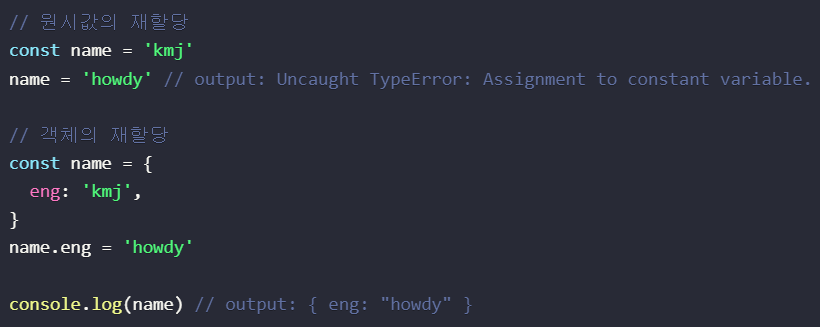
-> 재할당 불가

-> 원싯값을 재할당 불가, 객체 요소는 재할당 가능
-> 블록 레벨 스코프

---> var 보다는 let 사용하는 거 권장! 상수라면 const!
⭕ 변수 정리:
- var: 중복 선언 가능/ 함수레벨 스코프-전역변수/ 재할당 가능/ 호이스팅으로 인해 선언 코드 이전에 참조해도 오류 안 남
- let: 중복 선언 불가/블록레벨 스코프/ 재할당 가능/ 호이스팅으로 인해, 엔진에 이미 존재하긴 하지만, 초기화 이전에 사용불가
- const: 중복 선언 불가/블록레벨 스코프/재할당 불가-객체만 가능/상수/선언과 동시에 초기화 해주지 않으면, 그 전에는 참조 불가
👑 ES6
: ECMAScript 의 약자로, 자바스크립트의 표준/규격을 나타내는 용어이다.
-> 2015년에 에 출시 됨.
-> 아래와 같은 새로운 기능들을 포함하고 있다.
그렇다면, 왜 다른 버전보다도 이 버전이 유명한가?
-> ES5 이하 명세에서 문제가 되었던 부분이 해결되었고, 많은 기능들이 추가되었기 때문이다.
-> 가독성 & 유지보수성 향상
-> react, vue와 같은 유명 라이브러리들도 이에 맞춰 개발 환경을 바꿈
--> 따라서 ES6이 중요!
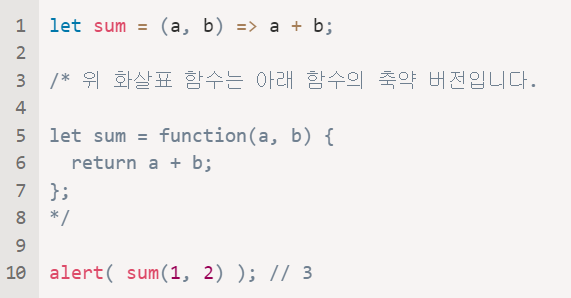
화살표 함수
: 전통적인 함수 표현의 간편한 대안


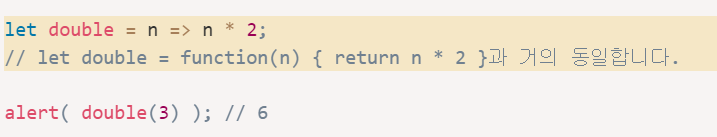
-> 인수가 하나면 괄호 생략 가능

-> 인수가 하나도 없을 땐, 괄호를 비워놓으면 됨.

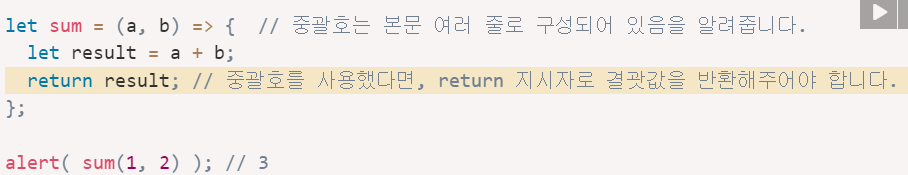
-> 중괄호가 있따면, return 해줘야 함.
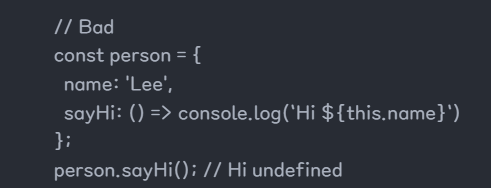
- 화살표 함수에는 this가 없다. 화살표 함수에서 this를 하면, 화살표 함수 내부가 아닌 상위 외부에서 this를 가져온다.

-> 화살표 함수로 메서드를 정의하는 것은 피해야한다. this는 화살표 함수 안 이므로, 객체가 아닌 window를 뜻한다.
-> new와 함께 호출할 수 없다.
-> 이벤트 메서드에 콜백함수로 쓰면 안됨.
⭕ 정리
- 중괄호 없이: 본문이 한 줄인 경우/ 오른 쪽에는 반환값을
- 중괄호: 본문이 여러 줄인 경우/ return 무조건
spread 연산자
- 배열에서의 spread 연산자
: js에서 기존에 생성되어 변수에 저장된 배열이나 객체를 새로운 변수에 할당하게 되면, 새로운 변수는 그 배열이나 객체를 참조하기 때문에, 새로운 변수의 배열이나 객체를 변경하면 기존의 것마저 함께 변경된다.
-> 참조가 아닌 복사는 어떻게?
-> ES6에서는 spread 연산자로 간편하게 가능!

- 객체에서의 spread 연산자
: spread 연산자를 이용하여, 객체의 프로퍼티를 업데이트하거나 복사할 수 있음

⭕ 정리
기존에 있던 배열이나 객체를 가져와서 새로운 값을 추가하거나 변경하기 위해서, 기존의 것을 가져올 때 사용하는 연산자
템플릿 문자열 (template literals)
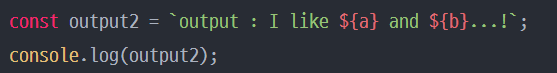
: 백틱을 사용하여 문자열 표현 쉽게 하는 방법
-> 백틱으로 문장 감 싸고, 따옴표는 백틱으로, 변수는 ${변수명}
-
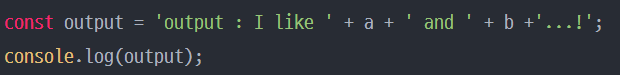
기존

-> 변수값과 문자열을 함께 출력하기 위해서, 따옴표와 +연사자를 작성해야하고, 띄어쓰기에 따로 신경을 써주어야 했다. -
ES6

-> 위와 같은 방식으로 간단하게 코드를 작성하는 것을 템플릿 문자열이라고 한다.
-> 코드가 더욱 간결해지고, 가독성 높아짐
-> 따옴표들은 대신에 백틱(`)으로 작성한다.

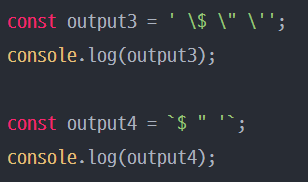
-> $, ', "을 작성할 때, 이스케이프 문자를 사용할 필요가 없다.
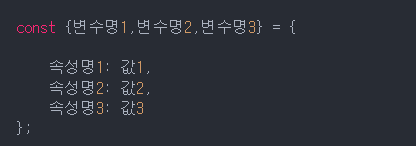
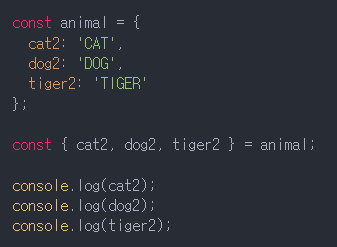
비구조 할당 (구조 분해)
: 배열이나 객체의 값을 해체하여 각각 변수에 저장하는 js 표현식
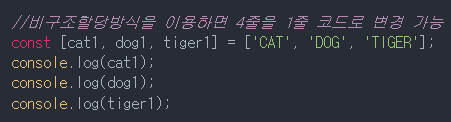
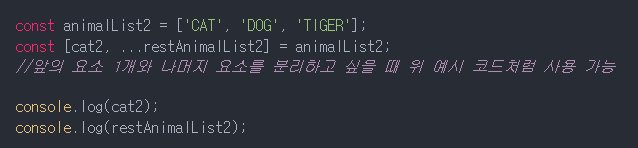
배열의 비구조 할당

-
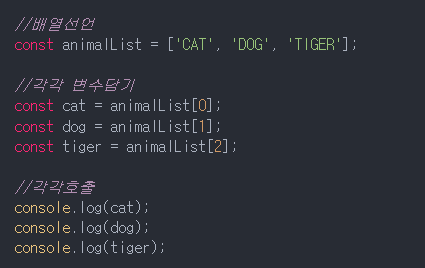
기존

-> 배열의 값을 직접 하나하나 지정해줌 -
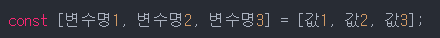
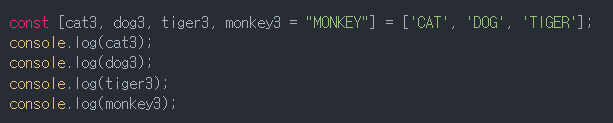
비구조화 할당 방식



-> 기본값 지정
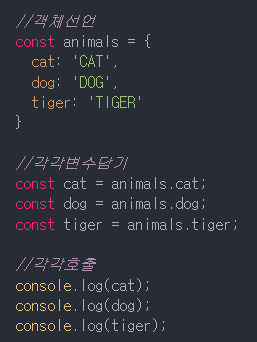
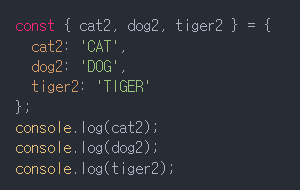
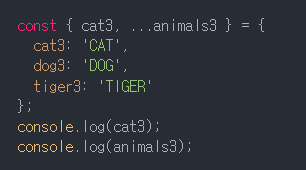
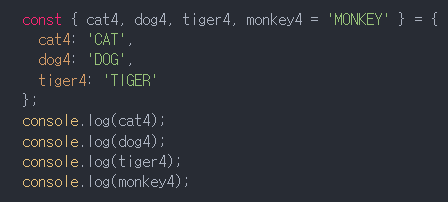
객체의 비구조 할당

-
기존

-
비구조 할당



-> 기본값 지정

👑 동기(synchronous)/비동기
: js 는 동기(싱글스레드)- 하나에 하나의 작업만 수행
-> 한 작업이 실행되는 동안, 다른 작업들은 멈춘 상태를 유지하며 자신의 차례를 기다림
자바스크립트 엔진의 주요 구성 요소
- memory heap: 변수와 객체의 메모리 할당 담당
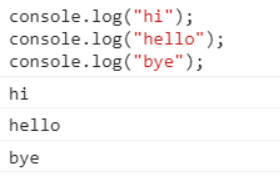
- call stack: 함수가 호출되면 쌓이는 곳/ 쌓이는 순서와는 반대로 실행
-> 맨 마지막에 호출된 함수가 제일 먼저 실행


-> 위와 같이 출력되는 이유
-> console.log("hi") 호출되면 call stack에 쌓이고, hi가 반환되면, 스택에서 사라진다. 하지만, 반환하기 전까지는 다음 작업을 수행할 수 없다.(동기) 그렇게 차례로 수행한다.
- 비동기
: 어떠한 요청을 보내면 그 요청이 끝날 때까지 기다리는 것이 아니라, 응답에 관계없이 바로 다음 동작이 실행되는 방식
js는 동기인데, 브라우저에서 어떻게 여러 이벤트를 동시에 동작할 수 있는가?
-> js 실행환경(runtime)과 관련이 있다.
-> 브라우저에서는 js 엔진만으로 작동하지 않는다. 비동기 처리 위한 web API를 제공한다.
*js는 싱글스레드인데, 어떻게 비동기가 가능한가? (비동기는 멀티태스킹 작업임)
-> 자바스크립트는 웹 브라우저나 자바스크립트 엔진에서 실행된다. 여기에는 싱글 스레드만 존재한다. 이 엔진 뿐 아니라 비동기식 처리 모델인 Web API 가 함께 동작하면서, 데이터를 가져오는 것과 같은 시간이 소요되는 일을 처리한다.
즉, 자바스크립트 엔진 스레드와는 다르게 비동기 처리를 따로 돈다.


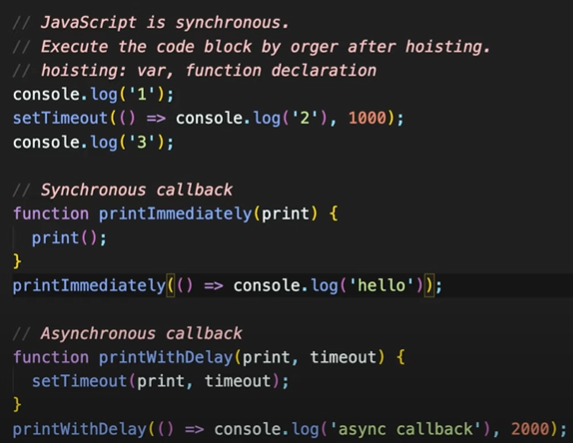
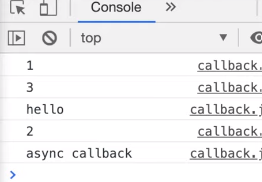
-> 위 코드의 결과는 위와 같다.
printImmediately, printWithDelay함수는 호이스팅 된다. 그 후, 코드 하나하나 순서대로 실행된다.
-> 1이 출력된다.
-> 그와 동시에 비동기 처리가 진행된다. setTimeout라는 web api는 비동기처리되므로 브라우저에게 1초 후 2를 출력하는 callback함수를 담고 있다. 즉, 브라우저야!! 요청왔어!! 1초 후 2출력해줘라고 요청하는 것이다. 그때, 그 2를 출력하는 함수가 callback함수가 되는 것이다. 즉, 요청이 끝난 후 실행해야 할 함수이다.
- 비동기를 처리하는 3가지 방식은 아래와 같다.
콜백함수 (Call back)
: 특정 함수에 매개변수로 전달된 함수
-> 매개변수로 넘겨진 건 일단 넘겨받고, 때가 되면 호출한다
-> 익명의 함수 사용
-> 함수 이름만 넘겨줌

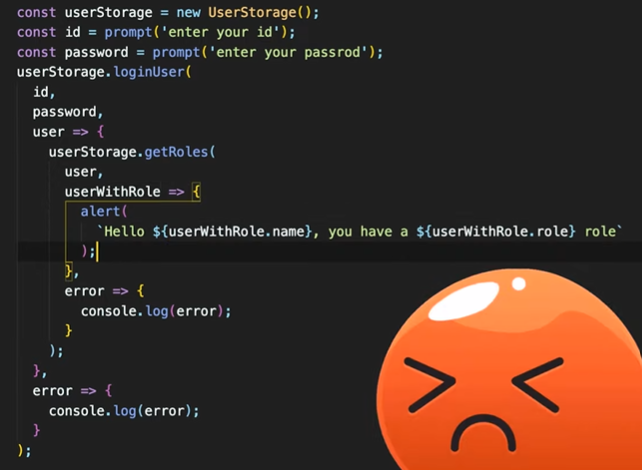
-> 콜백 지옥 (가독성 떨어져, 디버깅 유지보수 문제분석 어려워)
--> promise 통해 해결
그냥 일단 넘겨받고 필요할 때 호출하기 위해 사용하는 함수라고 생각하자!
--->>> 즉, callback 함수는 요청 처리 이후(setTimeout, setInterval), 실행해야 할 함수를 의미
Promise
: callback 함수의 단점을 보완하기 위해서 (무한 콜백 현상)
-> 비동기 작업이 종료된 후, 성공 여부와 결괏값 돌려줌
1. 실행이 잘 성공했는지
2. 혹은 실패했는지
3. 그럼 성공 or 실패의 결과 값이 무엇인지
위 세가지 내용을 미래(비동기 작업이 종료된 후)에 반환해주겠다고 약속해주는 객체이다.
<구현>
- state: 성공 여부/ pending->fulfilled->rejected
- producer(데이터 만들어내는), consumer(데이터 소비) 이해하기
-
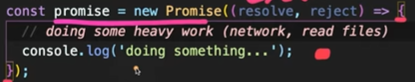
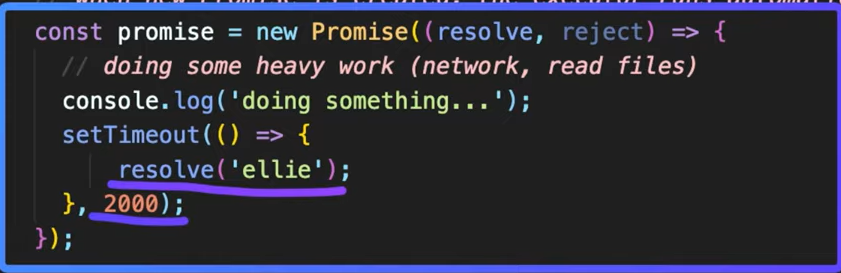
producer:

-> promise 만들어지는 순간, 안의 callback 함수 자동적으로 실행!! -
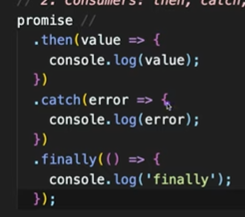
consumer: then, catch, finally로 가져올 수 있음
-> then: 잘 수행이 성공되었을 경우! promise가 잘 수행되었을 경우, 위의 resolve 결과가 value에 들어옴
-> catch: 오류 잡음/ finally: 마지막에 무조건 수행
async, await
: promise를 좀 더 간단히!! 동기적으로 실행되는 것처럼!!
- async 함수를 실행하게 되면 무조건 Promise 객체가 반환된다.
async 함수 내에서 return은 반환된 Promise 객체의 결과(resolve)값이다. - await 키워드는 반드시 async함수 안에서만 사용할 수 있고,
일반 함수에서 사용하면 SyntaxError를 발생시킨다.
await 키워드는 Promise 객체를 생성하는 함수 앞에 놓을 수 있고,
자바스크립트가await 키워드를 만나게 되면 해당 함수가 Promise 상태가 이행될 때까지 기다림
-> 아직, 비동기 파트에 대한 내용이 잘 이해가 가지 않는다. 이 부분은 계속해서 더 공부해야겠다!!
https://www.youtube.com/watch?v=s1vpVCrT8f4
이 영상 이해 잘 됨!!
https://velog.io/@khy226/%EB%8F%99%EA%B8%B0-%EB%B9%84%EB%8F%99%EA%B8%B0%EB%9E%80-Promise-asyncawait-%EA%B0%9C%EB%85%90