😀 MPA / SPA
-
MPA (Multi page application): 새로운 페이지 요청할 때마다 정적 리소스 다운되고, 전체 페이지 새롭게 렌더링
-> 사용자의 요청 (url 입력, 검색,,,) 시, 서버에서는 새로운 HTML 파일을 돌려줌
-> SSR 방식 (server side rendering): 서버 측에서 HTML 정보 갱신
-> 백엔드와 프론트엔드가 밀접하게 연관되어 있다.
-> 검색 포털에 노출되기 쉬움
-> ex) amazon -
SPA (single page application): 이는 모든 페이지의 HTML 파일을 제작하는 것이 아닌, 하나의 HTML으로 필요한 부분만을 서버에 요청하여 그 부분만을 동적으로 렌더링 하는 application
-> 최초에 정적 리소스들을 모두 다운로드
-> 새로운 페이지 요청 시, 필요한 부분만을 서버에 요청 후, 그에 따른 데이터를 전달받아 갱신
-> CSR 방식 (client side rendering): 클라이언트 측에서 정보 갱신 (서버 부담감 경감)
-> 전체 페이지 렌더링하지 않아도 되므로 빠르다
-> 초기 구동 속도 느리다
-> seo(search engine optimization)이 어려움: 검색에 노출이 안됨
-> ex) facebook, google
리액트는 3가지의 특징이 있다.
😀 1. 컴포넌트
: 리액트는 컴포넌트 단위이다. 컴포넌트는 총 2가지가 있다. 현재는 class component는 잘 사용하지 않는 추세이다.
-> 컴포넌트는 state, render부분으로 나눌 수 있다. state부분은 변하는 데이터 부분이고, 그 부분의 변화에 따라 화면에 나타는 것은 return 부분에 써준다.
-> 컴포넌트 이름은 대문자!
- 컴포넌트: 리액트로 만들어진 앱을 구성하는 최소 단위
-
class component: '클래스'기반 컴포넌트.

-> render에서 jsx 코드 반환
-> render 메서드 필수
-> this 키워드의 사용 -
함수 component: '함수'기반 컴포넌트.

-> 함수를 선언하듯, 컴포넌트를 정의하고, return 에 jsx코드를 반환하다.

-> 화살표 함수로도 나타낼 수 있다.
<컴포넌트 구성요소>
1. props: 부모 컴포넌트에서 자식 컴포넌트로 전달되는 데이터. props 값은 자식 컴포넌트에서 수정할 수 없다.
2. state: 컴포넌트의 상태를 저장. state 변화
3. context: 부모 컴포넌트에서 생성하여 모든 자식 컴포넌트로 전달하는 데이터
함수 컴포넌트를 사용하는 이유
- 메모리가 class 컴포넌트보다 효율적 (코드 간단)
- hooks: hooks를 통해서, 클래스 컴포넌트에서만 가능하던 state나 lifecycle 관리가 가능해짐
- 직관적인 코드 (화살표 함수의 사용..)
- this 사용하지 않음, setState hooks로 대체
- render 사용하지 않음. 바로 return
⭕ 나의 언어로 정리:
컴포넌트는 리액트의 기본 단위이다. 컴포넌트는 변하는 데이터를 저장하는 state와 그 변화에 따른 값을 화면에 보여주기 위한 return 부분으로 나뉜다. 컴포넌트는 state, props, context로 이루어져 있다. 컴포넌트는 2가지가 있다. 클래스 컴포넌트는 클래스 형태로, render 함수가 꼭 필요하며 this 키워드를 사용한다. 함수 컴포넌트는 hooks를 사용해서 클래스 컴포넌트의 기능들(라이프사이클, state)을 사용할 수 있게 되었다.
😀 2. JSX 문법
: js에 xml을 추가한 확장 문법이다.
-> 실행 전, babel을 사용하여 js도 변환
-> 하나의 파일에 html과 js를 동시에 사용할 수 있어서 편함
-> 가독성 높고 작성하기 쉬움

-> 부모 요소가 감싸는 형태여야 함 (return에는 1개의 태그만 쓸 수 있기 때문에, 여러 개를 쓰기 위해서는 부모 태그를 써줘야 함)
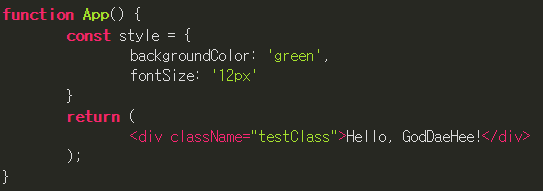
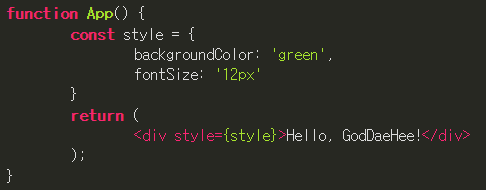
-> 태그 안에 js를 쓰기 위해서는 {}를 써줘야 함 (객체도 {})
-> if문 대신 삼항연산자를 사용

-> class 대신 className 사용

-> calmelCase 명명 규칙 사용 (font-size => fontSize)

-> {/…/} 주석 사용 방법
😀 3. Virtual DOM
: DOM의 요약본
- DOM: 브라우저가 화면을 그리기 위해서 필요한 정보가 트리 형태로 저장된 데이터
-> 가상 dom도 실제 dom에 기반하여 만들어짐 (JS 객체 형태로)
그렇다면 왜 가상 dom을 사용할까?
: 변경된 내용을 한 번에 받아와 실제 dom에 한 번에 적용시켜줌 (반복적인 실제 dom 수정 피함)
-> 실제 dom에는 화면을 그리는데 필요한 모든 정보가 들어있기 때문에 무겁다.
-> DOM의 변경사항을 빠르게 파악하고 반영하기 위해 (더욱 효율적)
-> 실제 DOM 조작 시간 줄여줌
-> 화면에 보여지는 내용을 직접 수정할 수는 없음 (복사본이므로)
⭕ 한마디로 가상 돔은 변경 사항을 빠르게 파악해서 적용하기 위한 실제 DOM의 복사본
--> 그렇다면 리액트에서는 그 가상돔을 어떻게 활용하는가?
-----> 재조정
😀 Reconciliation (재조정)
- 리액트는 항상 2개의 가상돔을 가지고 있다.
- 렌더링 이전 화면 구조를 가지고 있는 가상 돔
- 렌더링 이후 보이게 될 화면 구조를 가지고 있는 가상 돔
<재조정 과정>
State 변경 시-> 리렌더링-> 새로운 내용이 담긴 가상 돔 생성 (실제 브라우저에 그려지기 전)-> Diffing: 렌더링 이전의 가상 돔과 새로 생겨난 가상 돔을 비교해 변화된 부분 파악-> 차이가 발생한 부분만 실제 dom에 적용
--> 변경된 부분을 집단화시켜서, 한 번에 실제 dom에 적용
-> 변화 생길 때마다 실제 dom을 반복해서 수정하는 것이 아님!!
- diffing: 효율적인 알고리즘을 사용하기 때문에, 그 변화를 파악하는 속도가 굉장히 빠름
⭕ 나의 언어로 정리:
즉, 가상돔은 실제 돔의 복사본 버전이다. 돔이라는 것은 브라우저에 나타날 화면들의 내용을 트리구조로 나타낸 것이다. 가상 돔은 실제 돔의 내용들을 모두 담고 있는데, 자바스크립트 객체 형태로 되어있다. 가상돔을 사용하는 이유는 변경된 부분을 한 번에 실제 dom에 적용시켜주기 때문에 효율적이다. 즉, 변경이 생기면 diffing을 통해(diffing 알고리즘 자체도 효율적) 변경된 부분만 가상돔에 모아두었다가 실제 dom에 한 번에 적용시켜준다. 반복적으로 실제 dom을 변경하는 것을 피할 수 있다.
😀 Props / State
: 컴포넌트가 데이터를 다루는 방법
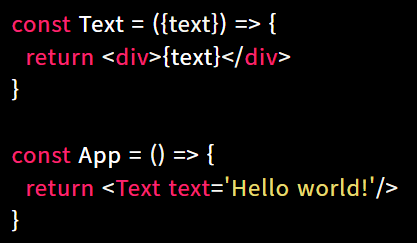
1. props: 부모 컴포넌트에서 자식 컴포넌트로 전달되는 데이터
-> 자식 컴포넌트에서 변경 불가능

-> 위와 같이 부모 컴포넌트(App)에서 자식 컴포넌트(Text)에 속성(Props)을 이용하여 Hello world!라는 문자열 데이터를 전달
- state: 한 컴포넌트 내에서 유동적인 데이터
-> 컴포넌트 안에서 변경 가능

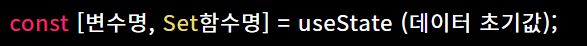
-> useState로 할당받은 state 변수는 직접 수정이 불가능하므로, set함수명으로 접근해줘야 함
⭕ 정리:
- props: 외부(부모 컴포넌트)에서 상속받는 데이터이며, 변경할 수 없음
- state: 내부(컴포넌트)에서 생성되고 활동하는 데이터이며, 변경할 수 있음
😀 Event handling
-
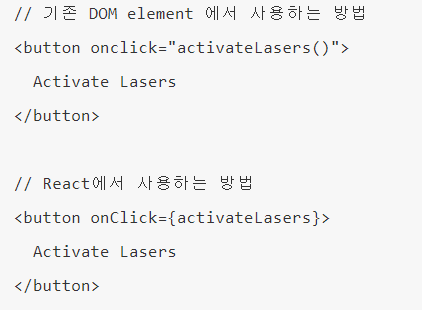
camelCase 표기법으로 해야하며, jsx 표기법으로 '{}'로 나타내야 함

-> onClick 와 같이 camelCase로 이벤트 이름을 설정하고, event handler의 연결은 JSX 표기인 { }을 사용 -
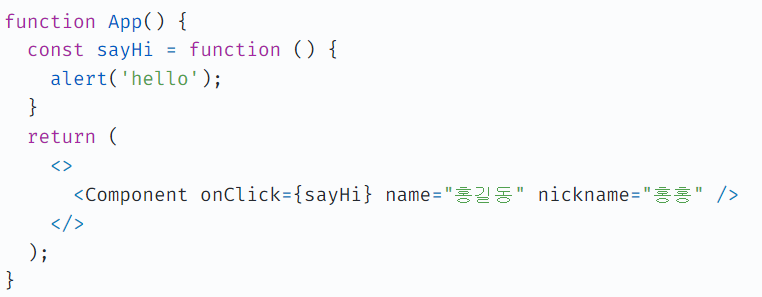
DOM 요소에만 이벤트 설정이 가능

-> div, button, input, form, span 등의 DOM 요소에는 이벤트 설정이 가능하지만, 리액트의 컴포넌트에는 불가능