- 프로필 페이지: 로그인한 사용자의 프로필 관리하는 기능, 첫 렌더링 시 내가 쓴 트윗만 보여주도록
😀 내가 쓴 트윗만 보기 (필터링 기능)
: 로그인한 사람의 아이디와 트윗 작성자 아이디가 같은 트윗만 화면에 출력 (프로필 페이지로 이동 시(렌더링 시), 내가 쓴 트윗만 보여주도록하는 함수 실행-useEffect의 첫 번째 인자에 실행 함수 전달!!!)
-> 파이어스토어에 쿼리문 보내기 (쿼리를 위한 라이브러리도 준비되어있음)
- Profile.js 파일
1. 파일 정리하기
: 프로필에 사용자정보 보여주기 위해, 라우터에서 userObj 정보 받아와야 함(프롭스로)
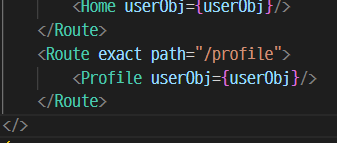
-> 라우터에서 userObj를 Profile 컴포넌트로 넘겨주자

-> Profile 컴포넌트에 userObj 프롭스 전달

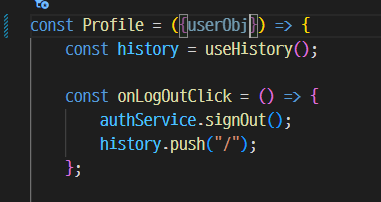
-> Profile 컴포넌트가 userObj 프롭스로 받음
2. 트윗 필터링 기능 구현하기
: 로그인한 사용자의 트윗만 가지고 오는 함수 생성
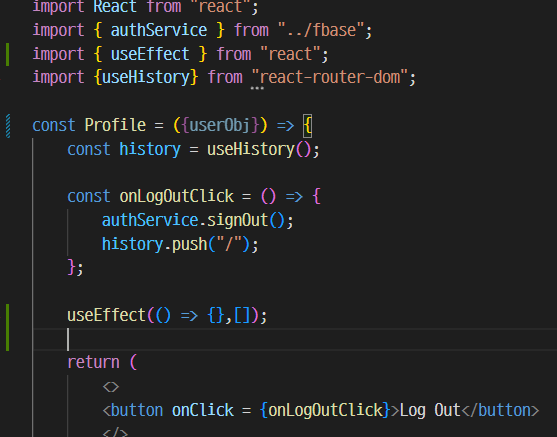
-> Profile 컴포넌트가 렌더링될 때, 작업들이 진행되어야 함 (useEffect의 두번째 인자에 빈 배열[] 전달)
- Profile.js

-> 프로필 페이지로 이동 시(렌더링 시) useEffect 함수 실행
-> 렌더링 후, 첫 번째 인자로 넘겨준 함수가 실행
-> 사용자 정보와 일치하는 트윗 정보만 화면에 출력하도록

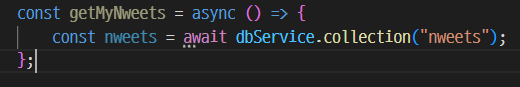
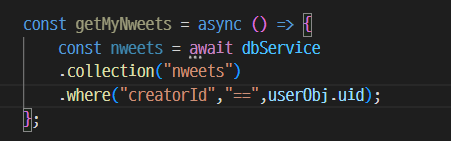
-> 여기서는 일단 모든 트윗 내용을 가져옴 (dbService를 통해 컬렉션을 가져옴) - 여기서 쿼리 함수 where 적용!

-> where 인자: (필드-문자열로, 조건, 찾으려는 값) 순서로
-> 아까는 다 가져왔다면, 이번에는 where을 사용하여 creatorId 필드에서, userObj.uid와 같은 값을 찾는 구문
-> 즉, 트윗의 여러 필드 중 트윗의 작성자 필드에서 사용자 아이디와 같은 값 찾음 (로그인한 사용자의 트윗 목록만 가져옴)
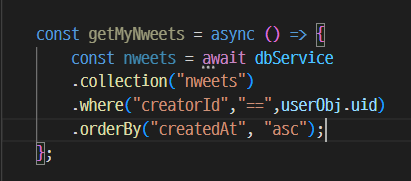
3. 정렬 쿼리 사용해 보기 (orderBy)
: 트윗 목록을 오름차순, 내림차순으로 정리

- 인수: (정렬기준 필드, 정렬방법) 을 문자열로 받음
-> asc: 오름차순/ desc: 내림차순
-> 여기서는 나의 트윗값을 트윗날짜를 기준으로 오름차순 정렬
4. 필터링한 트윗 목록 콘솔에 출력해보기
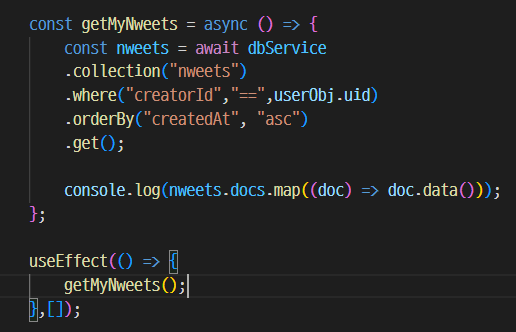
: 쿼리문 실행하려면 get 함수 필요
-> 쿼리 문을 통해 얻은 결과물 가져오는 함수

-> 렌더링 하자마자, 내 트윗만 보여주기 위해 useEffect의 첫번째 인자로 getMyweets 함수 호출
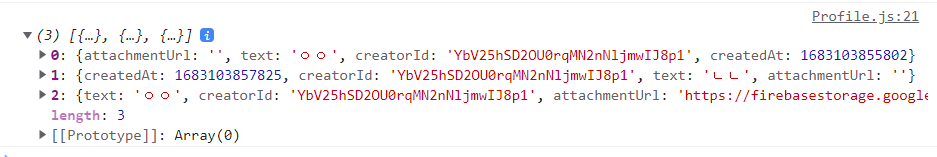
-> get 결과물에서 사용할 수 있는 데이터만 배열로 추출하기 위해 map함수 사용

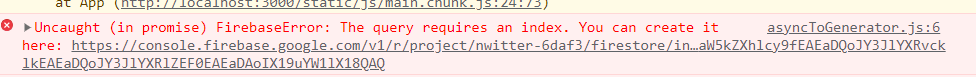
-> 내 트윗 내용의 data들이 뜰 줄 알았는데 오류 발생
-> orderBy 함수는 파이어스토어에서 indexing 작업이 되어있는 상태가 아니라면 사용할 수 없음 (파이어베이스에서 제공하는 데이터베이스 관련 함수 중에는 파이어베이스가 받아들일 준비가 되어 있지 않으면 사용할 수 없는 것들이 있음!!)
- 파어베이스 데이터베이스에서 색인 작업을 하자

-> 오류 메시지에서 링크를 누르면 바로 색인 작업 가능
-> 다시 트윗 등록 후 확인해보자.

-> 이렇게 profile 페이지에서 내가 한 트윗만 잘 생성됨을 알 수 있다.
5. 필터링 기능 잘 동작하는지 확인해 보기

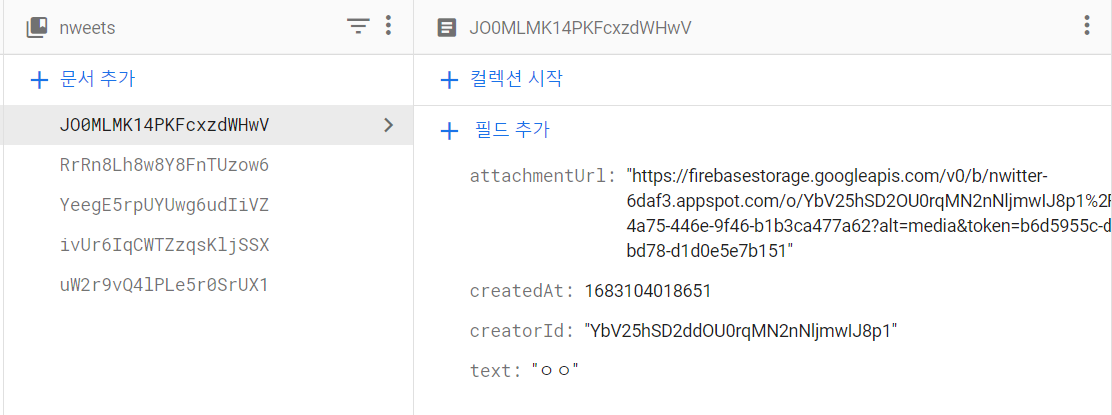
-> 임의로 creatorId를 하나 바꿔줌. 그 트윗은 프로필 페이지에서 안떠야 함

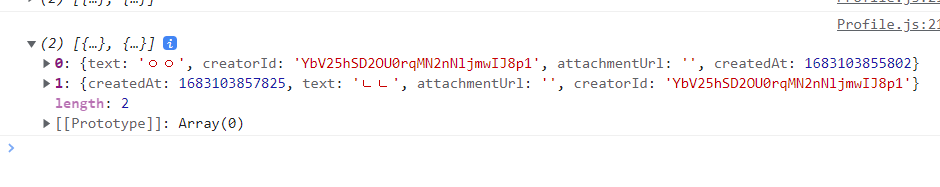
-> 그 값을 제외하고 프로필페이지에 뜨고 있음을 알 수 있다.
⭕ 정리:
여기까지는 내가 쓴 트윗만 내 프로필 페이지에서 오름차순으로 뜨게하는 것이다. Profile 페이지를 첫 렌더링 했을 때, 바로 내가 쓴 트윗만 뜨게할 것이므로, useEffect 함수를 사용한다.
그 함수에서는 collection을 통해 컬렉션 가져오고(트윗들 모두) 그 중에서 where 쿼리문을 통해, 사용자 정보와 일치하는 경우에만 가져와서, 오름차순으로 정렬해서 get()함수를 이용해서 받아왔다. 거기서 우리가 필요한 data만 추출하기 위해서 map함수를 이용해 필요한 데이터만 얻었다.
-> 즉 쿼리문을 이용해, 사용자 아이디와 트윗 작성자 아이디가 일치하는 경우에만 오름차순으로 프로필 페이지에 보여주고자 코딩함. 아직은 브라우저에는 안 나타나고, 콘솔에 나타남)
브라우저에 띄우기 (직접 해보기!)
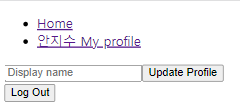
😀 프로필 페이지 기능 보완하기
: 로그인한 사용자의 이름을 표시하고 프로필 업데이트하도록 프로필 페이지에 기능 추가
1. Profile 컴포넌트 정리하기
-> 필터링 관련 내용은 삭제할 것임
-> getMyNweets, useEffect 부분 모두 삭제해주기
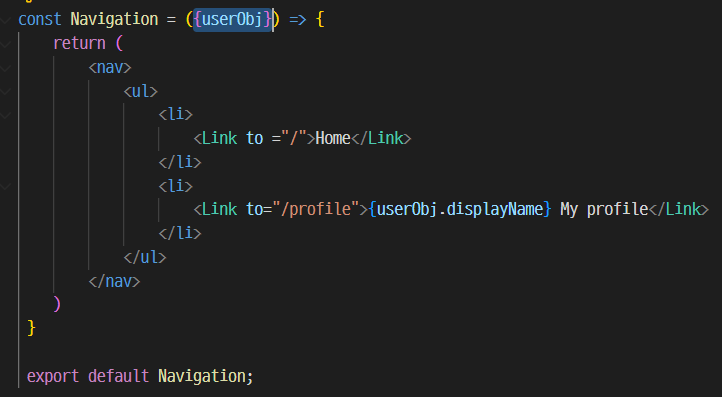
2. 내비게이션에 이름 넣기

-> 이 화면을 보여주는 것은 내비게이션 컴포넌트임
-> 여기서 my profile 대신에 로그인한 사용자의 이름을 출력하려면
-> userObj props를 내비게이션 컴포넌트로 보내서 이름 출력에 사용
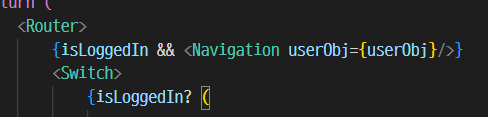
- Router.js

-> 내비게이션 컴포넌트 호출 시, userObj를 프롭스로 전달 - Navigation.js

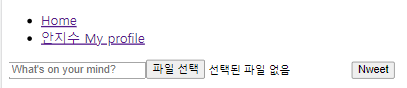
-> userObj를 콘솔에서 출력 시, displayName 항목을 볼 수 있다.
-> 이 항목은 회원가입으로는 채워지지 않음.
-> 구글 또는 깃허브 로그인을 통해 채워지는 값임

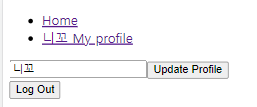
-> 구글로 로그인했더니, 이렇게 뜨는 것을 알 수 있다.
3. 프로필 업데이트 기능 추가하기
: 소셜로그인이 제공하는 displayName 항목을 쓰고 싶지 않은 사람들을 위해 만든 기능
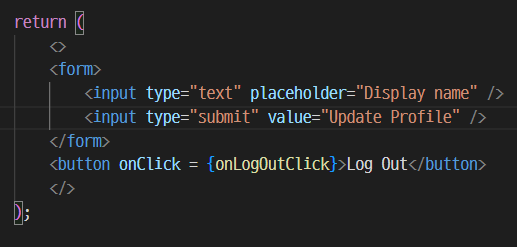
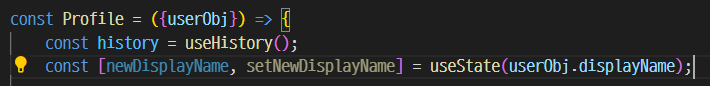
- Profile.js



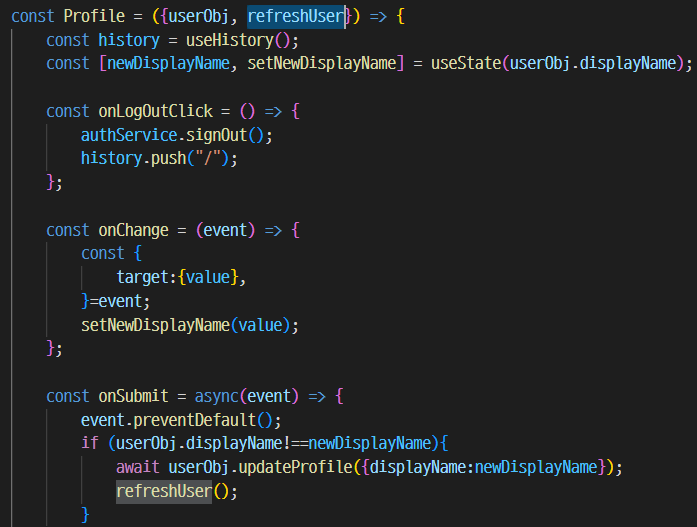
-> 이제 프로필을 업데이트하기 위한 useState를 사용해보자.

-> 기본값을 userObj.displayName으로 지정하고 input에 새로운 값을 입력 후, 업데이트 누르면 newDisplayName이 바뀐다.
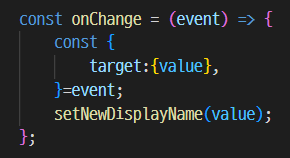
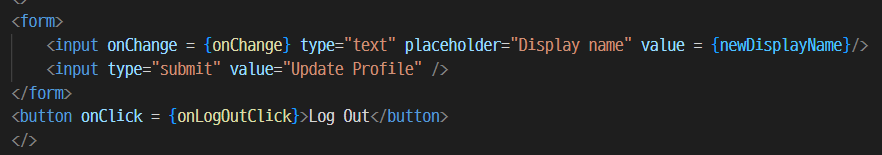
-> onChange 함수를 작성해보자.


-> input의 입력값을 setNewDisplayName에 전달하고, input에서 그 값을 value로 취해주었다.

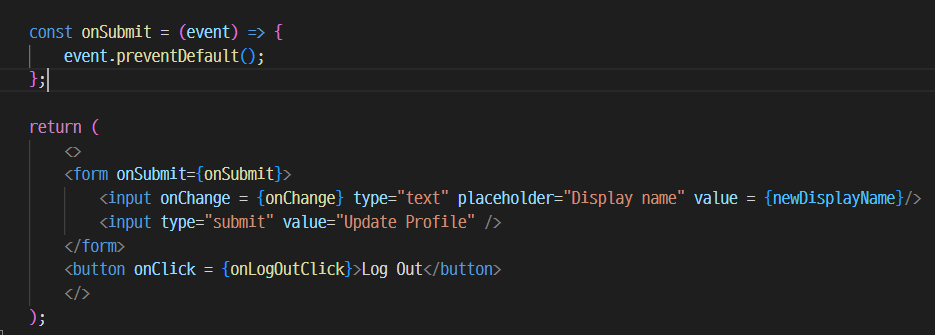
-> Update profile 버튼을 누르면, 수행될 동작을 정의하기 위해 onSubmit 함수를 정의해줬다.
-> 이제 onSubmit 함수 안에서 userObj의 displayName 항목을 바꾸는 방법을 알아보자.
4. userObj 관련 문서 살펴보고 프로필 업데이트하기

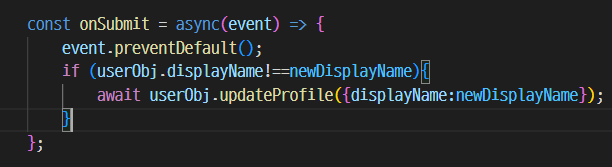
-> 비동기 작업이므로(async-await)
-> 조건을 걸어주어, 기존의 displayName과 새로 입력한 newDisplayName이 다른 경우에만 프로필을 업데이트하도록 했다.

-> 이렇게 잘 업데이트된 것을 알 수 있다. 하지만, 새로고침을 해야만 변경이 반영된다.
--> 실시간으로 프로필 바꾸는 것을 실시해보자.
😀 프로필 실시간 업데이트하기
: 컴포넌트 리렌더링을 통해서
- 리렌더링 발생하는 경우
- useState로 관리 중인 상태가 업데이트되는 경우
- props로 받은 요소가 업데이트되는 경우
1. Navigation 컴포넌트 살펴보기
: 리렌더링해야하는 컴포넌트는 Navigation
-> 관리중인 상태가 없고, 받은 props도 userObj 뿐
2. refreshUser 함수 추가하기
-> 리렌더링을 위해 userObj 업데이트
-> userObj는 스스로 업데이트된 프로필 반영하지 못함
-> 새 프로필을 파이어베이스에서 받아온 다음 userObj에 반영해야 함
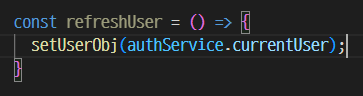
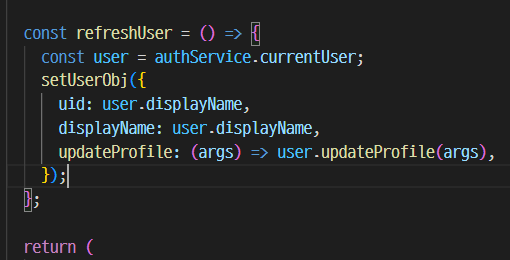
-> userObj를 새로고침하기 위해,
-> userObj를 관리하는 app.js에서 작업

-> 함수가 실행되면, 새 user를 userObj에 업데이트 해줌
3. refreshUser 함수 profile 컴포넌트로 보내주기
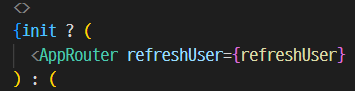
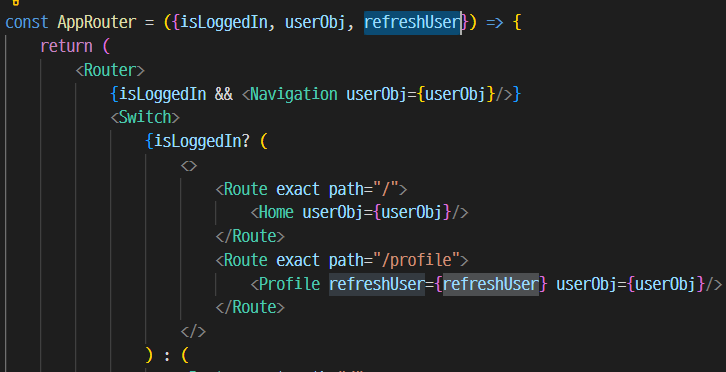
: 실제 프로필을 업데이트하는 Profile 컴포넌트에서 실행 (AppRouter, Profile 컴포넌트 순서로 프롭스를 통해 내려 보내주고, Profile 컴포넌트에서 이 함수를 실행하자)
- app.js

- Router.js

- Profile.js

-> 또 새로고침을 해야 반영됨. 리액트의 한계
-> 원래 리렌더링 발생해야하는데, 상태나 프롭스의 내용물이 너무 많으면 작은 변화를 제대로 인식하지 못함 (userObj 내용 굉장히 많음)
--> 즉, 여기까지는 userObj의 displayName을 바꿔주었고, 그것을 바로 반영하기 위해서는 새로운 데이터를 파이어베이스에서 받아와서 user에 업데이트 해줘야 함
4. userObj 크기 줄이기
: 우리에게 필요한 내용만 담은 작은 객체로
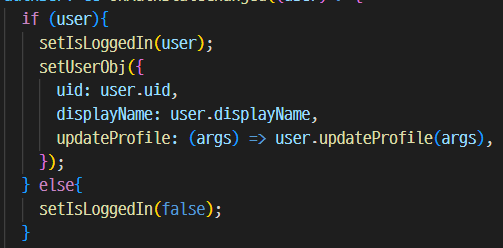
-> app.js 수정
- app.js

-> 필요한 것만 반영
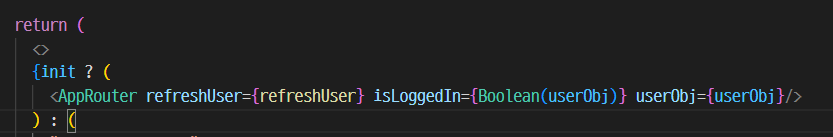
5. isLoggedIn 크기 줄이기
-> userObj가 있는지 확인 하면 되므로 Boolean 함수 사용
- app.js

-> Boolean 함수는 인자로 받은 값을 검사해서 값이 있으면 TRUE, 없으면 FALSE 반환 - app.js

-> 이전부터 사용하던 userObj의 형태를 가볍게 바꾸면서도, 동일한 형태로 유지

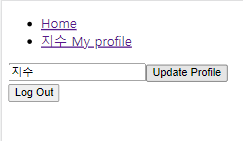
-> 프로필이 실시간 업데이트되는 것을 알 수 있다.
⭕ 정리:
필터링 기능: 정렬쿼리 사용(where-> orderby)
프로필페이지 이름 변경