☝🏻오늘 배운 것
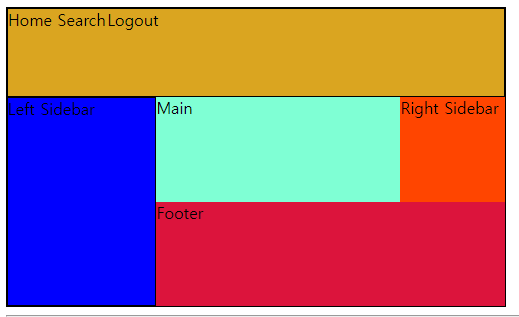
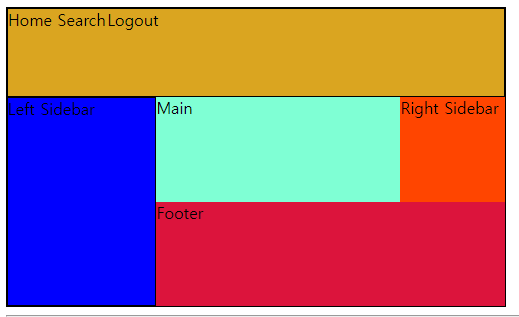
1. flexbox 연습문제 3
<div class="flex-container3">
<div class="header2">
<div class="home">Home</div>
<div class="search">Search</div>
<div class="logout">Logout</div>
</div>
<div class="Nav2">
<div class="left-sidebar">Left Sidebar</div>
<div class="content3">
<div class="content4">
<div class="main2">Main</div>
<div class="right-sidebar">Right Sidebar</div>
</div>
<div class="footer2">Footer</div>
</div>
</div>
</div>
.flex-container3{
display: flex;
flex-direction: column;
border: 1px solid black;
height: 300px;
width: 500px;
}
.header2{
border: 1px solid black;
background-color: goldenrod;
flex-basis: 30%;
display: flex;
}
.home, .search{
flex-basis: 10%;
}
.logout{
flex-basis: 80%;
}
.Nav2{
flex-basis: 70%;
display: flex;
}
.left-sidebar{
flex-basis: 30%;
background-color: blue;
border: 1px solid black;
}
.content3{
display: flex;
flex-direction: column;
flex-basis: 70%;
}
.content4{
display: flex;
flex-basis: 50%;
}
.main2{
background-color: aquamarine;
flex-basis: 70%;
}
.right-sidebar{
background-color: orangered;
flex-basis: 30%;
}
.footer2{
flex-basis: 50%;
background-color: crimson;
}

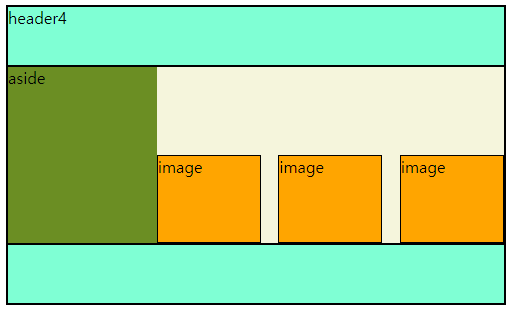
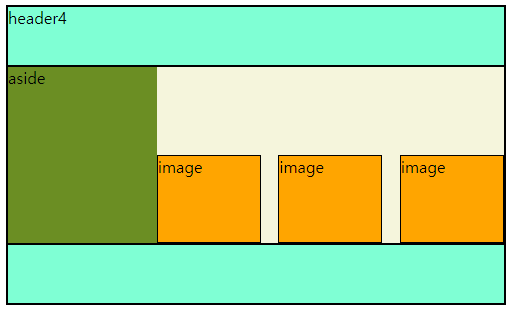
2. flexbox 연습문제 4
<div class="flex-container4">
<div class="header4">header4</div>
<div class="body4">
<div class="aside">aside</div>
<div class="article">
<div class="image">image</div>
<div class="image">image</div>
<div class="image">image</div>
</div>
</div>
<div class="footer4"></div>
</div>
.flex-container4{
display: flex;
flex-direction: column;
width: 500px;
height: 300px;
border: 1px solid black;
}
.header4, .footer4{
flex-basis: 20%;
background-color: aquamarine;
border: 1px solid black;
}
.body4{
display: flex;
flex-basis: 60%;
border: 1px solid black;
}
.aside{
flex-basis: 30%;
background-color: olivedrab;
}
.article{
flex-basis: 70%;
background-color: beige;
display: flex;
justify-content: space-between;
align-items: flex-end;
}
.image{
width: 30%;
height: 50%;
border: 1px solid black;
background-color: orange;
}

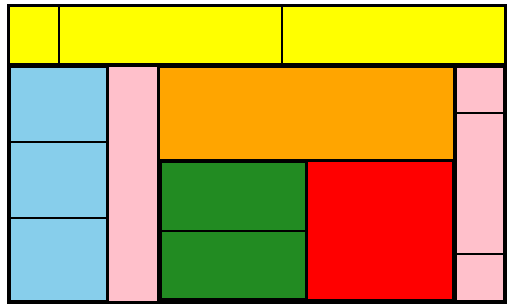
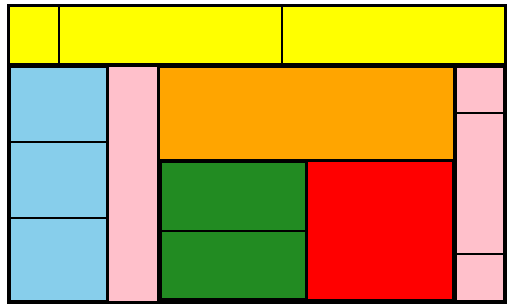
3. flexbox 연습문제 5
<div class="container5">
<div class="header5">
<div class="yellow1"></div>
<div class="yellow2"></div>
<div class="yellow3"></div>
</div>
<div class="body5">
<div class="content5-1">
<div class="blue1"></div>
<div class="blue2"></div>
<div class="blue3"></div>
</div>
<div class="content5-2"></div>
<div class="content5-3">
<div class="top"></div>
<div class="bottom">
<div class="bottom-1">
<div class="green1"></div>
<div class="green2"></div>
</div>
<div class="red"></div>
</div>
</div>
<div class="content5-4">
<div class="pink1"></div>
<div class="pink2"></div>
<div class="pink3"></div>
</div>
</div>
</div>
.container5{
display: flex;
flex-direction: column;
border: 1px solid black;
width: 500px;
height: 300px;
}
.header5{
display: flex;
background-color: yellow;
flex-basis: 20%;
border: 1px solid black;
}
.yellow1{
flex-basis: 10%;
border: 1px solid black;
}
.yellow2, .yellow3{
flex-basis: 45%;
border: 1px solid black;
}
.body5{
flex-basis: 80%;
border: 1px solid black;
display: flex;
}
.content5-1{
flex-basis: 20%;
background-color: skyblue;
border: 1px solid black;
display: flex;
flex-direction: column;
}
.content5-2, .content5-4{
flex-basis: 10%;
background-color: pink;
border: 1px solid black;
}
.content5-3{
flex-basis: 60%;
border: 1px solid black;
display: flex;
flex-direction: column;
}
.blue1, .blue2, .blue3{
border: 1px solid black;
flex-basis: calc(100%/3);
/* calculator : 100%를 3등분 하기 */
}
.top{
flex-basis: 50%;
background-color: orange;
border: 1px solid black;
}
.bottom{
flex-basis: 50%;
border: 1px solid black;
display: flex;
}
.bottom-1{
flex-basis: 50%;
background-color: forestgreen;
border: 1px solid black;
display: flex;
flex-direction: column;
}
.green1, .green2{
flex-basis: 50%;
border: 1px solid black;
}
.red{
flex-basis: 50%;
background-color: red;
border: 1px solid black;
}
.content5-4{
display: flex;
flex-direction: column;
}
/* .pink1, .pink3{
flex-basis: 20%;
border: 1px solid black;
}
.pink2{
flex-basis: 60%;
border: 1px solid black;
} */
/* pink라는 class를 주지않고 아래 처럼 사용할 수 도 있다. */
.content5-4 > div:nth-of-type(1),
.content5-4 > div:nth-of-type(3){
flex-basis: 20%;
border: 1px solid black;
}
.content5-4 > div:nth-of-type(2){
flex-basis: 60%;
border: 1px solid black;
}

4. 글자 관련 스타일
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>글자관련스타일</title>
<link rel="stylesheet" href="css/textstyle.css">
</head>
<body>
<h1>글자 관련 스타일</h1>
<h3>color : 글자 색을 지정하는 속성</h3>
<pre>
선택자{
color : 색상명(영문) | 16진수 숫자 RGB(#fff, #ffffff)
| rgb(255, 255, 255) | rgba(255, 255, 255, 1)
| hsl(360, 100, 10) | hsla(360, 100, 100, 1)
}
* rgba에서 a는 투명도를 나타냄 (0 : 투명, 1 : 불투명) 소수점 단위로 투명도 조절 가능
* hsl(색상, 채도, 명도)를 나타냄
* 6가지 색상 지정 방법은 색과 관련된 모든 css 속성에서 사용 가능
</pre>
<ul id="color-ul">
<li>색상명으로 지정</li>
<li>16진수 rgb로 지정</li>
<li>rgb로 지정</li>
<li>rgba로 지정</li>
<li>hsl로 지정</li>
<li>hsla로 지정</li>
</ul>
<hr>
<h3>text-decoration : 텍스트에 줄을 긋는 속성</h3>
<ul id="deco-ul">
<li>아랫줄 긋기</li>
<li>중간줄 긋기</li>
<li>윗줄 긋기</li>
<li> <a href="#">줄 없애기</a> </li>
</ul>
<hr>
<h3>text-align : 글자(inline속성)를 정렬하는 속성(왼쪽, 가운데, 오른쪽, 양쪽)</h3>
<div id="align-test">
<p>안녕하세요? 오늘 점심 뭐먹지?</p>
<p>안녕하세요? 오늘 점심 뭐먹지?</p>
<p>안녕하세요? 오늘 점심 뭐먹지?</p>
<p> Hello World! Hello World! Hello World! Hello World!
Hello World! Hello World! Hello World! Hello World!
Hello World! Hello World! Hello World! Hello World!
Hello World! Hello World! Hello World! Hello World!
Hello World! Hello World! Hello World! Hello World!
Hello World! Hello World! Hello World! Hello World!
Hello World! Hello World! Hello World! Hello World!
</p>
<div id="div1">
<div>inline-block</div>
</div>
</div>
<hr>
<h3>line-height : 줄 간격(장평)을 지정하는 속성</h3>
<pre>
줄 사이 간격을 지정한 만큼 벌리는게 아니라
한 줄의 높이를 지정하는 속성
</pre>
<div id="line-test">
<p>
동해물과 백두산이 마르고 닳도록<br>
하느님이 보우하사 우리 나라 만세<br>
무궁화 삼천리 화려 강산<br>
대한사랑 대한으로 길이 보전하세
</p>
<p>
동해물과 백두산이 마르고 닳도록<br>
하느님이 보우하사 우리 나라 만세<br>
무궁화 삼천리 화려 강산<br>
대한사랑 대한으로 길이 보전하세
</p>
</div>
<hr>
<h3>글자를 요소 정중앙에 배치하기</h3>
<div id="center-test">
<span>정중앙</span>
</div>
<hr>
<h3>letter-spacing : 글자 사이 간격(자간) 지정 속성</h3>
<p id="letter-test">
Hello world!!
</p>
<hr>
<h3>text-shadow : 텍스트에 그림자 효과 추가하는 속성</h3>
<div id="shadow-test">
<p>HTML5</p>
<p>HTML5</p>
<p>HTML5</p>
<p>HTML5</p>
</div>
</body>
</html>
/* color 속성 */
#color-ul > li{
font-size: 24px;
font-weight: bold;
}
#color-ul > li:nth-child(1){
color: red;
}
#color-ul > li:nth-child(2){
color: #8918F5;
}
#color-ul > li:nth-child(3){
color: rgb(50, 100, 150); /* 0~255까지 숫자에서 작성 가능 */
}
#color-ul > li:nth-child(4){
color: rgba(255, 0, 0, 0.54);
}
#color-ul > li:nth-child(5){
color: hsl(360, 100%, 50%);
}
#color-ul > li:nth-child(6){
color: hsl(240, 100%, 50%, 0.5);
}
/* text-decoration */
#deco-ul > li:nth-child(1){
text-decoration: underline;
}
#deco-ul > li:nth-child(2){
text-decoration: line-through;
}
#deco-ul > li:nth-child(3){
text-decoration: overline;
}
#deco-ul > li:nth-child(4) > a {
text-decoration: none;
} /* 하이퍼링크 자동 줄 없애기 */
/* text-align */
#align-test{
width: 350px;
border: 2px solid black;
}
#align-test > p:nth-child(1){
text-align: left; /* 기본값 : 좌측 정렬 */
}
#align-test > p:nth-child(2){
text-align: right;
}
#align-test > p:nth-child(3){
text-align: center;
}
#align-test > p:nth-child(4){
text-align: justify;
}
#div1 > div{
width: 50px;
height: 50px;
background-color: red;
display: inline-block;
}
/* inline-block도 적용되는지 확인*/
#div1{
text-align: center;
}
#line-test > p:last-child{
line-height: 30px;
}
#center-test{
width: 200px;
height: 200px;
border: 1px solid black;
text-align: center;
}
#center-test > span{
background-color: pink;
line-height: 200px;
}
#letter-test{
letter-spacing: 10px;
}
/* test-shadow */
#shadow-test{
background-color: black;
padding: 30px;
}
#shadow-test > p{
font-size: 75px;
font: bold;
}
#shadow-test > p:nth-child(1){
color: orange;
text-shadow: 3px 3px white;
}
#shadow-test > p:nth-child(2){
color: white;
text-shadow: 5px 5px 5px #bbb;
}
#shadow-test > p:nth-child(3){
color: rgba(255, 255, 255, 0.9);
text-shadow: 0px 0px 10px magenta;
/* 가로 세로 번짐 색상 */
}
#shadow-test > p:nth-child(4){
text-shadow: 0px 0px 4px #ccc,
0px -5px 4px #ff3,
2px -10px 6px #fd3,
-2px -15px 11px #f80,
2px -20px 18px #f20;
}