☝🏻오늘 배운 것
1. 글꼴(폰트) 관련 스타일
transform / scale / rotate / translate3d / transition / transition-duration / transition-delay
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>13_변형관련스타일</title>
<link rel="stylesheet" href="css/transform-style.css">
</head>
<body>
<h1>2차원 배경</h1>
<h3>좌우로 움직이기</h3>
<img src="../images/cat/3.png" class="trans-x-2d">
<h3>상하로 움직이기</h3>
<img src="../images/cat/4.png" class="trans-y-2d">
<h3>대각선 움직이기</h3>
<img src="../images/daggu/1.png" class="trans-xy-2d">
<h3>가로 방향 확대/축소</h3>
<img src="../images/daggu/2.png" class="trans-x-scale-2d">
<h3>세로 방향 확대/축소</h3>
<img src="../images/dog/5.png" class="trans-y-scale-2d">
<h3>대각선 방향 확대/축소</h3>
<img src="../images/dog/6.jpg" class="trans-scale-2d">
<h3>요소 회전</h3>
<img src="../images/travle/7.jpg" class="trans-rotate">
<hr>
<h1>3차원 변형</h1>
<h3>x, y, z축 이동</h3>
<img src="../images/travle/8.jpg" class="trans-3d">
<h3>x축 회전</h3>
<img src="../images/travle/9.jpg" class="trans-rotate-x-3d">
<h3>y축 회전</h3>
<img src="../images/travle/10.jpg" class="trans-rotate-y-3d">
<h3>z축 회전</h3>
<img src="../images/travle/10.jpg" class="trans-rotate-z-3d">
<hr>
<h1>변형 사이에 지연 시간 추가하기(transition)</h1>
<div class="box test1"></div>
<hr>
<div class="box test2">여기가 위쪽</div>
<h4>스타일 변형 진행 속도 조정</h4>
<div class="box test3">여기가 위쪽</div>
<hr>
<h4>스타일 변형 딜레이(일정 시간 후 변형)</h4>
<div class="box test4">여기가 위쪽</div>
</body>
</html>img{
width: 250px;
}
/* transform : 변형과 관련된 속성 */
/* css 속성 작성 시 크로스 브라우저(브라우저가 달라지는 경우) 처리 방법
-ms- : 마이크로 소프트(익스플로러, 엣지)
-webkit- : 크롬, 사파리
-o- : 오페라
-moz- : 모질라(파이어폭스)
*/
.trans-x-2d:hover{
-ms-transform: translateX(100px);
-webkit-transform: translateX(100px);
transform: translateX(100px);
}
/* 상하 이동 */
.trans-y-2d:hover{
-ms-transform: translateY(-100px);
-webkit-transform: translateY(-100px);
transform: translateY(-100px);
}
/* 대각선 이동 */
.trans-xy-2d:hover{
transform: translate(100px, -100px);
}
/* scale(배율) */
/* 가로방향 확대/축소 */
.trans-x-scale-2d:hover{
transform: scaleX(2);
margin-left: 200px;
}
/* 세로방향 확대/축소 */
.trans-y-scale-2d:hover{
transform: scaleY(2);
}
/* 대각선 확대/축소 */
.trans-scale-2d:hover{
transform: scale(2, 2);
margin: 150px 150px;
}
/* 요소 회전 */
.trans-rotate:hover{
transform: rotate(180deg);
}
/******************************************/
/* 3차원 변형(x, y, z축 이동) */
.trans-3d:hover{
/* perspective(z축의 길이) : 원근법 적용 */
transform: perspective(300px) translate3d(50px, 50px, 100px);
}
/* x축 회전 */
.trans-rotate-x-3d{
transform: perspective(300px) rotateX(45deg);
margin-left: 50px;
}
/* y축 회전 */
.trans-rotate-y-3d{
transform: perspective(300px) rotateY(45deg);
}
/* z축 회전 */
.trans-rotate-z-3d{
transform: perspective(300px) rotateZ(45deg);
}
/* transition */
.box{
width: 150px;
height: 150px;
border: 1px solid black;
background-color: red;
/* 스타일이 변경되는 시간 지정 */
transition-duration: 1s;
}
.test1:hover{
background-color: yellow;
}
.test2:hover{
transform: rotate(360deg);
background-color: brown;
/* 테두리의 모서리 곡률 속성 : 사각형에서 50% 적용하면 원형으로 변형됨 */
border-radius: 50%;
transition-duration: 3s;
}
.test3{
transition-duration: 3s;
transition-timing-function: ease-in-out;
/* easy(기본값) : 천천히 빨리 천천히 */
/* ease-in-out : 천천히 보통 천천히 */
/* linear : 등속(같은 속도) */
}
.test3:hover{
background-color: aqua;
transform: rotate(720deg);
}
.test4{
transition-delay: 2s;
}
.test4:hover{
transform: translateX(100px);
}2. 시맨틱 태그
- 시맨틱(Semantic, 의미)태그
: 기존 영역 분할에 주로 사용되던 div, span 등의 태그는 태그 이름만 봤을 때 나눈다는 것 이외의 의미를 파악하기가 어려움.
-> 태그만 봤을 때 태그의 목정을 알 수 없어서 id 또는 class를 반드시 추가해야했다.
이런 문제점을 해결하고자 태그 이름만으로 어느정도 어떤 역할을 하는지 알 수 있고, 웹 접근성(SEO)을 향상하는데에 도움이 되는 시맨틱 태그가 추가됨.
[제공하는 태그]
-header 태그 : 문서의 제목, 머리말 영역
-footer 태그 : 문서의 하단 부분, 꼬리말, 정보 작성 영역
-nav 태그 : 나침반 역할(다른페이지, 사이트 이동)의 링크 작성 영역
-main 태그 : 현재 문서의 주된 콘텐츠 작성 영역
-section 태그 : 구역 구문을 위한 영역
-article 태그 : 본문과 독립된 콘텐츠를 작성하는 영역(배너 광고)
-aside 태그 : 사이드바(보통 양쪽에 있음), 광고 영역
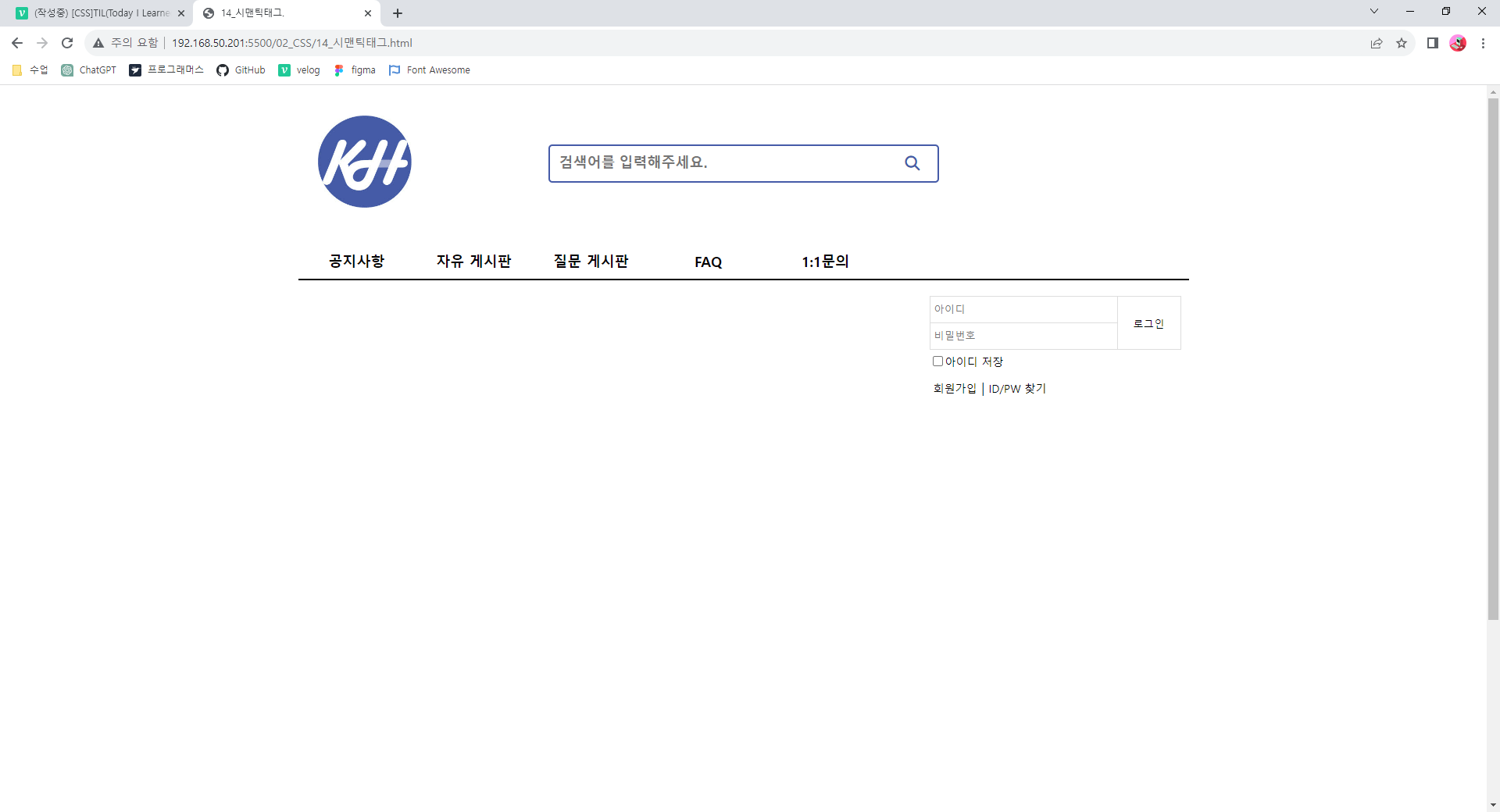
3. clone 간단한 코딩
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>14_시맨틱태그.</title>
<link rel="stylesheet" href="css/stucture.css">
<script src="https://kit.fontawesome.com/323ba1dcd4.js" crossorigin="anonymous"></script>
</head>
<body>
<main>
<header>
<!-- 클릭 시 메인페이지로 이동하는 로고 -->
<section>
<a href="#">
<img src="../images/logo.jpg" id="home-logo">
</a></section>
<!-- 검색창 부분 -->
<section>
<section class="search-area">
<!-- form 내부 input 태그 값을 서버 또는 페이지로 전달 -->
<form action="#" name="search-form">
<!-- fieldset : form 내부에서 input을 종류별로 묶는 용도로 자주 사용 -->
<fieldset>
<!-- search : 텍스트 타입과 기능적으로는 똑같으나,
브라우저에 의해 다르게 표현될 수 있다. -->
<!-- autocomplete : HTML 기본 자동완성 기능 -->
<input type="search" id="query" name="query"
autocomplete="off" placeholder="검색어를 입력해주세요.">
<botton id="search-btn" class="fa-solid fa-magnifying-glass"></button>
</fieldset>
</form>
</section>
</section>
<section></section> <!-- 우측 빈 공간 -->
</header>
<nav>
<ul>
<li><a href="#">공지사항</a></li>
<li><a href="#">자유 게시판</a></li>
<li><a href="#">질문 게시판</a></li>
<li><a href="#">FAQ</a></li>
<li><a href="#">1:1문의</a></li>
</ul>
</nav>
<section class="content">
<section class="content-1"></section>
<!-- 아이디/비밀번호/로그인 버튼 영역 -->
<section class="content-2">
<form action="#" name="login-form">
<fieldset id="id-pw-area">
<section>
<input type="text" name="inputId" placeholder="아이디">
<input type="password" name="inputPw" placeholder="비밀번호">
</section>
<section>
<button>로그인</button>
</section>
</fieldset>
<lable>
<input type="checkbox" name="saveId">아이디 저장
</lable>
<!-- 회원가입/ id/pw 찾기 영역 -->
<section id="signup-find-area">
<a href="#">회원가입</a>
<span>|</span>
<a href="#">ID/PW 찾기</a>
</section>
</form>
</section>
</section>
</main>
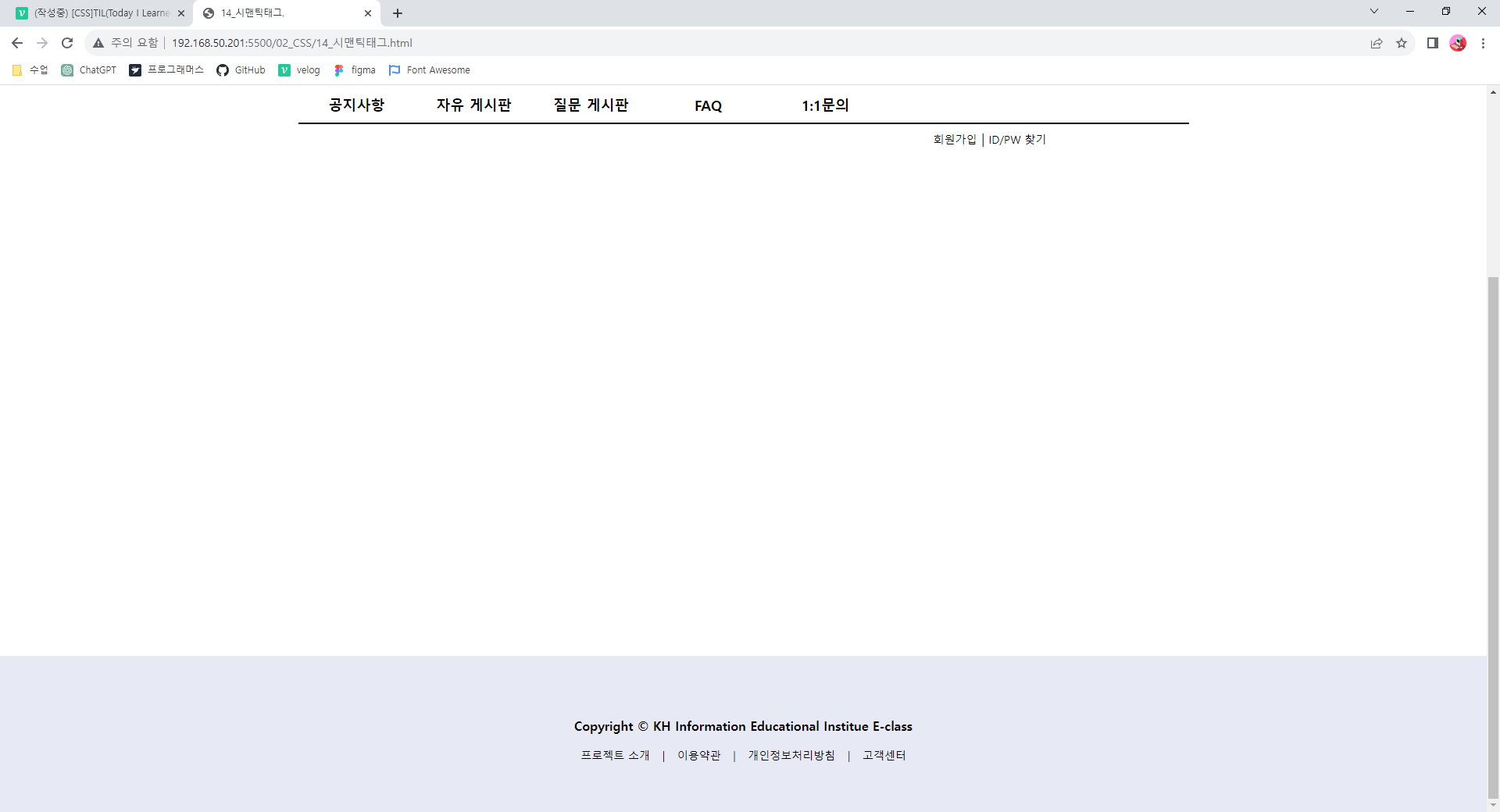
<footer>
<p>Copyright © KH Information Educational Institue E-class</p>
<section>
<a href="#">프로젝트 소개</a>
<span>|</span>
<a href="#">이용약관</a>
<span>|</span>
<a href="#">개인정보처리방침</a>
<span>|</span>
<a href="#">고객센터</a>
</section>
</footer>
</body>
</html>*{
box-sizing: border-box;
}
body{
margin: 0;
}
main{
width: 1140px;
margin: auto;
}
header{
height: 200px;
display: flex;
}
header > section:nth-child(1),
header > section:nth-child(3){
flex-basis: 15%;
}
header > section:nth-child(2){
flex-basis: 70%;
}
/* 로고 */
header > section:nth-child(1){
display: flex;
justify-content: center;
align-items: center;
}
#home-logo{
width: 120px;
}
/* 검색 스타일 */
header > section:nth-child(2){
display: flex;
justify-content: center;
align-items: center;
}
.search-area{
width: 500px;
}
.search-area fieldset{
border: 2px solid #455ba8;
border-radius: 5px;
margin: 0;
padding: 2px;
display: flex;
}
#query{
padding: 10px;
font-size: 18px;
font-weight: bold;
border: none;
outline: none; /* 0도 가능 */
/* outline : input태그에 포커스가 맞춰졌을 때 이를 표현하기 위한 바깥선 */
flex-basis: 92%;
}
#search-btn{
flex-basis: 8%;
line-height: 40px;
cursor: pointer;
font-size: 1.2em; /* 아이콘의 크기는 font-size로 변경해야함 */
color: #455ba8;
border: none;
background-color: transparent; /* transparent : 투명 */
}
/* nav */
nav{
height: 50px;
border-bottom: 2px solid black;
background-color: white;
position: sticky;
top: 0;
/* sticky : 스크롤이 임계점에 도달했을 때 화면에 스티커처럼 붙임
- 평소에는 기본 position상태인 static이고
임계점에 도달하면 fixed로 변함(화면 특정 위치에 고정)
* top, bottom, left, right 속성이 필수로 작성되어야함.
-> 임계점 도달 시 어느 위치에 부착할 지 정해야하기 때문
*/
}
/* nav > ul 스타일 */
nav > ul{
list-style-type: none;
display: flex;
margin: 0;
padding: 0;
height: 100%;
}
nav a{
text-decoration: none;
font-size: 18px;
font-weight: bold;
color: black;
hyphenate-character: 100%;
display: block;
text-align: center;
line-height: 50px;
border-radius: 5px;
transition-duration: 0.2s;
}
nav li{
flex-basis: 150px;
}
nav a:hover {
background-color: #455ba8;
color: white;
}
/* content 영역 */
.content{
height: 800px;
display: flex;
}
.content-1{ flex-basis: 70%; }
.content-2{ flex-basis: 30%; }
/* login 스타일 */
form[name="login-form"]{
height: 150px;
padding: 10px;
margin-top: 10px;
display: flex;
flex-direction: column;
justify-content: center;
}
form[name="login-form"] > lable {
margin-top: 5px;
font-size: 14px;
flex-basis: 20%;
}
#id-pw-area{
margin: 0;
padding: 0;
display: flex;
border: 1px solid #ddd;
flex-basis: 60%;
}
#id-pw-area > section:first-child{
flex-basis: 75%;
display: flex;
flex-direction: column;
}
#id-pw-area > section:last-child{
flex-basis: 25%;
}
#id-pw-area input{
border: 0;
border-right: 1px solid #ddd;
flex-basis: 50%;
outline: none;
padding: 5px;
}
#id-pw-area input:first-child{
border-bottom: 1px solid #ddd;
}
#id-pw-area input:focus{
border : 2px solid #455ba8;
}
/* 로그인 버튼 */
#id-pw-area button{
width: 100%;
height: 100%;
border: none;
background-color: transparent;
cursor: pointer;
}
#id-pw-area button:hover{
background-color: #455ba8;
color: white;
}
#signup-find-area{
flex-basis: 20%;
margin-top: 10px;
padding-left: 5px;
}
#signup-find-area > a{
color: black;
text-decoration: none;
font-size: 14px;
}
#signup-find-area > span{
padding: 0 10;
/* 상하 좌우 */
}
/* footer */
footer{
height: 200px;
background-color: #a3add342;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
footer > p{
font-weight: bold;
}
footer > section > *{
font-size: 14px;
}
footer a{
color: black;
text-decoration: none;
}
footer span{
padding: 0 10px;
}