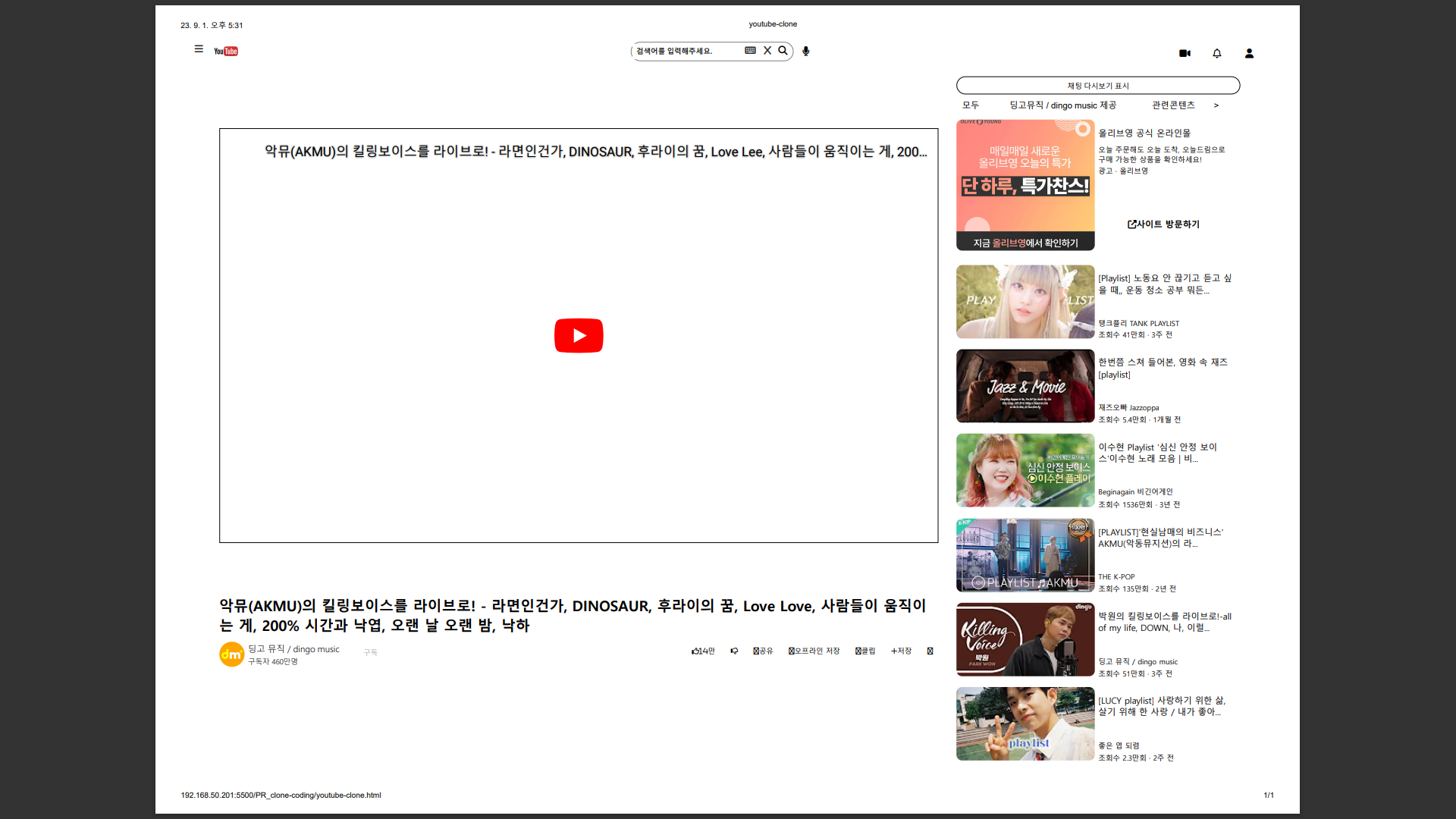
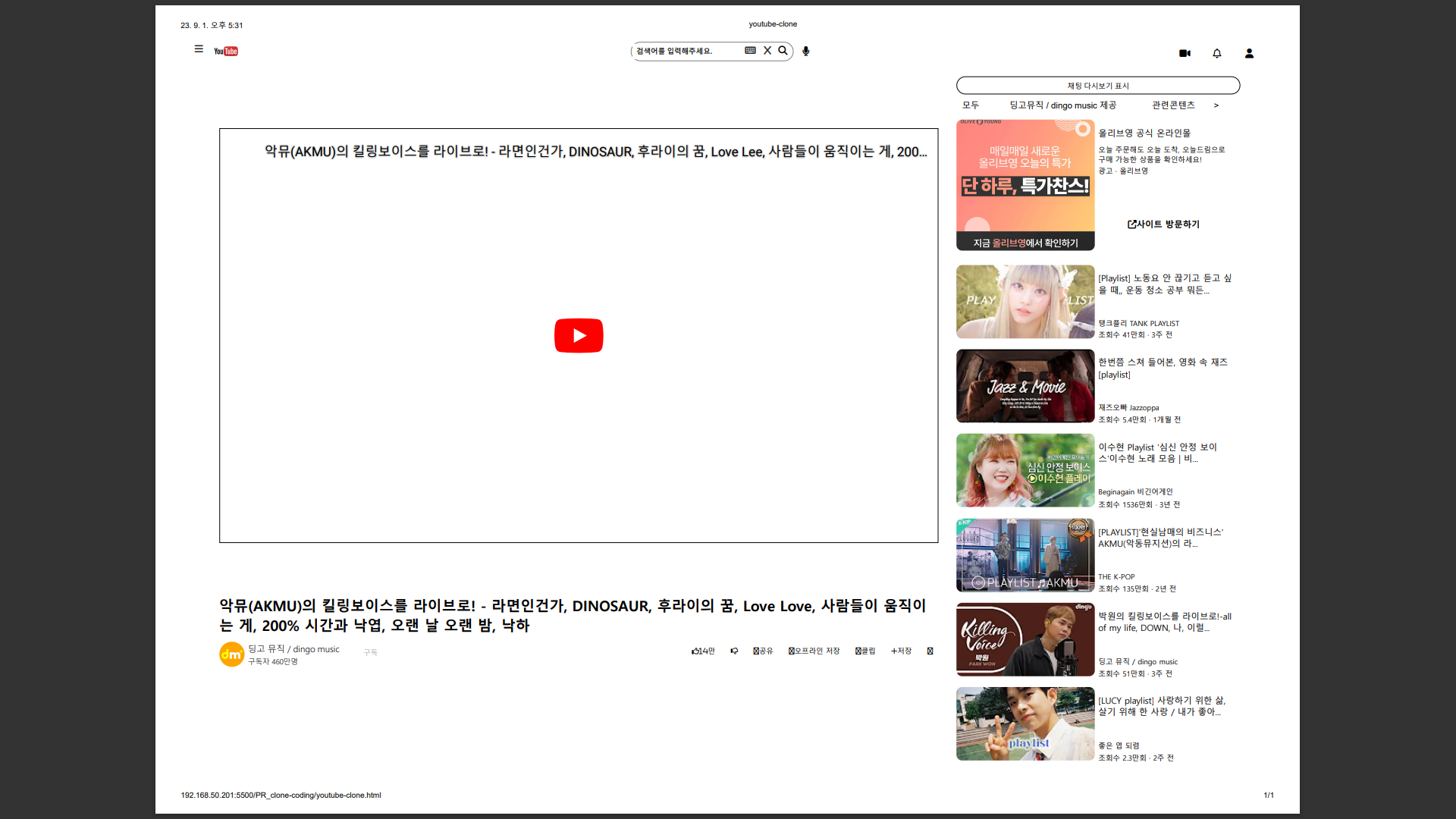
유튜브 클론 코딩
html 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>youtube-clone</title>
<link rel="stylesheet" href="youtube-clone.css">
<script src="https://kit.fontawesome.com/323ba1dcd4.js" crossorigin="anonymous"></script>
</head>
<body>
<header>
<section class="header-left">
<section>
<a href="#">
<button class="fa-solid fa-bars" id="hamberger-button"></button></a>
</section>
<section><a href="https://www.youtube.com/">
<img src="../images/youtube-logo.png" id="youtube-logo"></a>
</section>
</section>
<section class="search-area">
<section></section>
<section>
<form action="#" name="search-form">
<fieldset>
<section>
<section>
<input type="search" id="query" name="query"
autocomplete="off" placeholder="검색어를 입력해주세요.">
<button id="keyboard-btn" class="fa-solid fa-keyboard"></button>
<button id="x-btn" class="fa-solid fa-x"></button>
</section>
<botton id="search-btn" class="fa-solid fa-magnifying-glass"></button>
</section>
<div class="img-wrapper">
<button class="fa-solid fa-microphone" id="mike-btn"></button>
</div>
</fieldset>
</form>
</section>
<section></section>
</section>
<section class="header-right">
<section></section>
<section id="video-btn">
<a href="#">
<button class="fa-solid fa-video"></button>
</a>
</section>
<section id="arlert-btn">
<a href="#">
<button class="fa-regular fa-bell"></button>
</a>
</section>
<section id="profile-btn">
<a href="#">
<button class="fa-solid fa-user"></button>
</a>
</section>
</section>
</header>
<main>
<section class="main-left">
<section class="video">
<iframe width="100%" height="80%" src="https://www.youtube.com/embed/3Hr35Kr2aXA?si=eFSCtv3XqiEuvo6B"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen></iframe>
</section>
<section class="video-title">
악뮤(AKMU)의 킬링보이스를 라이브로! - 라면인건가, DINOSAUR, 후라이의 꿈, Love Love, 사람들이 움직이는 게, 200% 시간과 낙엽, 오랜 날 오랜 밤, 낙하
</section>
<section class="video-content">
<section class="copy-righter">
<section class="img-wrapper2">
<img src="../images/clone_youtube/channels4_profile.jpg" id="account-img">
</section>
<section id="account-content">
<section class="account-name">딩고 뮤직 / dingo music</section>
<section class="accont-ct">구독자 460만명</section>
</section>
<button class="subscribe">구독
</section>
<section class="video-content-right">
<section>
<button id="like" class="fa-regular fa-thumbs-up">14만</button>
<button id="hate" class="fa-regular fa-thumbs-down"></button>
<button id="share" class="fa-solid fa-share">공유</button>
<button id="download1" class="fa-solid fa-download">오프라인 저장</button>
<button id="clip" class="fa-solid fa-scissors">클립</button>
<button id="download2" class="fa-solid fa-plus">저장</button>
<button id="more" class="fa-solid fa-list-ul"></button>
</section>
</section>
</section>
</section>
<aside class="main-right">
<section class="chat">
<button>채팅 다시보기 표시</button>
</section>
<section class="list">
<li>
<button>모두
<button>딩고뮤직 / dingo music 제공</button>
<button>관련콘텐츠
<button> > </button>
</li>
</section>
<section class="ad">
<div class="img-wrapper3">
<img src="../images/clone_youtube/ad.jpg" id="adv">
</div>
<section>
<section id="top">올리브영 공식 온라인몰</section>
<section id="middle">오늘 주문해도 오늘 도착, 오늘드림으로 구매 가능한 상품을 확인하세요!</section>
<section id="bottom">광고 · 올리브영</section>
<section id="empty2"></section>
<button class="fa-solid fa-up-right-from-square">사이트 방문하기</button>
<section id="empty3"></section>
</section>
</section>
<section class="list1">
<div class="img-wrapper4">
<img src="../images/clone_youtube/list-1.webp" id="list1">
</div>
<section>
<section id="top1">[Playlist] 노동요 안 끊기고 듣고 싶을 때,, 운동 청소 공부 뭐든...</section>
<section id="middle1">탱크플리 TANK PLAYLIST</section>
<section id="bottom1">조회수 41만회 · 3주 전</section>
</section>
</section>
<section class="list2">
<div class="img-wrapper5">
<img src="../images/clone_youtube/list-2.webp" id="list2">
</div>
<section>
<section id="top2">한번쯤 스쳐 들어본, 영화 속 재즈[playlist]</section>
<section id="middle2">재즈오빠 Jazzoppa</section>
<section id="bottom2">조회수 5.4만회 · 1개월 전</section>
</section>
</section>
<section class="list3">
<div class="img-wrapper6">
<img src="../images/clone_youtube/list-3.webp" id="list3">
</div>
<section>
<section id="top3">이수현 Playlist '심신 안정 보이스'이수현 노래 모음 | 비...</section>
<section id="middle3">Beginagain 비긴어게인</section>
<section id="bottom3">조회수 1536만회 · 3년 전</section>
</section>
</section>
<section class="list4">
<div class="img-wrapper7">
<img src="../images/clone_youtube/list-4.webp" id="list4">
</div>
<section>
<section id="top4">[PLAYLIST]'현실남매의 비즈니스' AKMU(악동뮤지션)의 라...</section>
<section id="middle4">THE K-POP</section>
<section id="bottom4">조회수 135만회 · 2년 전</section>
</section>
</section>
<section class="list5">
<div class="img-wrapper8">
<img src="../images/clone_youtube/list-5.webp" id="list5">
</div>
<section>
<section id="top5">박원의 킬링보이스를 라이브로!-all of my life, DOWN, 나, 이럴...</section>
<section id="middle5">딩고 뮤직 / dingo music</section>
<section id="bottom5">조회수 51만회 · 3주 전</section>
</section>
</section>
<section class="list6">
<div class="img-wrapper9">
<img src="../images/clone_youtube/list-6.webp" id="list6">
</div>
<section>
<section id="top6">[LUCY playlist] 사랑하기 위한 삶, 살기 위해 한 사랑 / 내가 좋아...</section>
<section id="middle6">좋은 엽 되렴</section>
<section id="bottom6">조회수 2.3만회 · 2주 전</section>
</section>
</section>
</section>
</main>
</body>
</html>
CSS 코드
*{
box-sizing: border-box;
}
body{
margin: 0;
padding: 0;
}
/* div, section{
border: 1px solid black;
} */
/*********************헤더 / 메인 나누기*********************/
header{
height: 30px;
display: flex;
margin: 10px;
}
main{
margin: auto;
display: flex;
margin-top: 20px;
}
/********************헤더 영역 지정**********************/
header .header-left, header .header-right{
flex-basis: 20%;
}
header .search-area{
flex-basis: 60%;
}
header section {
display: flex;
}
/********************header-left**********************/
#hamberger-button{
color: gray;
border: none;
background-color: transparent;
}
#youtube-logo{
width: 50px;
}
.header-left img{
flex-basis: 50%;
height: 100%;
border: none;
display: flex;
justify-content: center;
align-items: center;
}
/********************검색창**********************/
.search-area section{
flex-basis: calc(100%/3);
}
header > section:nth-child(2){
display: flex;
justify-items: center;
align-items: center;
width: 100%;
}
.search-area fieldset{
margin: 2px;
padding: 2px;
border: none;
display: flex;
align-items: center;
}
fieldset > section{
border: 1px solid grey;
border-radius: 30px;
margin: 10px;
padding: 2px;
height: 80%;
display: flex;
}
fieldset section{
margin-right: 5px;
}
#query{
padding: 5px;
font-size: 10px;
font-weight: bold;
border: none;
outline: none;
flex-basis: 80%;
}
#keyboard-btn, #x-btn{
color: gray;
border: none;
background-color: transparent;
flex-basis: 10%;
cursor: pointer;
padding-right: 5px;
}
#search-btn {
color: black;
border: none;
background-color: transparent;
flex-basis: 10%;
cursor: pointer;
font-size: 0.8em;
margin-right: 5px;
line-height: 20px;
}
.img-wrapper{
width: 25px;
height: 25px;
background-color: lightgray;
border-radius: 70px;
overflow: hidden;
/*
display: flex;
justify-content: center;
align-items: center; */
}
#mike-btn{
color: black;
border: none;
background-color: transparent;
flex-basis: 10%;
cursor: pointer;
/* padding-right: 10px; */
width: 100%;
height: 100%;
object-fit: cover;
}
/********************header-right**********************/
.header-right > section{
display: flex;
justify-content: center;
align-items: center;
}
.header-right button {
color: black;
border: none;
background-color: transparent;
}
.header-right > section:nth-child(1){
flex-basis: 55%;
}
.header-right > section:nth-child(2),
.header-right > section:nth-child(3),
.header-right > section:nth-child(4){
flex-basis: 15%;
cursor: pointer;
font-size: 1.2em;
}
/********************main 영역 나누기**********************/
.main-left, .main-right{
display: flex;
flex-direction: column;
}
.main-left{
flex-basis: 70%;
padding-left: 50px;
padding-right: 10px;
}
.main-right{
flex-basis: 30%;
padding-left: 10px;
padding-right: 50px;
}
/********************main-left 영역 나누기**********************/
.main-left > section:nth-child(1){
flex-basis: 75%;
}
/*
.main-left > section:nth-child(2){
flex-basis: 15%;
}
.main-left > section:nth-child(3){
flex-basis: 10%;
} */
/********************main-left**********************/
.video{
display: flex;
justify-content: center;
align-items: center;
}
.video-title{
font-weight: bold;
font-style: normal;
font-size: 20px;
padding-right: 10px;
margin-bottom: 10px;
}
.video-content{
display: flex;
justify-content: space-between;
}
.copy-righter{
display: flex;
}
/*
.copy-righter img,
.copy-righter > button{
flex-basis: 20%;
} */
.copy-righter > section:nth-child(2){
/* flex-basis: 60%; */
display: flex;
flex-direction: column;
}
.img-wrapper2{
width: 35px;
height: 35px;
border-radius: 70px;
border: none;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
#account-img{
width: 100%;
height: 100%;
object-fit: cover;
}
.account-name{
font-style: normal;
font-size: 12px;
font-weight: lighter;
flex-basis: 50%;
width: 150px;
padding: 2px 5px 1px 5px;
}
.accont-ct{
font-style: normal;
font-size: 8px;
font-weight: lighter;
flex-basis: 50%;
width: 150px;
padding: 1px 5px 2px 5px;
}
.subscribe{
color: white;
font-size: 2px;
border: none;
background-color: black;
border-radius: 30px;
height: 30px;
width: 50px;
}
/********************video-content-right **********************/
.video-content-right button{
border: none;
border-radius: 30px;
height: 25px;
padding: none;
margin: 0px 2px;
font-size: 10px;
font-style: normal;
font-weight: normal;
}
/********************main-right **********************/
.main-right > .chat > button{
border: 1px solid black;
background-color: transparent;
border-radius: 15px;
height: 25px;
margin: 0px 5px;
font-size: 10px;
font-style: normal;
font-weight: normal;
width: 100%;
}
/* 채팅 다시보기 */
.main-right button {
border: none;
border-radius: 5px;
margin: 5px 5px;
padding: 2px;
font-size: 12px;
}
/* list */
.main-right li {
list-style-type: none;
}
.list button:nth-child(1){
width: 10%;
}
.list button:nth-child(2){
width: 50%;
}
.list button:nth-child(3){
width: 20%;
}
.list button:nth-child(4){
width: 5%;
}
/* 광고/플레이리스트 */
.ad, .list1, .list2, .list3, .list4, .list5, .list6{
display: flex;
flex-basis: calc(100% / 7);
margin: 5px;
}
.ad #top, .ad #middle, .ad #bottom{
flex-basis: 15%;
}
.ad #empty2{
flex-basis: 20%;
}
.ad button{
flex-basis: 20%;
}
.ad #empty3{
flex-basis: 15%;
}
.ad section, .list1 section, .list2 section, .list3 section,
.list4 section, .list5 section, .list6 section{
display: flex;
flex-direction: column;
flex-basis: 50%;
}
.ad > div, .list1 > div, .list2 > div, .list3 > div,
.list4 > div, .list5 > div, .list6 > div{
flex-basis: 50%;
height: 95%;
}
#adv{
width: 100%;
height: 100%;
object-fit: cover;
}
.img-wrapper3{
width: 100%;
height: 100%;
border-radius: 8px;
border: none;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
section[id^=top]{
font-size: 12px;
flex-basis: 70%;
margin-top: 10px;
margin-left: 5px;
}
section[id^=bottom], section[id^=middle]{
font-size: 8px;
flex-basis: 15%;
margin-bottom: 3px;
margin-left: 5px;
}
.img-wrapper4, .img-wrapper5, .img-wrapper6, .img-wrapper7, .img-wrapper8,
.img-wrapper9{
width: 45%;
height: 100px;
border-radius: 8px;
border: none;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
img[id^=list]{
width: 100%;
height: 100%;
object-fit: cover;
}