<!DOCTYPE html>
<html>
<body>
<div id="root"></div>
</body>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
const root = document.getElementById("root");
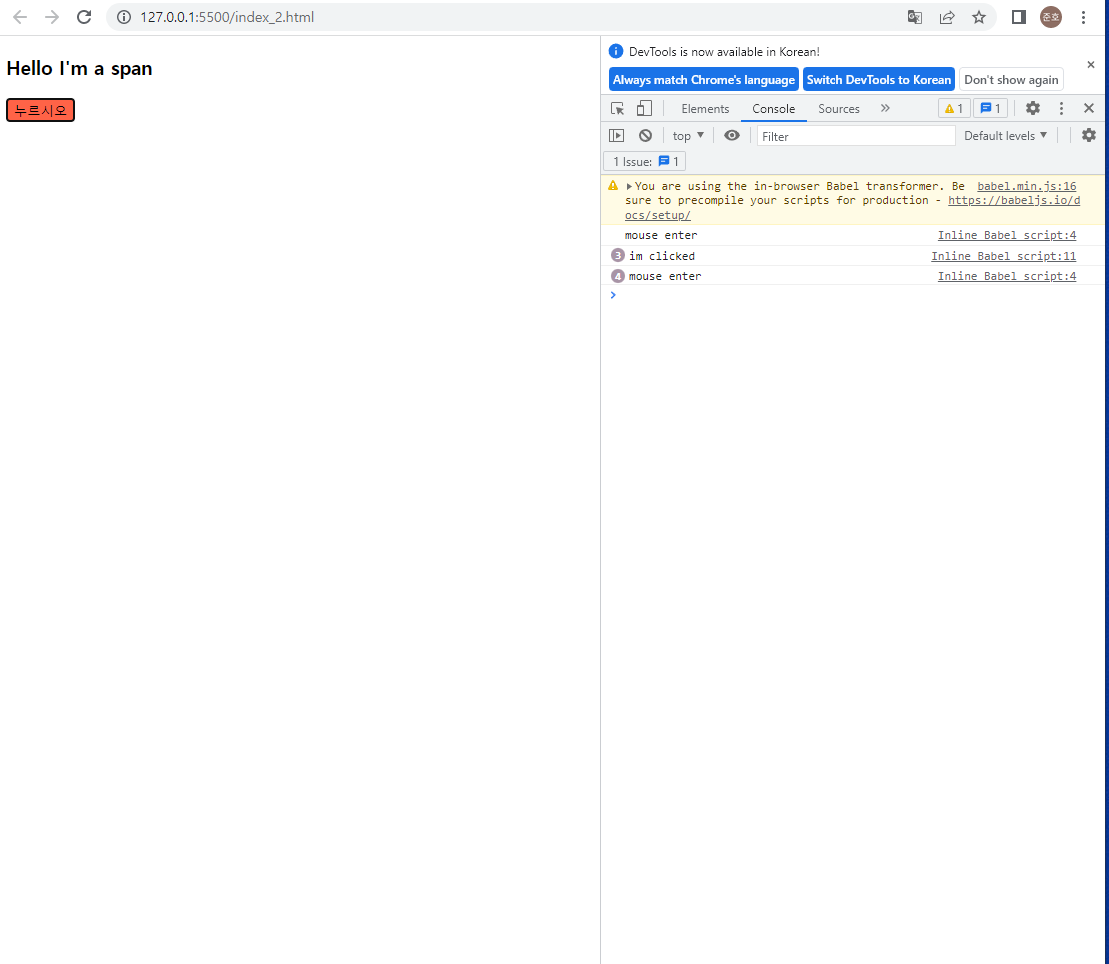
const Title = <h3 id="title"
onMouseEnter={() => console.log("mouse enter")}
>
Hello I'm a span
</h3>
const Button = <button
style={{backgroundColor:"tomato"}}
onClick={() => console.log("im clicked")}
>
누르시오
</button>
const container = React.createElement("div",null,[Title,Button]);
ReactDOM.render(container,root);
</script>
</html>-
바벨 임폴트 추가
"https://unpkg.com/@babel/standalone/babel.min.js"
원래 썼던 코드방식에서 createElement를 쓰지않고 더욱 편하게 만든는 법 -
똑같이 잘 작동한다