컴포넌트를 하기위해선 만든 변수의 이름의 맨앞글자는 대문자여야한다.
소문자라면 html 태그가 된다.
function Title() {
return <h3 id="title"
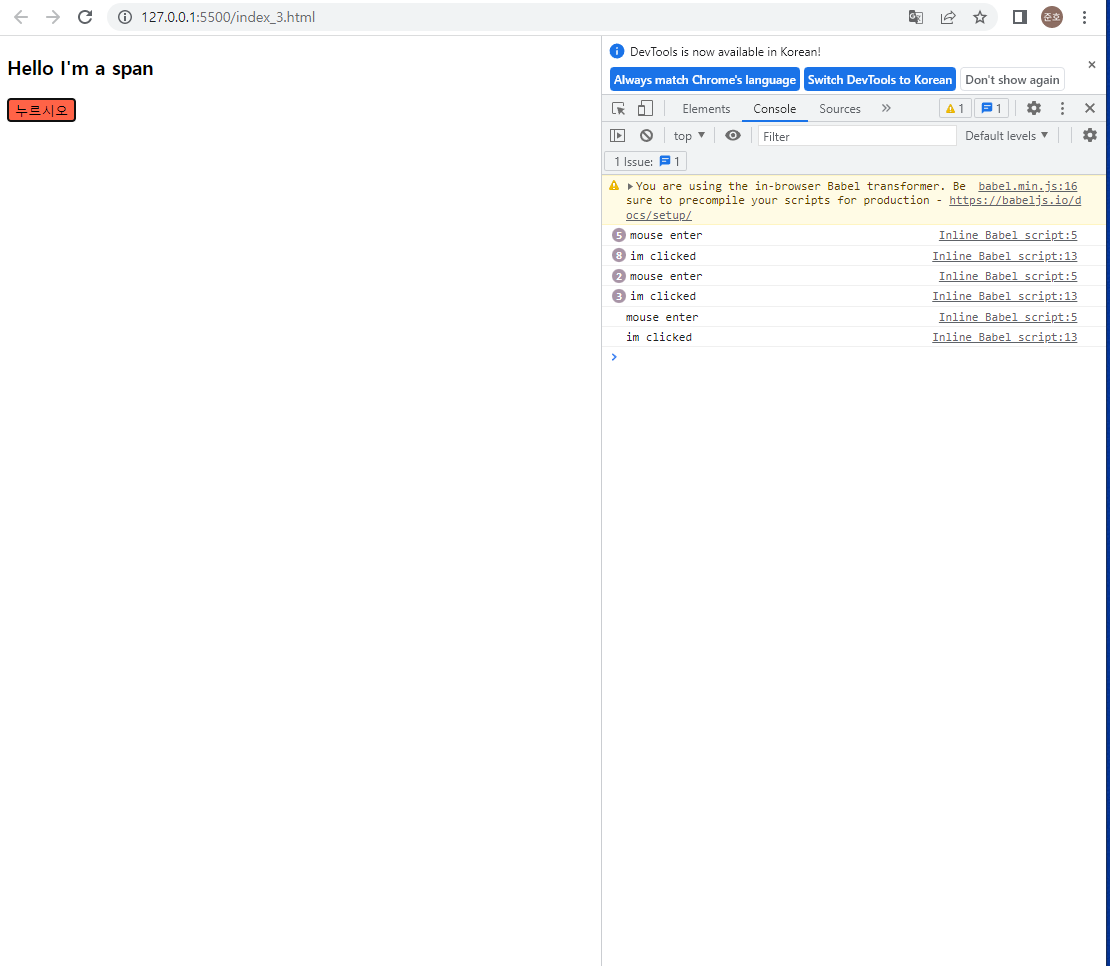
onMouseEnter={() => console.log("mouse enter")}
>
Hello I'm a span
</h3>
};const Button = () => <button
style={{backgroundColor:"tomato"}}
onClick={() => console.log("im clicked")}
>
누르시오
</button>1번과 2번은 같은 함수가 된다.
1번에 함수로 정의해주어 리턴값을 반환한다면
2번에선 일반변수가 =() => 들어가면 함수로 바뀐다.
컴포넌트란? (내생각엔 함수)
컴포넌트(component)란 여러 개의 프로그램 함수들을 모아 하나의 특정한 기능을 수행할 수 있도록 구성한 작은 기능적 단위를 말한다. 컴포넌트를 이용하면 소프트웨어 개발을 마치 레고(Lego) 블록을 쌓듯이 조립식으로 쉽게 할 수 있다. 모듈(module)이라고도 한다.
이번 시간에 배운것은 어떻게 하면 컴포넌트를 다른 컴포넌트 안에 넣을수 있는가 이다.
전체코드
<!DOCTYPE html>
<html>
<body>
<div id="root"></div>
</body>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
const root = document.getElementById("root");
function Title() {
return <h3 id="title"
onMouseEnter={() => console.log("mouse enter")}
>
Hello I'm a span
</h3>
};
const Button = () => <button
style={{backgroundColor:"tomato"}}
onClick={() => console.log("im clicked")}
>
누르시오
</button>
const Container = () => (
<div>
<Title />
<Button />
</div>
);
ReactDOM.render(<Container />,root);
</script>
</html>