React
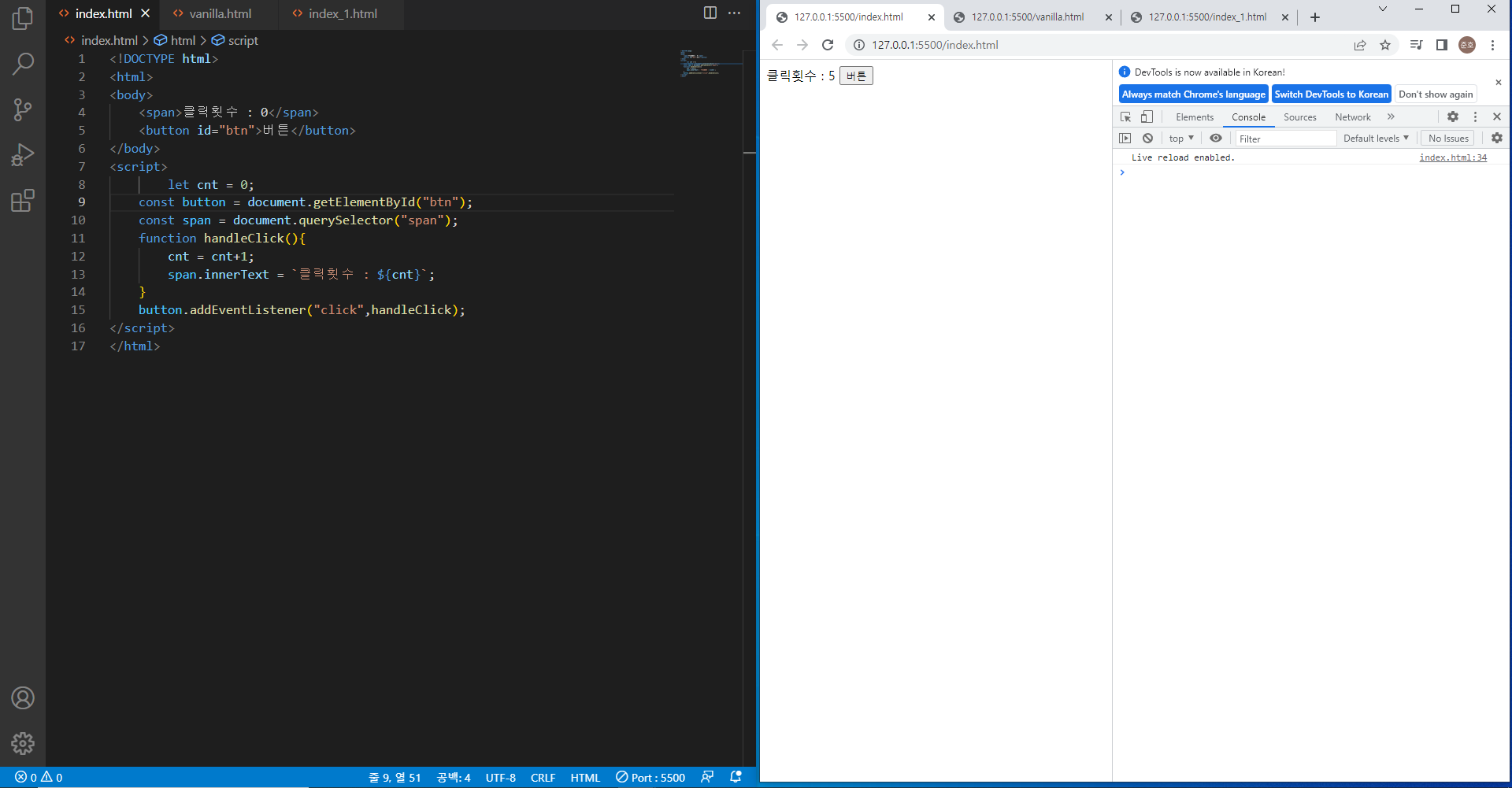
1.React 1

클릭버튼 횟수증가
2.React 2

React, ReactDOM, render
3.React 3

배열로 리액트 한번에 넣기, 펑션안에 이벤트리스너,리액트,리액트덤 임폴트
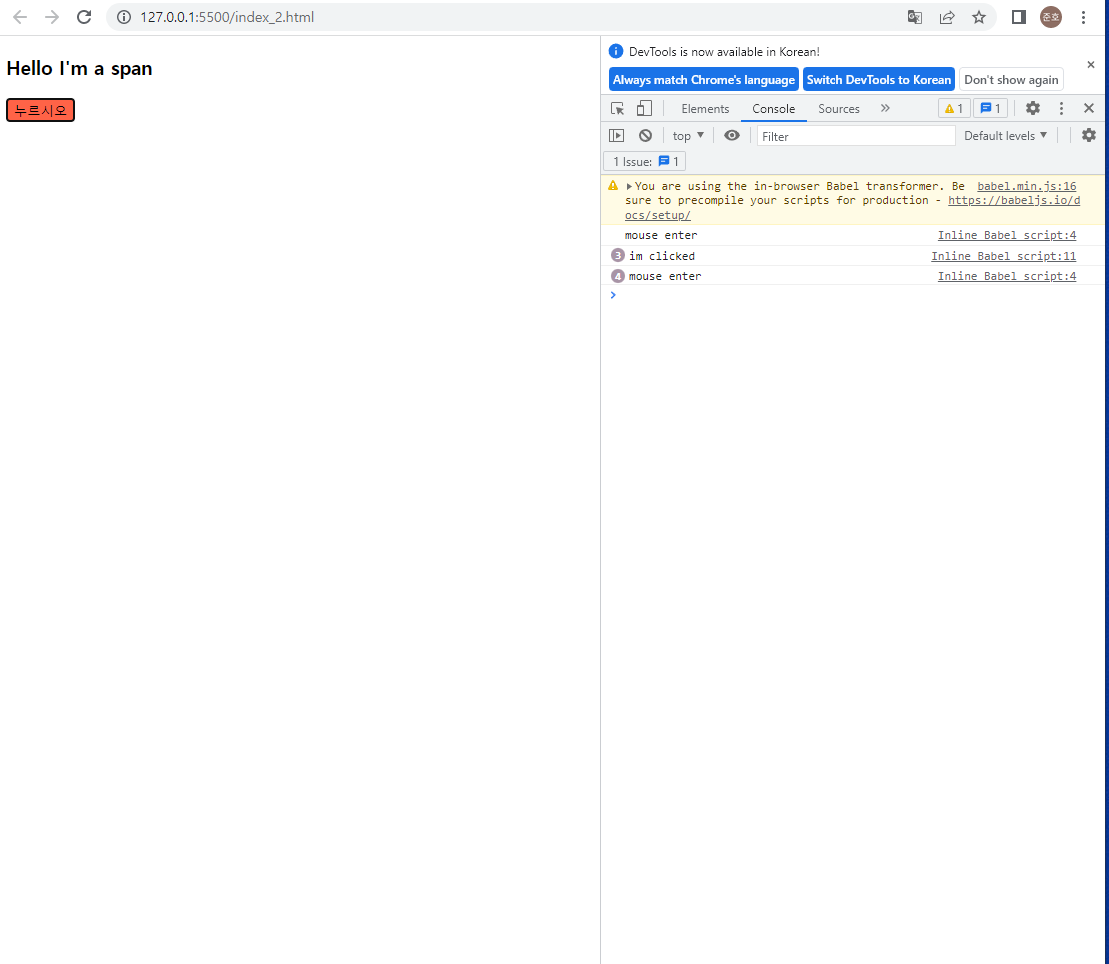
4.React 4

바벨 임폴트 추가"https://unpkg.com/@babel/standalone/babel.min.js"원래 썼던 코드방식에서 createElement를 쓰지않고 더욱 편하게 만든는 법똑같이 잘 작동한다
5.React 5

1번과 2번은 같은 함수가 된다. 1번에 함수로 정의해주어 리턴값을 반환한다면 2번에선 일반변수가 =() => 들어가면 함수로 바뀐다.
6.React 6

함수 1번(counterUP) / 함수 2번(render) / 함수 3번(Container)
7.React 7

React.useState();는 값을 유지하기위해서 쓰이는 함수이다.
8.React 8

React.useState(0)에서 받아오는 값을 (데이터값, 데이터값을 바꿔줄함수) 온클릭 이벤트에서 데이터값을 바꿔줄 함수를 지정해준다.
9.React 9

state 값이 바뀌면 알아서 리랜더링을 해준다.
10.React 10

위방법은 직접 값을 주는방법이고 아래방법은 current가 함수를 전달해주는 방법이다.
11.React 11

1. 임폴트 development로 바뀜 2. input에 있는 value값이 정해지지 않았다면 state에 있는 초기값으로 들어갈 수 있음 3. 사용자가 input에 값을 넣었을때 change 이벤트가 발생 -> onChange 함수가 실행 4. onChange
12.React 12

Math.round - 반올림 <button onClick={reset}>Reset</button> 리셋버튼 - onClick이벤트가 발생했을때 reset함수를 실행하는데 reset함수의 내용은 state에 있는 setMinutes함수의 값을 0으로 실행한다. con
13.React 13

분 -> 시간계산 플립버튼이용 플립온클릭시 리셋작업 시간 -> 분계산 삼항연산자 disabled = 사라지다 / enabled = 나타내다