VR UI를 만들었다. XR interaction Toolkit의 기본 셋팅을 하면 Trigger 버튼으로 UI를 다룰 수 있다. 깊게 파고들어 깔끔하게 하려면 여러가지 방법이 있겠지만 어쨋든 단순하게 World Space에 UI를 배치하면 VR UI를 쓸 수 있다. 다시 셋팅할 일이 있으면 셋팅부터 자세하게 다뤄보겠다. 어쨋든 나는 카테고리를 선택하는 UI에서 Toggle을 썻다. 여기서부터 실수였던것 같은데. 디자인이 없어 구매한 UI를 사용했다. 그런데 기본적으로 디자인이 들어간 것은 Button밖에 없어 Button을 사용했다.
문제는 Toggle의 Is On이었다.

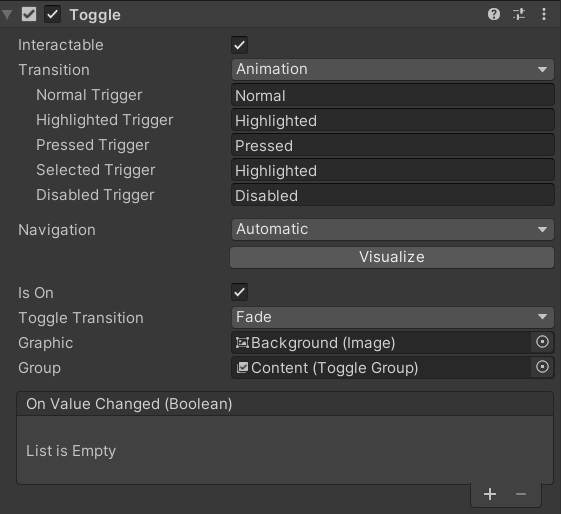
보통 Transition을 Color Tint를 많이 사용한다. 이때는 스크립트에서 is on을 조작하면 셋팅한 Target Graphic으로 바꿔준다.
그런데 Animation을 사용하니까 이게 안먹힌다. Selectable의
protected enum SelectionState
{
Normal = 0,
Highlighted = 1,
Pressed = 2,
Selected = 3,
Disabled = 4
}
를 바꿔줘야 될 것 같은데 Protect라서 접근할 수가 없다. 직접접근이 안되 이리저리 방법을 찾아보고 검색을 해봐도 비슷한 경우가 없었는지 구글링이 안된다.
public virtual void OnSelect(BaseEventData eventData);
public virtual void Select();
혹시나해서 Select를 해보니 이거였다.
mToggleLive[0].Select();이런식으로 해결했다. 별것도 아닌데... 안되는 것에 계속 파고들어 매달리느라 시간을 많이 썻다. 시야를 넓힐 필요가 있다.
