React 컴포넌트
컴포넌트란 UI 또는 기능을 부품화해서 재사용 가능하게 하는 것
동일한 UI를 만들고 마치 자동차처럼 부품을 갈아 끼우듯이 만들게 되는데 한 컴포넌트를 만들면 다른 페이지에서도 재사용이 가능하게 할 수 있다.
컴포넌트는 복사/붙여넣기와는 다르다.
원본 컴포넌트를 하나 만들어두고 페이지마다 뿌려주는 형식이다. 그리고 데이터는 각 컴포넌트에 맞게 변형하여 사용 가능하다.
클래스형 컴포넌트와 함수형 컴포넌트
컴포넌트 작성방법은 클래스형과 함수형이 존재한다.
클래스형 컴포넌트가 리액트 초기부터 쓰이다가 함수형 컴포넌트가 생긴 이후 현재 컴포넌트는 클래스형과 함수형 모두 사용방법을 알아두어야 한다.
최근에는 많은 기업이 함수형 컴포넌트를 사용 중
리액트 훅스
함수형 컴포넌트가 널리 쓰인다 하여도 그 자체만으로 클래스형 컴포넌트의 모든 기능을 흉내낼 수 없다.
리액트에서는 함수형 컴포넌트에서도 클래스형과 동일한 기능을 사용할 수 있도록 도구가 생겼는데 이를 Hooks(훅스) 라고 한다.
대표적인 훅스는 useState와 useEffect 등이 있다.
지금은 이러한 Hooks이 있기 때문에, 간단한 함수형 컴포넌트로 클래스형 컴포넌트를 대신할 수 있다는 것만 이해하자
state 친구들 (state, setState, useState)
state란 리액트 컴포넌트에서 데이터를 담기 위한 상자입니다.
다시 말해,state는 컴포넌트에서 사용하는 변수이다.
- useState로 State변수 만들고, 바꾸기
// 자바스크립트에서 변수 만들기
변수만드는기능 변수명 = 담을내용 ==> let classmate = "철수"
// 리액트 컴포넌트에서 변수 만들기
const [변수명] = 변수만드는기능(담을내용) ==> const [classmate] = useState("철수")// 자바스크립트에서 변수 바꾸기
let classmate = "철수"
classmate = "영희" // classmate 가 영희로 바뀝니다.
// 리액트 컴포넌트에서 변수 바꾸기
const [변수명, 변수바꾸는기능] = 변수만드는기능(담을내용)
const [classmate, setClassmate] = useState("철수")
setClassmate("영희") // classmate 가 영희로 바뀝니다.{ state, setState, useState } 언제 사용할까?
1) 회원가입, 게시물작성 내용 등을 서버컴퓨터에 전송하기위해 변수에 담아둘 때
2) 작성한 내용을 검증하고 잘못된 부분을 빨간색으로 표기할 때
1) useState 를 사용하여 카운트 올리고 내리기
import {useState} from 'react'
export default function CounterPage() {
const [count, setCount] = useState(0)
const onClickUp = () => {
setCount(count + 1)
}
const onClickDown = () => {
setCount(count - 1)
}
return (
<div>
<div>{count}</div>
<button onClick={onClickUp}>count up</button>
<button onClick={onClickDown} style={{marginLeft: '10px'}}>count down</button>
</div>
)
}
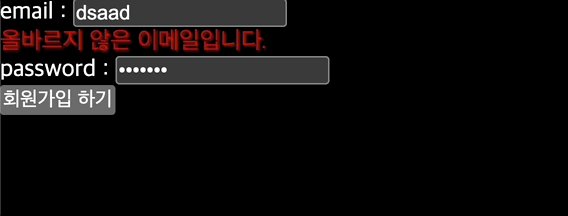
2) 작성한 내용을 검증하고 잘못된 내용을 붉은색으로 표기할 때
import { useState } from "react"
export default function SignUpPage() {
const [email, setEmail] = useState('')
const [password, setPassword] = useState("")
const [error, setError] = useState('')
const onChangeEmail = (e) => { // 이벤트 핸들러 함수
console.log(e) // 행동
console.log(e.target) // 작동되는 태그
console.log(e.target.value) // 작동된 태그에 입력된 값
setEmail(e.target.value)
}
const onChangePassword = (e) => {
setPassword(e.target.value)
}
const onClickSignUp = () => {
console.log(email)
console.log(password)
if(email.includes("@") === false) {
setError("올바르지 않은 이메일입니다.")
} else {
alert("회원가입을 축하합니다.")
}
}
return(
<div>
email : <input type="texxt" onChange={onChangeEmail} />
<div style={{color: 'red'}}>{error}</div>
password : <input type="password" onChange={onChangePassword}/>
<div>
<button onClick={onClickSignUp}>회원가입 하기</button>
</div>
</div>
)
}
정리
1. 리액트 훅에서 값을 변경하는 방법
const [email, setEmail] = useState('초기값') // email 에는 '초기값' 이라는 문자열이 들어간다
const onChangeEmail = (e) => {
setEmail(e.target.value) // email 값을 e.target (태그)의 value 값으로 설정한다는 뜻
}2. 리액트의 이벤트 핸들러 함수
1) 이벤트에는 함수 형태의 값을 전달.
HTML에서 이벤트를 설정할 때 큰따옴표 안에 실행할 코드를 넣었지만, 리액트에서는 함수 형태의 객체를 전달한다. 화살표 함수 문법을 사용하거나 혹은 외부에 미리 함수를 만들어서 전달하기도 한다.
2) DOM 요소에만 이벤트를 설정할 수 있다.
div, button, input, form, span 등의 DOM 요소에는 이벤트를 설정할 수 있지만, 직접 만든 리액트 컴포넌트에는 이벤트를 자체적으로 설정할 수 없다.<MyComponent onClick={doSomething} />이 코드는 이름이 onClick 인 props 를 컴포넌트에 전달할 뿐이다.
컴포넌트에 자체적으로 이벤트를 설정할 수는 없지만, 전달받은 props 를 컴포넌트 내부의 DOM 이벤트로 설정할 수는 있다.
1번의 리액트 훅 값을 변경하는 방법 코드에서 이벤트를 다루는 함수에는
const onChangeEmail = (e) => {
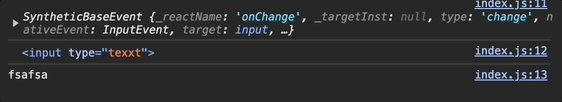
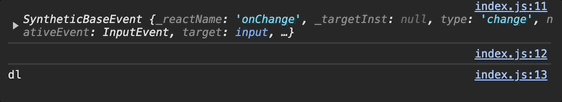
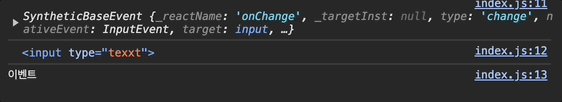
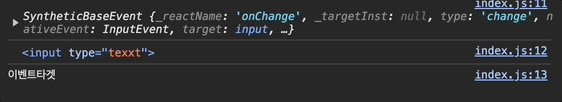
console.log(e)
console.log(e.target)
console.log(e.target.value)
}위와 같이 이벤트 객체를 확인할 수 있는데 이것이 console로 찍히는 모습을 보면

첫번째 부터 event와 event.target, event.target.value 값이 순서대로 출력되고 있는것을 확인할 수 있다.
