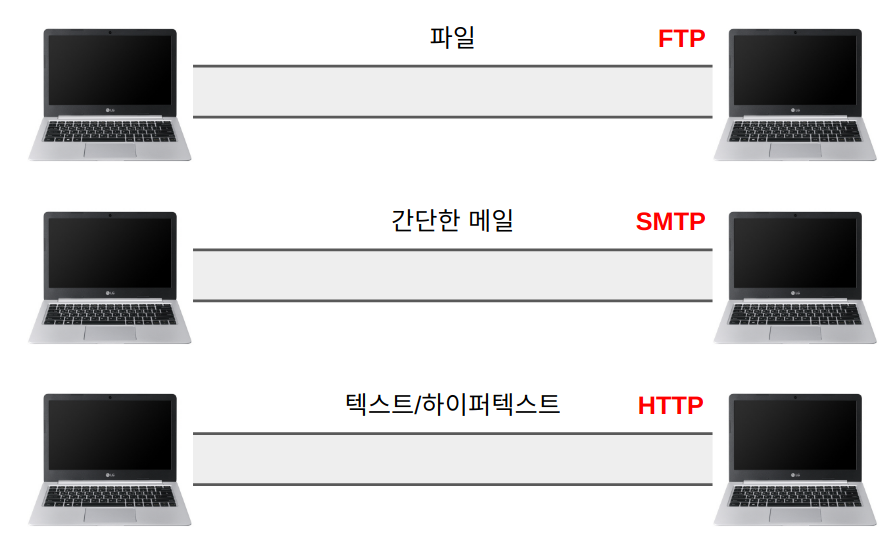
HTTP 통신


HTTP 통신은 하나의 컴퓨터가 요청을 하게되면 요청을 받는 컴퓨터는 반드시 응답을 보내주어야 한다.
요청(req)과 응답(res)
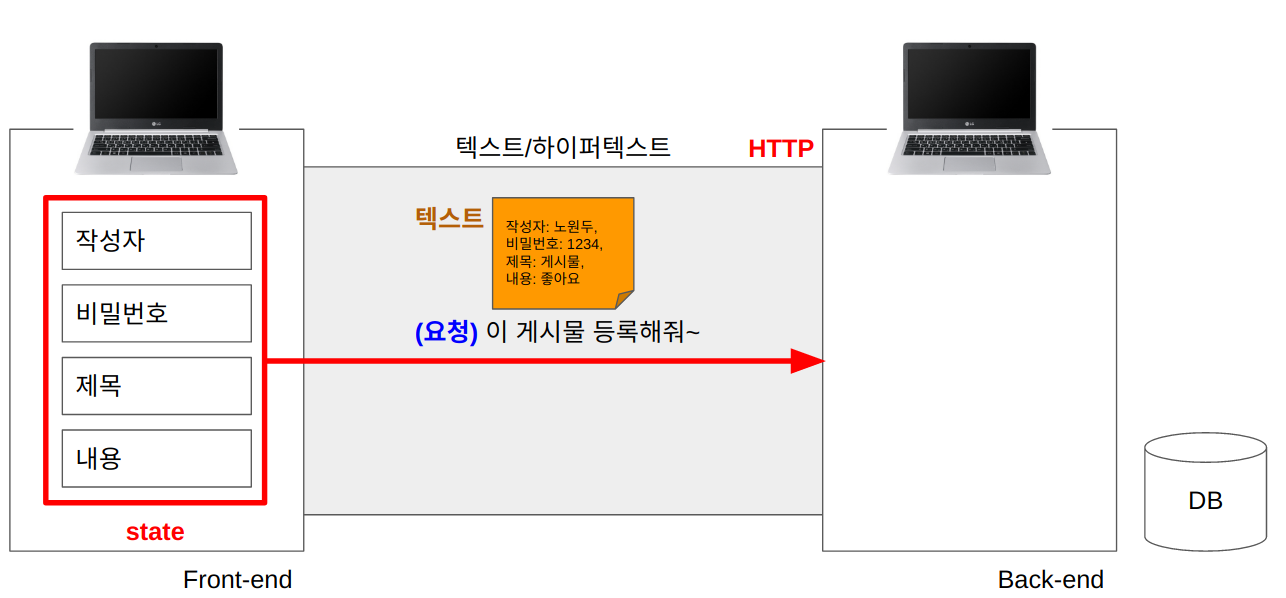
요청

웹브라우저에서 홈페이지(Front-end)가 실행중이라면,
작성한 게시물 텍스트 데이터를 HTTP를 통해 Back-end 컴퓨터로 보내고 Back-end 컴퓨터에게 이 데이터를 데이터베이스에 저장 해달라고 요청한다.
또한 컴퓨터에서 요청을 보낼 때는, 헤더와 바디로 이루어진 HTTP 메시지를 보낸다.
-
HTTP Header
→ 클라이언트와 서버가 요청 또는 응답으로 부가적인 정보를 전송
→ 객체안에서 대소문자를 구분하지 않는 이름과 콜론(:) 다음에 오는 값
-
HTTP Body
→ 해당 요청에 대한 실제 메시지/내용을 전송
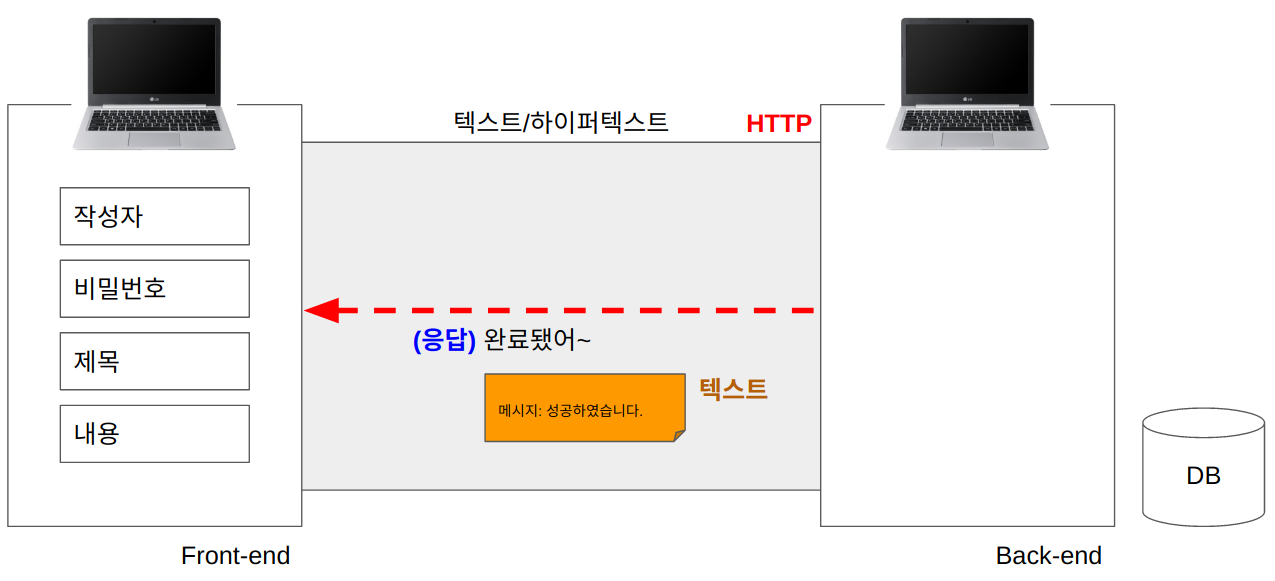
응답

요청을 받은 Back-end 컴퓨터가 성공, 실패 등 처리 결과를 응답한다.
응답으로 받을때도 응답헤더가 존재하고 딸려오는 메시지가 객체형태로 넘어온다.
실제로는 더 복잡한 방식으로 HTTP 통신이 이루어지지만 아직은 여기까지만 알아두자.
추가내용
Back-end 컴퓨터는 응답할 때, 응답 상태코드 라는 것도 함께 보내줍니다.
응답 상태코드는 100~ 599까지의 숫자로 구성되어 있습니다.
자주 볼 수 있는 응답 상태코드는 성공(200), Front-end 에러(400), Back-end 에러(500) 등이 있습니다.
예를들면, 요청에 성공하였으면 성공 메시지와 응답 상태코드 200을 함께 보내줍니다.
더 많은 상태코드(MDN): https://developer.mozilla.org/ko/docs/Web/HTTP/Status
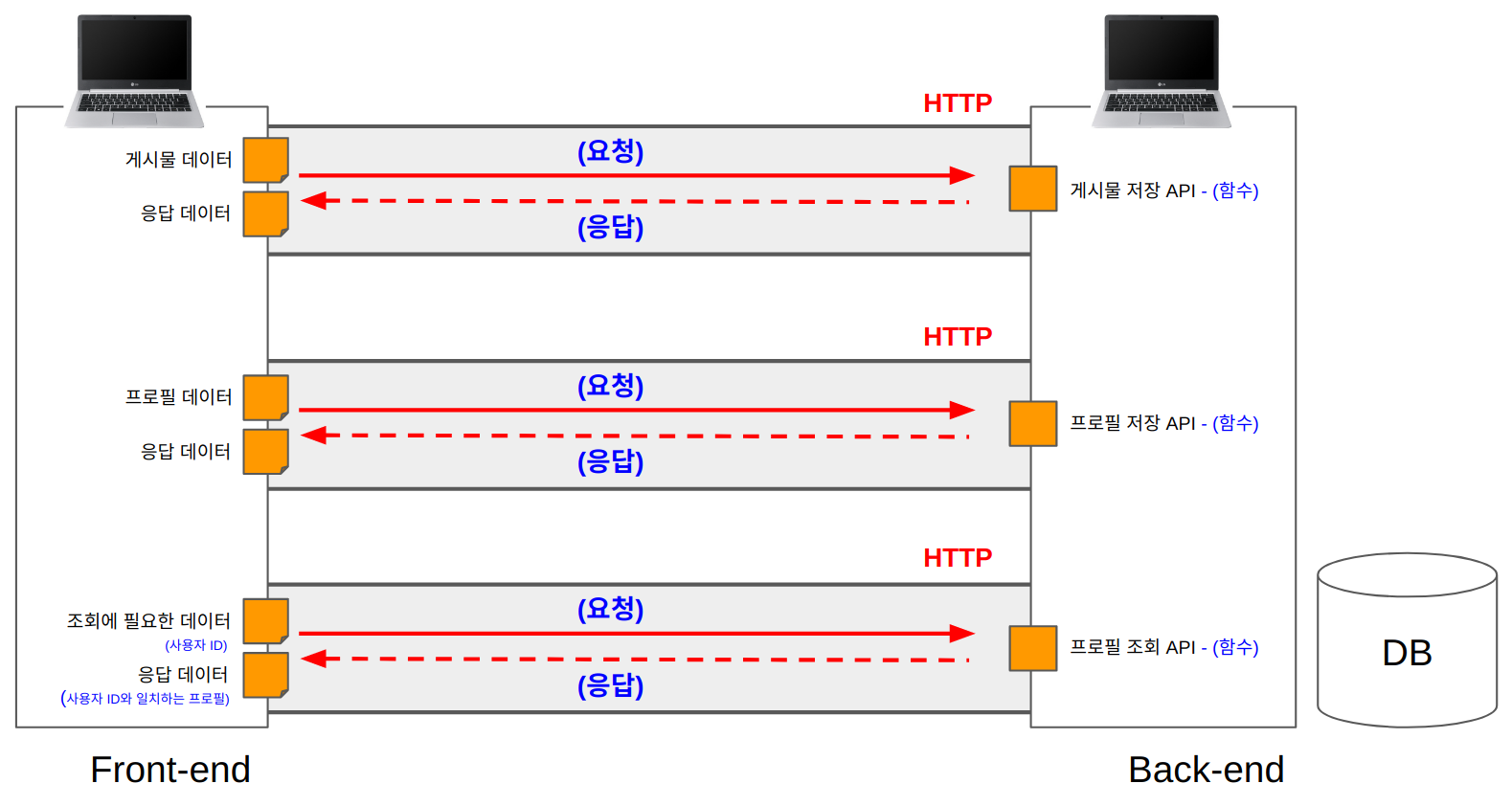
API

API란 HTTP 요청을 Back-end 컴퓨터에 보냈을때 실행되는 Back-end 기능이다.
Front-end에서 HTTP라는 길을 통해서 게시물 데이터를 Back-end에 보내 저장시켰습니다.
만약, 게시물이 아닌 프로필 데이터를 저장하고 싶으면 어떻게 해야 할까?
그러기 위해선,여러개의 HTTP 라는 길이 존재해야 하고, 각각의 요청마다 담당자가 필요합니다.
우리는 이 담당자를API라고 부릅니다.
이 각각의 API를 더 세분화해보면 REST API 와 GraphQL 로 나눠볼 수 있다.