apollo-client 셋팅하기
playground 에서 GraphQL 의 api를 실습한 내용의 코드를 vscode에서 적용하기 위해서는 apollo-client라는 도구가 필요하다.
apollo-client를 설치한 후, 사용하기 위해서 처음 1번 세팅이 필요하다.
우리가 설치한 도구들을 세팅하는 위치는 일반적으로 _app.js 이다.

- ApolloClient
- uri : 자신이 사용하려는 GraphQL api 주소
- chahe : 해당 api 에서 받아온 정보를 저장할 공간 지정
- ApolloProvider 를 통해서 Component 를 감싸주기
apollo-client 로 graphql mutation 실행
-
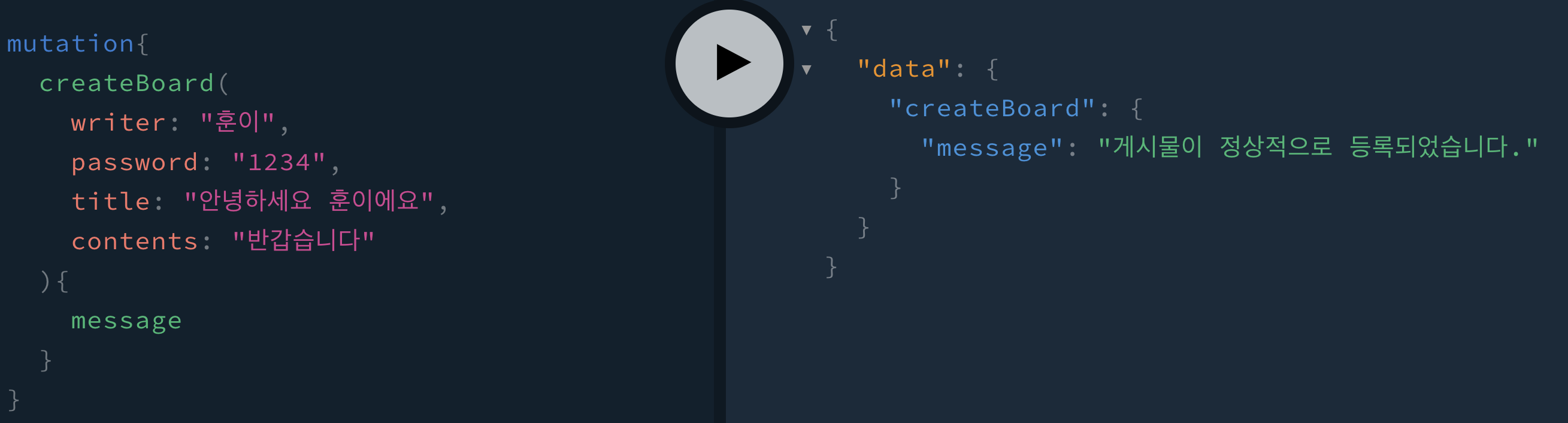
mutation을 사용하기 전, playground에서 우리가 사용하려는 mutation이 제대로 작동하는지 확인한다.

-
만약, 제대로 작동한다면, graphql mutation을 실행하려는 페이지 상단에서, apollo-client 의 도구들을 import한다.
// graphql 요청에 필요한 도구 불러오기
import { useMutation, gql } from '@apollo/client'- javascript 입력 부분에 playground의 코드를 복사하여 아래와 같이 gql``(백틱) 사이에 붙여넣어 변수/상수를 만들어 준다.
아래의 CREATE_BOARD를 대문자로 만든 것은 관례
// graphql 코드 생성
const CREATE_BOARD = gql`
mutation {
createBoard(
writer: "훈이",
password: "1234",
title: "안녕하세요 훈이에요",
contents: "반갑습니다"
){
message
}
}
`- 위에서 만든 gql 변수/상수를 활용하여, useMutation을 만들어 준다.
나의함수는 mutation을 실행하기 위한 임시 이름입니다.
하지만 보통 API 이름과 맞춰서 사용하는게 일반적이다.
- 게시물 등록 버튼을 클릭했을 때 실행되는 함수에서 mutation 코드를 실행해 준다.
function handleClickPost(){
createBoard({
variables: {
aaa: "훈이",
bbb: "1234",
ccc: "안녕하세요 훈이에요",
ddd: "반갑습니다"
}
})
return (
<button onClick={handleClickPost}>게시물 등록</button>
)
}- 게시물이 정상적으로 등록되는지 확인해 주기.
하지만, 위의 과정은 하드 코딩된 내용만 생성할 수 밖에 없다.
일반적으로 우리는 웹페이지에서 직접 내용을 작성하고 input 해주는데 말이다.
그렇다면 우리가 하는 일반적인 과정은 어떻게 이루어질 수 있을까?
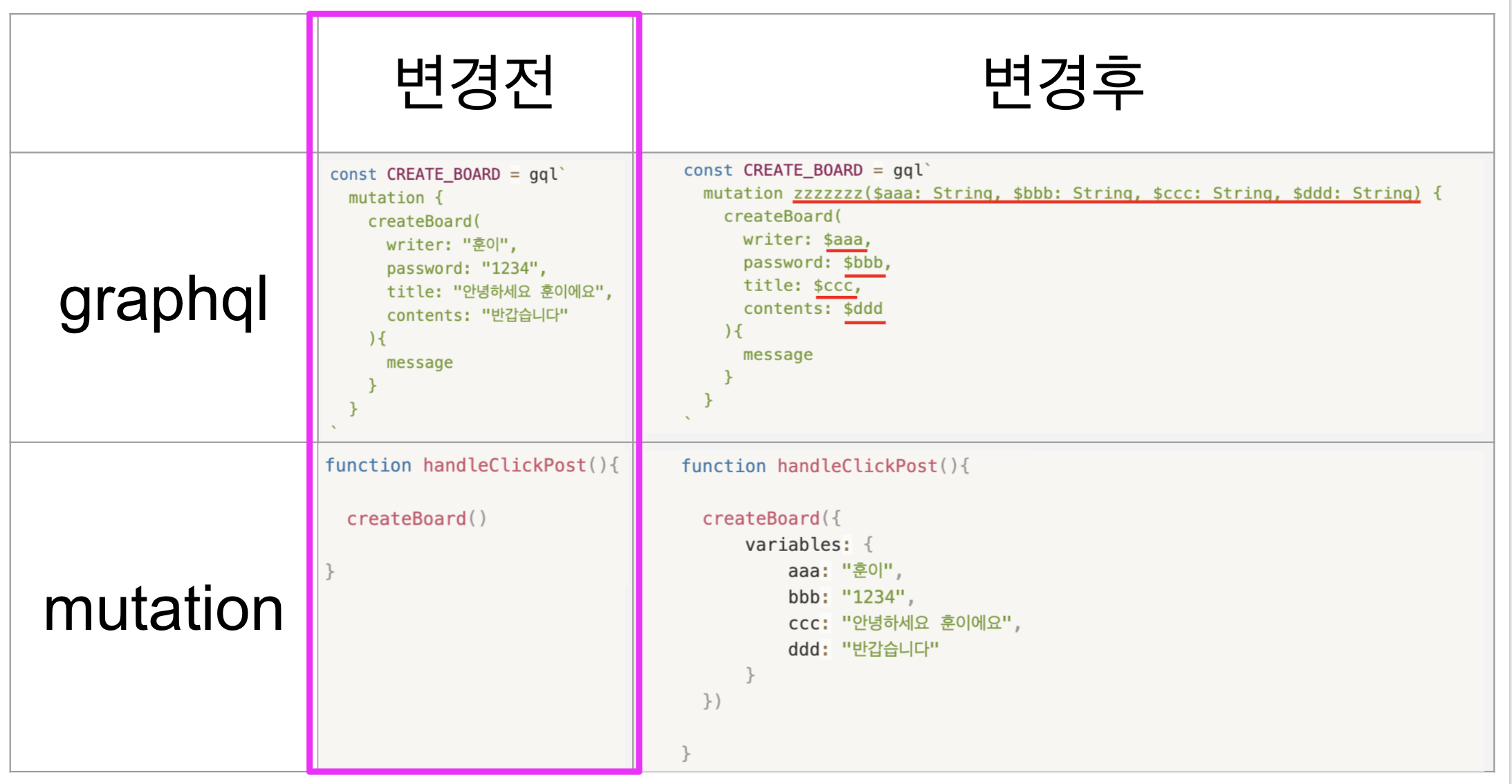
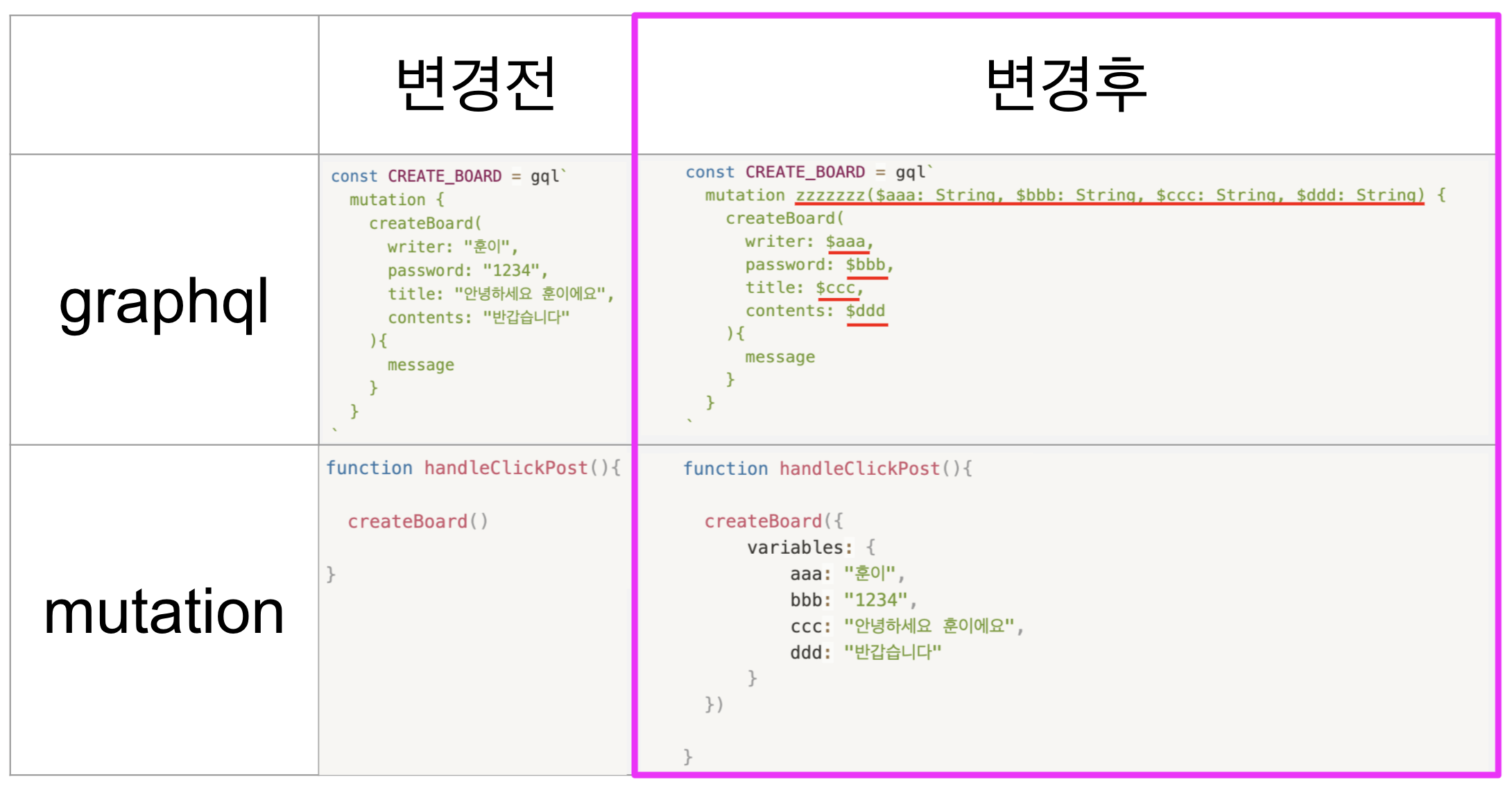
argu에 state값 넣어주기
위의 방법은 하드코딩으로 같은 값만 들어간다는 문제가 있다.
하지만 우리는 user가 입력한대로 DB에 저장해줘야 하기때문에 값이 매번 바뀌어야 한다.
입력받은 값을 useState 를 이용하여 state에 저장두었던 것을 생각해보자.
그 state를 argu로 넣어주면 이 문제를 해결할 수 있다.


즉, graphql에 데이터는 최종적으로 등록하기 버튼을 눌렀을 때, 실행되는 handleClickPost 함수에서 실행되는 mutation 에서 넣어 주어야 한다.
graphql 뮤테이션에 async / await 적용
rest-API 또는 graphql-API 를 사용해서 해야할 일은 요청에 대한 응답으로 받은 객체(JSON)를 변수에 담아서 사용하는 것이다.
바로 여기서 우리는 응답 결과를 변수에 담아서 사용하려면 통신이 완료될 때까지 기다려야 한다.
async / await 를 활용해 이를 처리해보자
// mutation에 동기식 처리
async function handleClickPost(){
const result = await createBoard({
variables: {
aaa: "훈이",
bbb: "1234",
ccc: "안녕하세요 훈이에요",
ddd: "반갑습니다"
}
})
// 결과물 확인하기
console.log(result)
}
return (
<button onClick={handleClickPost}>게시물 등록</button>
)기본 형식은 이렇게 된다, 화살표 함수로 사용 할때는 async 의 위치를 () 앞에 입력해야 한다.
// 비동기 통신
function 함수명() {
// 서버에 요청하는 코드
}
// 동기 통신
async function 함수명
() {
await // 서버에 요청하는 코드
}
--------------------------------------------------------------------------------
// 화살표 함수의 경우
const 함수명 = async () => {
await // 서버에 요청하는 코드
}최종적인 결과물
import { gql, useMutation } from "@apollo/client"
import { useState } from "react"
const myGraphQl = gql`
mutation createBoard($writer: String, $title: String, $contents: String) {
createBoard(writer: $writer, title: $title, contents: $contents) {
_id
message
number
}
}
`
export default function GraphqlMutationPage() {
const [writer, setWriter] = useState("")
const [title, setTitle] = useState("")
const [contents, setContents] = useState("")
const [sample] = useMutation(myGraphQl)
const onClickSubmit = async () => {
const result = await sample({
variables: {
wrtier: writer,
title: title,
contents: contents
}
})
console.log(result)
}
const onChangeWriter = (e) => {
setWriter(e.target.value)
}
const onChangeTitle = (e) => {
setTitle(e.target.value)
}
const onChangeContents = (e) => {
setContents(e.target.value)
}
return (
<div>
writer : <input tyep="text" onChange={onChangeWriter}/>
title : <input tyep="text" onChange={onChangeTitle} />
contents : <input tyep="text" onChange={onChangeContents} />
<button onClick={onClickSubmit}></button>
</div>
)
}❗️네트워크 문제 해결방법
지금까지 발생했던 오류는 데이터 통신 과정이 없었기 때문에 콘솔창에서 문제를 확인할 수 있었지만, 이제는 데이터 통신 과정이 생기면서 콘솔창에서는 확인할 수 없는 문제들이 발생할 수 있다.
네트워크 문제가 발생하며 이렇게 생기는 네트워크 문제는 개발자도구의 [Network] 세션에서 확인할 수 있다.
Request, Response, Preview 헤더를 각각 확인하여 어떤 문제가 발생하였는지 직접 확인하고 수정할 수 있으니 잘 활용하도록 하자.