동기 실행과 비동기 실행
비동기 실행
데이터를 주고 받기 위해 브라우저에서 데이터를 요청한다고 해보자
요청을 받은 백엔드 컴퓨터는 DB에서 데이터를 처리하여 브라우저에 응답(res)을 돌려준다.

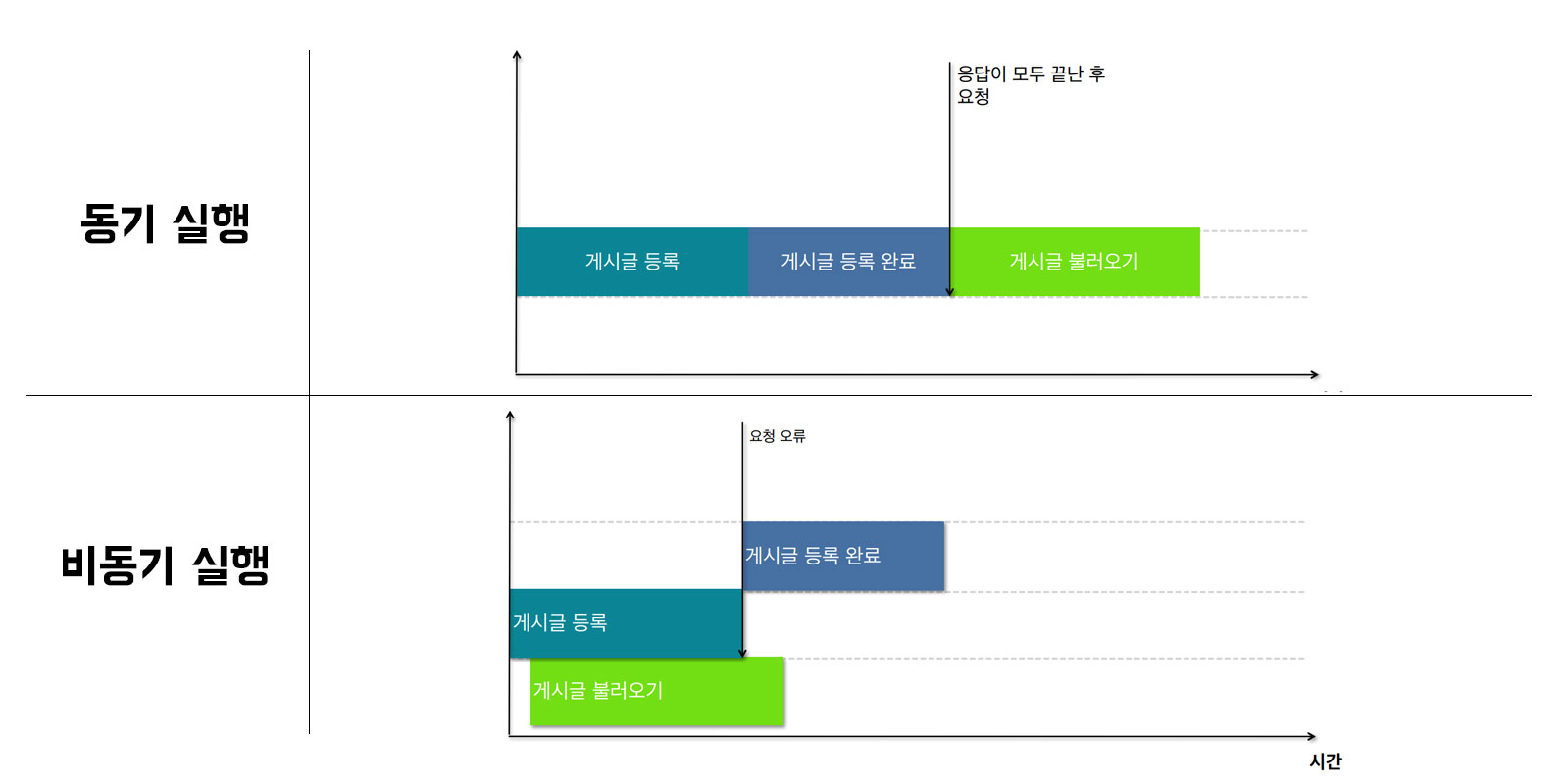
이 때, 게시글을 등록 후 게시글을 불러왔을 때 게시글이 불러와지지 않는 경우가 있다.
게시글 등록 요청 후 백엔드 컴퓨터에 요청을 전송하고 데이터가 처리된 후 게시글 불러오기 과정이 실행되어야 하는데 데이터 처리 이전에 게시글 불러오기 과정이 실행되어져 문제가 발생하기 때문이다.
이러한 실행 방식을 비동기 실행이라고 합니다.
- 비동기 실행: 서버 컴퓨터의 작업이 끝날 때까지 기다리지 않는 통신으로 서버에 요청(등록, 수정, 삭제 등)이 저장될 때까지 기다리지 않고 다른 작업을 진행한다.
이러한 특징 때문에 비동기 실행은 요청들 사이에 서로 기다려 줄 필요가 없을 경우, 여러 가지 요청을 동시에 처리해 줄 때에 사용된다.
ex) 브라우저가 실행될 때, 글자만 먼저 나타나고, 영상이나 이미지는 나중에 나타나는 경우
동기 실행
하지만, 우리가 이전에 게시글 등록 후 불러왔을 때 게시글이 불러와지지 않는 오류에 직면한 것처럼 비동기 실행 방식이 아닌 다른 통신 방식을 사용해야할 경우가 있습니다.
이러한 경우에 사용하는 것이 동기 실행 방식입니다.
- 동기 실행: 서버 컴퓨터의 작업이 끝날 때까지 기다린 후 다음 작업을 실행하는 통신입니다.
동기 실행 방식은 등록 요청을 하게 되면 등록 과정이 모두 완료될 때까지 기다려준 후 게시글 불러오기 과정이 실행되기 때문에 문제 없이 작업이 가능하다.
아래에서 코드상에서 비동기와 동기적 통신이 어떻게 나타나는지 확인해보자.
VSCode 에서의 비동기
function 함수이름() {
const data = axios.get('https://koreanjson.com/posts/1')
console.log(data) // Promise
}REST-API에서 데이터의 요청과 응답을 위해 axios를 사용하여 비동기 통신을 사용했다.
이 때에 코드는 상단에서부터 실행되면서 백엔드 컴퓨터에 데이터를 요청하고 데이터를 가져와서 응답을 준다.
해당 코드를 실행하면 콘솔창에는 리턴된 Promise 객체가 보여지게 된다.
우리가 동기적인 통신을 해야하는 이유이기도 하다.
우리가 해당 코드에서 Promise 객체가 아닌 요청된 데이터 값을 받아오려면 어떻게 해야할까?
동기 통신(async/awiat)
async function 함수이름() {
const data = await axios.get('https://koreanjson.com/posts/1')
console.log(data) // {id: 1, title: "정당의 목적이나 활동이 ...", ...}
}우리가 비동기 실행 방식에서 동기 실행 방식으로 변경해주기 위해서는 async/awiat이 필요하다.
await 해주기 위해서는 꼭 async도 함께 작성되어야 한다.
await가 작성된 부분의 코드 실행이 완전히 완료되기 전까지는 하단의 코드로 실행이 넘어가지 않습니다.
완전히 완료된 후 완성된 데이터를 받아오기 때문에 해당 코드를 실행하면 콘솔 창에 우리가 불러오고자 했던 데이터가 잘 보여지는 것을 알 수 있다.
💡 Promise 객체
Promise 객체는 자바스크립트에서 비동기 처리에서 사용되는 객체입니다. 주로 서버에서 받아온 데이터를 화면에 표시하기 위해서 사용하며 데이터를 받아오기도 전에 데이터를 화면에 표시하려고 하면 오류가 발생하거나 빈 화면이 뜨게 되는데, 이러한 문제를 해결하기 위한 방법 중 하나입니다.
프로미스에는 세 가지 상태가 있습니다. 여기서 상태란 처리 과정을 의미합니다.
- Pending(대기): 비동기 처리 로직이 아직 완료되지 않은 상태
- Fulfilled(이행): 비동기 처리가 완료되어 프로미스가 결과 값을 반환해 준 상태
- Rejected(실패): 비동기 처리가 실패하거나 오류가 발생한 상태
웹 개발을 하면서 데이터를 다루다보면 만날 수 있는 개념이기 때문에 꼭 이해하도록 합시다.
💡 Fragments
React에서 DOM에 별도의 노드를 추가하지 않고 여러 자식을 그룹화 할 수 있는 태그입니다.
사용 시 key가 없다면 <></> 처럼 빈 태그로 사용할 수 있지만, 만약 key가 있다면 문법으로 명시적으로 선언해주어야합니다.
❗️ 자바스크립트는 기본적으로 동기처리 방식임을 기억해두자!
하지만, 외부 설치프로그램은 대부분 비동기 처리를 해두어서 실행시에 비동기로 실행된다.
호이스팅(Hoisting)
자바스크립트에서의 변수 선언 방식을 생각해보자. 변수 선언 방식에는 총 세가지가 있다.
그 중에 var는 이미 선언된 변수를 다시 선언할 수 있기 때문에 현재는 사용하지 않는 변수 선언 방식이다. 이러한 문제는 자바스크립트에서 호이스팅이라는 개념이 있기 때문이다.
호이스팅이란 인터프리터가 변수와 함수의 메모리 공간을 선언 전에 미리 할당하는 것을 뜻한다.
쉽게 말해서 호이스팅은 변수의 선언과 초기화를 분리하여 선언만 코드의 최상단으로 끌어올려주는 것이다. 따라서, 변수를 정의하는 코드보다 사용하는 코드가 앞서 등장할 수 있습니다.
함수(function)의 호이스팅
함수는 코드를 실행하기 전에 함수 선언에 대한 메모리부터 할당되어 함수를 호출하는 코드를 함수 선언 앞에 배치할 수 있습니다.
catName('클로이') // 함수 선언보다 함수 호출이 먼저 나와있음
function catName(name) {
console.log('제 고양이의 이름은' + name + '입니다')'
}
// '제 고양이의 이름은 클로이입니다'이러한 특징 때문에 const를 사용한 화살표형 함수 선언 방식을 통해 예상하지 못한 에러를 방지할 수 있습니다.
catName('클로이') // 실행 불가능
const catName = (name) => {
console.log('제 고양이의 이름은' + name + '입니다')'
}
변수 선언 방식(var)의 호이스팅
console.log(num); // 호이스팅한 var 선언으로 인해 undefined 출력
var num; // 선언
num = 6; // 초기화변수 선언 시 초기화를 제외한 선언만 호이스팅한다.
변수를 먼저 사용하고 그 후에 선언 및 초기화가 나타나면 사용하는 시점의 변수는 기본 초기화 상태인 undefined입니다.
let과 const로 선언한 변수도 호이스팅이 되긴 하지만, var와는 달리 undefined로 변수를 초기화 하지 않기 때문에 변수 선언 전에 먼저 사용하게되면 오류가 발생한다.